/* Chelsea Fan
Section 1B
chelseaf@andrew.cmu.edu
Project-06
*/
var ocean = 255; //background "ocean" color
var fishx = [];
var fishy = [];
function setup() {
createCanvas(480, 400);
for (i = 0; i<=59; i++) { //from 0-59 seconds
fishx[i]= random(100, width); //random location of fish x coord
fishy[i] = random(175, 275); //random location of fish y coord
}
}
function draw() {
noStroke();
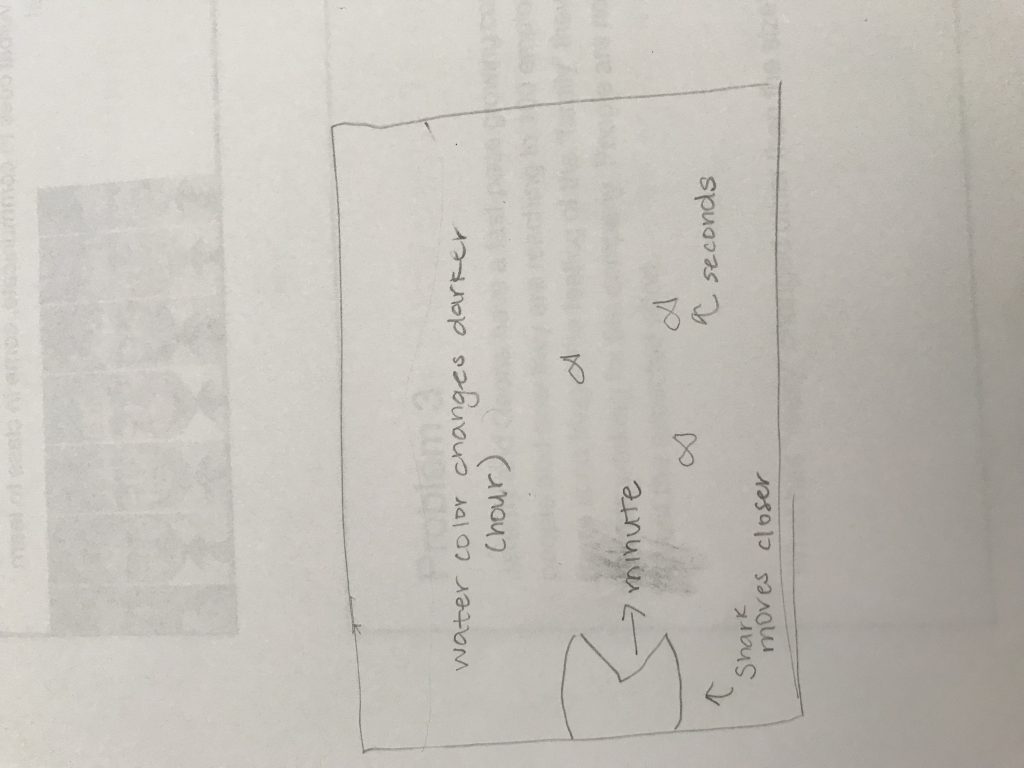
var S = second();
var M = minute();
var H = hour();
//var mappedH = map(H, 0, 23, 0, width);
//changing background color to darken every hour
background(240-5.31*(H-1), ocean-5*(H-1), 255);
for (i=0; i<S; i++) { //draw for number of seconds on clock
fill(255, 160, 122); //orange fish color
ellipse(fishx[i], fishy[i], 15, 5); //fish bodies
triangle(fishx[i], fishy[i], fishx[i]-10, fishy[i]+4, fishx[i]-10, fishy[i]-4);//fish tails
}
//Shark moving across screen counts minutes
//measured at inner corner of shark's mouth
fill(160, 160, 160, 170); //gray color
arc(20+M*(1/59*width)-30, height/2, 400, 150, QUARTER_PI, 11*PI/6); //shark head
triangle(M*(1/59*width)-100, height/2, M*(1/59*width)-400, height/2-75, M*(1/59*width)-400, height/2+75); //shark tail
fill(255); //white color
ellipse(M*(1/59*width)+20, height/2-45, 20, 20); //outer eye
fill(0); //black color
ellipse(M*(1/59*width)+20, height/2-45, 10, 10); //inner eye
}
It took me a while to come up with a good idea for an abstract clock. My mind kept returning to ideas similar to the example bar length or a circular clock with standard hands. I had some difficulty figuring out the ratio of colors to keep the background blue (background changes based on the hour). Overall it was an interesting project. I don’t enjoy not being able to run through everything to see the colors of every hour. However, I did enjoy being able to create a “clock” or time measurer without any restrictions. I was able to create whatever I wanted in whatever shape, size, color, etc. I enjoy having that freedom.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)