// Ian Kaneko
// Project-06
var h = 180; // candle height
var w = 40; // candle width
var b = 340; //y position of the bottom of the candle
var ww = 5; // wick width
var wh = 20; // wick height
var w2 = 150; // outer glow width
var h2 = 190; // outer glow height
var glow1 = 0; // outer glow color
var w3 = 80; // inner glow width
var h3 = 120; // inner glow height
var glow2 = 0; // inner glow color
var fw = 20; // flame width
var fh = 30; // flame height
var w4 = 450; // outer bottom glow width
var h4 = 80; // outer bottom glow height
function setup(){
createCanvas(480, 480);
frameRate(1);
glow1 = color(250, 240, 150);
glow2 = color(250, 170, 50);
}
function draw() {
background(0);
noStroke();
glow1.setAlpha(100);
glow2.setAlpha(130);
h = 180 - (minute() * (160 / 60)); // Height decreases each minute
for(i = 0; i < hour(); i ++) { // The number of background candles represents hours
fill(glow1);
ellipse(15 + (470 / 24) * i, 100, 20, 40);
fill(glow2);
ellipse(15 + (470 / 24) * i, 100, 12, 20);
fill(250, 240, 240);
ellipse(15 + (470 / 24) * i, 100, 5, 7);
}
//candle
//The candle will decrease in height every minute and reset on the hour
glow1.setAlpha(100); // Bottom glow of the candle
fill(glow1);
ellipse(width / 2, b, w4, h4);
fill(220, 210, 210); //The candle itself
rect(width / 2 - w / 2, b - h, w, h);
ellipse(width / 2, b, w, 15);
fill(250, 240, 240);
ellipse(width / 2, b - h, w, 15);
fill(0);
rect(width / 2 - ww / 2, b - h - wh, 5, wh)
fill(glow1); // Outer glow of flame
ellipse(width / 2, b - h - wh, w2, h2);
glow2.setAlpha(130); // Inner glow of flame
fill(glow2);
ellipse(width / 2, b - h - wh, w3, h3);
fill(250, 240, 240); // Flame on the candle
ellipse(width / 2, b - h - wh, fw, fh);
//The candle flickers every second
w2 = random(130, 170);
h2 = random(180, 210);
w3 = random(70, 90);
h3 = random(110, 130);
fw = random(18, 22);
fh = random(30, 35);
w4 = random(430, 480);
h4 = random(75, 85);
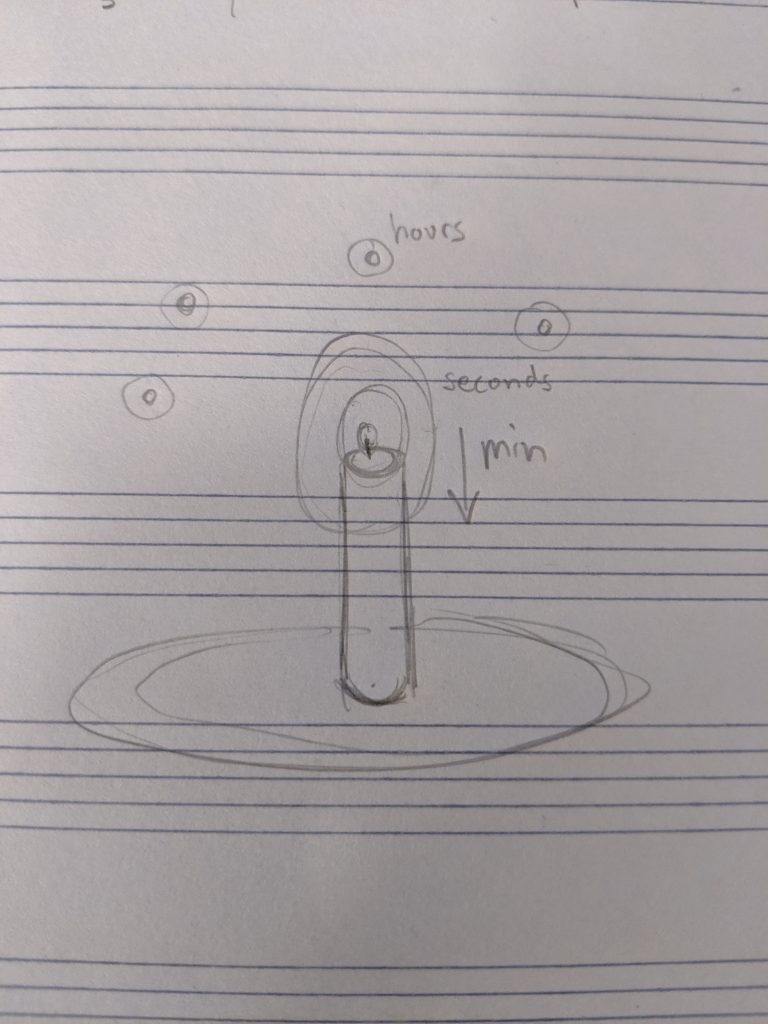
} For this project the hardest part was trying to conceptualize a way of telling time that would not just look like a clock. I started to think about what kinds of things naturally change shape overtime. My original idea was an iceberg melting, then I thought of a moon waxing and waning. I ended up choosing a candle melting though because I liked the idea of playing with opacity to show it emitting light. While my clock doesn’t exactly document how many seconds have passed, it does react by randomizing the candle glow every second. The candle gets shorter every minute, and a candle in the distance is lit every hour.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)