Project 01-Self Portrait
//Shannon Ha
//Section D
//sha2@andrew.cmu.edu
//Project 01: Self-Portrait
function setup() {
createCanvas(600, 600);
background(209,177,212);
}
function draw() {
//hair
fill('black');
noStroke();
ellipse(304,238,330,297);
fill('black');
noStroke();
rect(139,225,330,252);
//Neck
fill(193,147,101);
noStroke();
rect(275,395,58,54);
ellipse(304,450,57,22);
//face
fill(219,173,125);
noStroke();
ellipse(304,256,231,288);
//brows
fill('black');
noStroke();
quad(274,213,224,216,240,207,274,204);
quad(330,203,362,205,380,215,331,212);
//eyes
fill('black');
noStroke();
ellipse(253,254,27,14);
ellipse(350,254,27,14);
fill(219,173,125);
noStroke();
ellipse(352,259,12,8);
ellipse(255,259,12,8);
//glasses
stroke(247,207,45);
strokeWeight(3);
noFill();
ellipse(249,254,68,68);
ellipse(353,254,68,68);
arc(301,265,39,39,PI,TWO_PI);
//nose
fill(175,137,88);
noStroke();
ellipse(304,310,31,14);
fill(219,173,125);
ellipse(304,305,26,14);
//mouth
fill(137,69,70);
noStroke();
ellipse(303,347,60,32);
fill(219,173,125);
ellipse(303,338,67,19);
//earrings
stroke(128,130,133);
strokeWeight(5);
noFill();
ellipse(189,301,16,27);
ellipse(417,309,16,27);
//clothing
fill(182,122,43);
noStroke();
rect(275,448,58,49);
triangle(172,497,275,448,275,497);
triangle(432,497,333,497,333,448);
triangle(172,497,172,600,143,600);
triangle(432,497,432,600,463,600);
rect(172,497,260,121);
//clothing shade
fill(153,101,39);
noStroke();
triangle(230,533,230,600,215,600);
triangle(379,533,379,600,394,600);
fill(193,147,101);
noStroke();
ellipse(304,450,57,22);
//front hair
fill('black');
noStroke();
arc(219,117,160,119,270,360);
arc(393,117,190,119,-275,-380);
}
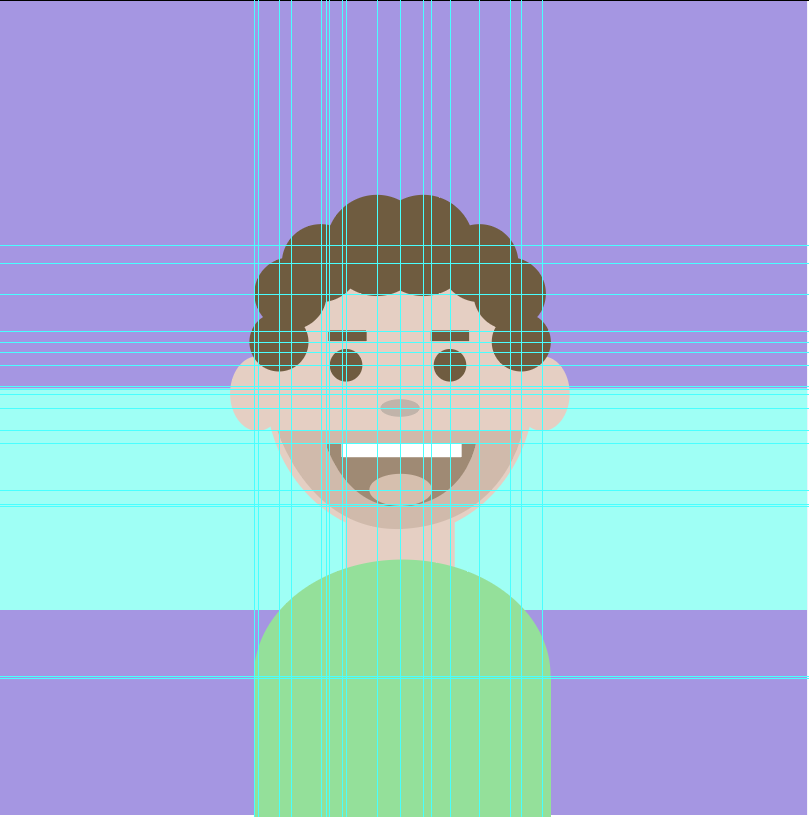
I started out by hand drawing the self-portrait I would like to create using basic shapes that could easily be found using the 2D primitive shapes. I then translated my drawing into illustrator, and added color and line weight in doing so. Planning the drawing in illustrator helped me efficiently locate the coordinates needed for some commands which was very useful when it came to drawing the shapes. I tried exploring more complex shapes by using the ‘arc’ command, even though it was used in my code, a lot of the point plotting was done through trial and error as I still don’t really understand how the function works. Overall it’s been an eye-opening experience for something I have never done before!

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)