//Minjae Jeong
//Section B
//minjaej@andrew.cmu.edu
//Project-05
function setup() {
createCanvas(350, 350);
background(0);
stroke(255);
}
function draw() {
stroke(255);
for (i = 0; i < 4; i++) { //Xs
for (j = 0; j < 4; j++) {
var x1 = 45 + i * 80;
var x2 = 65 + i * 80;
var y1 = 15 + j * 100;
var y2 = 35 + j * 100;
line(x1, y1, x2, y2);
line(x2, y1, x1, y2);
}
}
stroke("red");
for (i = 0; i < 3; i++){ //circles
for (j = 0; j < 3; j++){
noFill();
var x = 95 + i * 80;
var y = 75 + j * 100;
ellipse(x, y, 30, 30);
}
}
// big X
stroke('red');
line(0, 0, 350, 350);
line(350, 0, 0, 350);
stroke('red');
ellipse(175, 175, 165, 165);
stroke('white');
ellipse(175, 175, 255, 255);
}

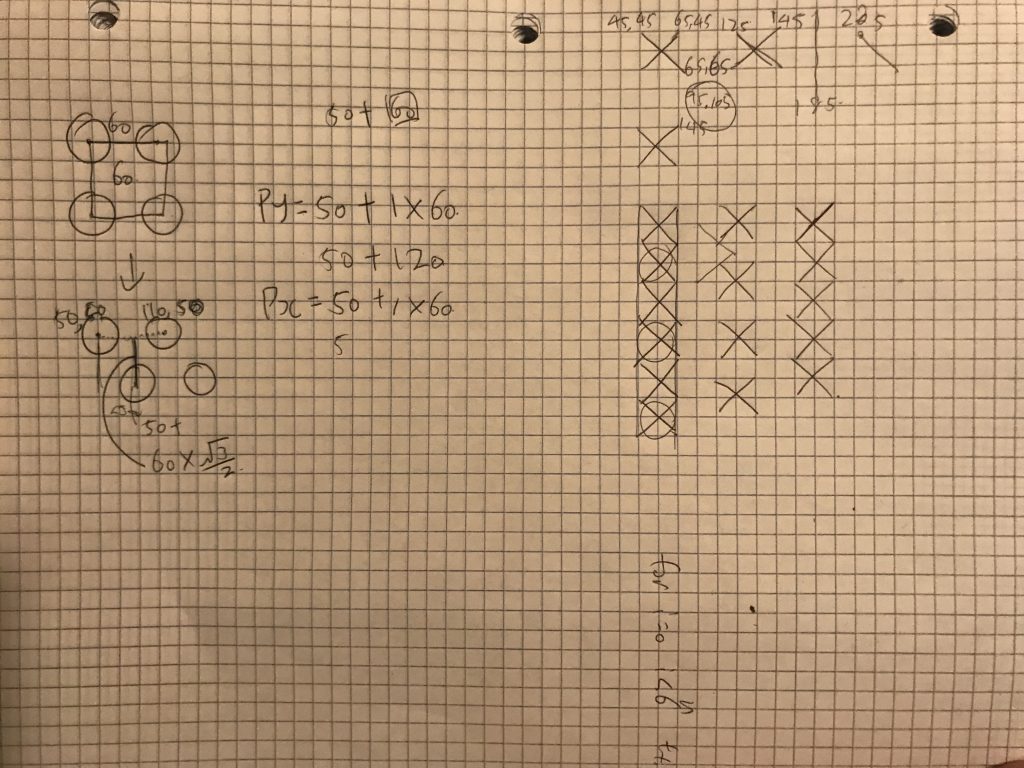
For this project, I got my inspiration from crosshair of a firearm. When I thought of a crosshair, it was appropriate to use crosses and circles. With black background and red elements, it provides a feeling that no one is safe.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)