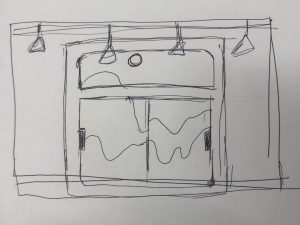
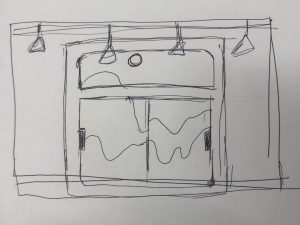
sketch
//Kristine Kim
//Section D
//younsook@andrew.cmu.edu
//Project 11
var mountainspeed = 0.0005; //speed for mountains
var mountaindetail = 0.005; //shape/detail for mountains
function setup() {
createCanvas(480, 480);
frameRate(10); //how fast the mountains are moving
}
function draw() {
var color1 = color(67, 20, 125); //first color for the sunset
var color2 = color(255, 102, 235); //second color for the sunset
noStroke();
sunsetbackground(0,0,width - 50,height - 50, color1, color2, "C");
noStroke();
//calling all the functions
moon();
mountain1();
mountain2();
fence();
bussetting();
}
//drawing the moon in the background behind everything
function moon(){
fill(255);
ellipse(180,120,50,50);
}
//drawing the lighter mountain in the back
function mountain1(){
fill(204, 162, 102);
beginShape();
vertex(0,height);
for (var x = 0; x < width; x++) {
var t = (x * mountaindetail) + (millis() * mountainspeed);
var y = map(noise(t), 0,0.8, 0, height);
vertex(x, y);
}
vertex(width,height);
endShape();
}
//drwing the darker mountain in the front
function mountain2(){
noStroke();
fill(125, 91, 49);
beginShape();
vertex(0,height);
for (var x = 0; x < width; x++) {
var t = (x * mountaindetail) + (millis() * mountainspeed);
var y = map(noise(t), 0,0.5, 0, height -10);
vertex(x, y);
}
vertex(width,height);
endShape();
}
//drawing all the static anchors/ drawing the window and handles
function bussetting(){
noFill();
stroke(230);
strokeWeight(110);
rect(0,0,450,450);
//bus window
stroke(180);
strokeWeight(40);
rect(60,60,350,350,20);
strokeWeight(20);
line(80,200,400,200);
line(233,200,233,400);
//window opener
fill(0);
noStroke();
rect(80,300,10,30);
rect(380,300,10,30);
//handle bar
stroke(20);
line(0,0,0,100);
line(120,0,120,95);
line(240,0,240,95);
line(360,0,360,95);
line(480,0,480,95);
//handle
noFill();
stroke(80);
strokeWeight(10);
triangle(-40,160,40,160,0,100);
triangle(80,160,160,160,120,100);
triangle(280,160,200,160,240,100);
triangle(400,160,320,160,360,100);
triangle(520,160,440,160,480,100);
}
//drawing the fence infront of the mountains in the landscape
function fence(){
stroke(200);
strokeWeight(5);
line(80 ,350,400 ,350);
line(80,365,400,365);
line(80,380,400,380);
line(125,350,125,400);
line(140,350,140,400);
line(300,350,300,400);
line(315,350,315,400);
}
//drawing the sunset as the background
function sunsetbackground(x, y, w, h, color1, color2, axis) {
noFill();
if (axis == "C") { // Top to bottom gradient
for (let i = y; i <= y + h; i++) {
var inter = map(i, y, y + h, 0, 1);
var color = lerpColor(color1, color2, inter);
stroke(color);
line(x, i, x + w, i);
}
}
}

The times where I most often gaze at landscapes or deeply look outside is when I’m on a bus or a vehicle that is why I decide to put this project in a bus setting. I drew the window and handles as static anchors. I went back and studied the terrain assignment we had and used the strategy on this project to create mountains. I also wanted to create a pretty sunset because the one thing I really enjoy about Pittsburgh is their sunset, it’s always vibrant and colorful which I really appreciate. The challenge I had with this project was the sunset and the mountains because even though I studied the code a lot, it still took me a while to figure out everything and get it to how I wanted it to look.


![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)