//Siwei Xie
//Section B
//sxie1@andrew.cmu.edu
//Project-06-Abstract Clock
var CanvasW = 480;
var CanvasH = 480;
var tx = [];
var ty = [];
function setup() {
createCanvas(CanvasW, CanvasH);
//randomize position of stars, IN "SETUP"!
for (i = 0; i < 60; i ++) {
tx[i] = random(60, 400);
ty[i] = random(100, 460);
}
}
function draw(){
background("black");
//fetch time at "draw", instead of at the very beginning
var S = second();
var M = minute();
var H = hour();
//compute diameter of moon, position of rocket, size of stars
var mappedH = map(H, 0, 23, 0, CanvasW);
var mappedM = map(M, 0, 59, 0, CanvasH/2.5);
var mappedS = map(S, 0, 59, 0, CanvasH);
//moon enlarges according to hours
noStroke();
fill("orange");
circle(0, 0, mappedH);
//rocket lands diagonally according to minutes
stroke("white");
fill(0, 26, 185);
ellipse(mappedM+150, mappedM+200, 70, 100);
ellipse(mappedM+120, mappedM+260, 20, 30);
ellipse(mappedM+150, mappedM+260, 20, 30);
ellipse(mappedM+180, mappedM+260, 20, 30);
//create new stars according to seconds
noStroke();
circle(mappedS);
for (i = 0; i < S; i ++) {
fill("white");
ellipse(tx[i], ty[i], 5, 5);
}
// write time at upper right corner
// noStroke();
// fill("white");
// text("Hour: " + H, 350, 22);
// text("Minute: " + M, 350, 42);
// text("Second: " + S, 350, 62);
}
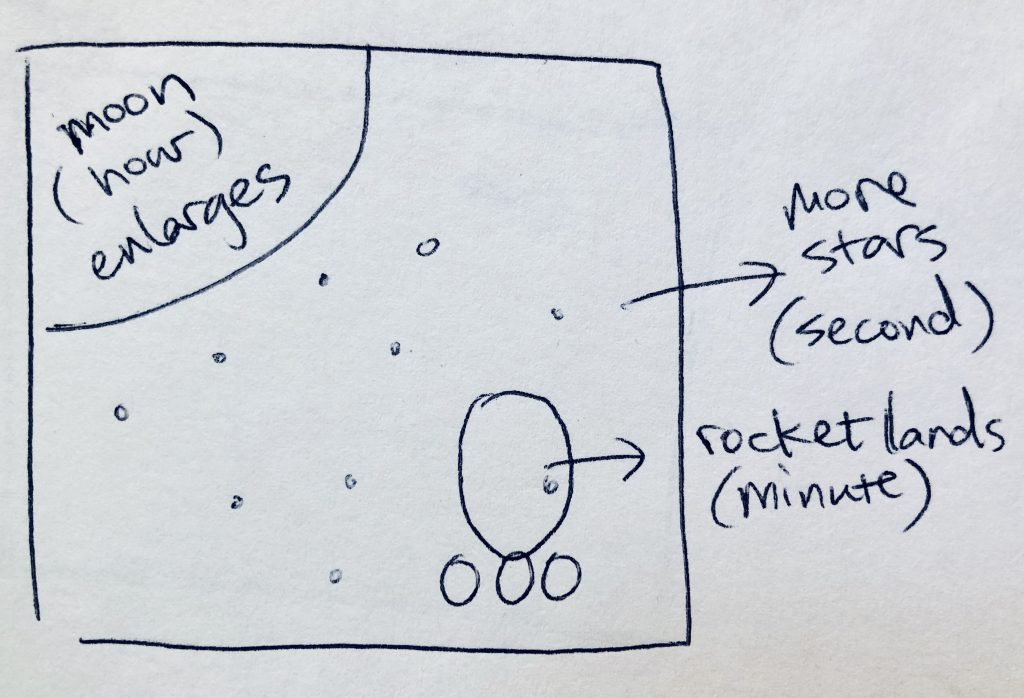
I painted the night sky. As hours proceed, moon enlarges; as minutes proceed, rockets lands to ground diagonally; as seconds proceed, more stars appear in sky. The elements interact with each other organically, and follow the time schedule.
The process of creating was romantic and technical for me. I learned about fetching time and incorporating it into my animations. Compared to other projects, I spent more time on the creative and aesthetic sides of the work. Since it gives us more freedom on the form of output, I decided to draw without limitations first. Then after all elements were drawn, I figured out a way to connect the story – a moon and starry night with a rocket landing to grounds.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)