//Ghalya Alsanea
//Section B
//galsanea@andrew.cmu.edu;
//Project-04
function setup() {
createCanvas(400, 300);
}
function draw() {
background(0);
stroke(255);
//make x and y depend on mouse postition
var x = constrain(mouseX, 0, width);
var y = constrain(mouseY, 0, height);
//create the mirrored x and y positions
var ix = width - x;
var iy = height - y;
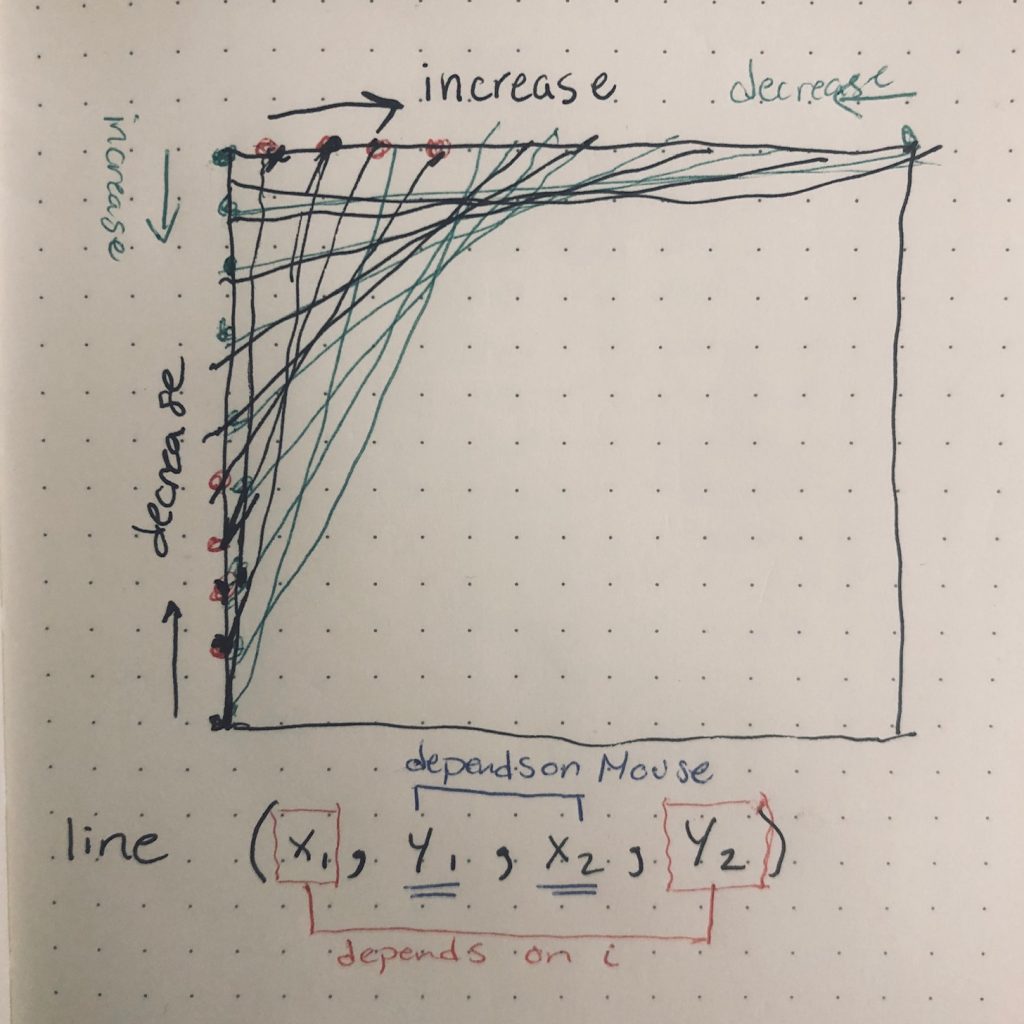
//create 4 parabolas mirroring each other to make an X like shape
//each parabola spans the width and height incrementally
for (var i = 0; i <=width; i += 10) {
//as the lines draw, make them darker proportionally
stroke(255 - i / 2);
line(i, iy, ix, height - i);
line(width - i, y, x, i);
line(width - i, iy, x, height - i);
line(i, y, ix, i);
}
//same thing but on the inside of existing shape
for (var i = 0; i <=width; i += 10) {
//as the lines draw, make them go form red to darker proportionally
stroke(255 - i / 2, 0 , 0);
line(width - i, y, ix, height - i);
line(i, iy, x, i);
line(width - i, iy, ix, i);
line(i, y, x, height - i);
}
}I wanted to create parabolic shapes that moved based on your mouse location proportionally. I thought it would be interesting to also have the color gradient as the lines were drawn.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)