//Caroline Song
//Section E
//chsong@andrew.cmu.edu
//Project 06 - Abstract Clock
function setup (){
createCanvas(480, 480);
}
function draw(){
background(127, 227, 250);
//calling current time values
var S = second();
var M = minute();
var H = hour();
var arcSize = 200;
//fitting time values to arcs
var mappedS = map(S, 0, 59, 180, 360);
var mappedM = map(M, 0, 59, 180, 360);
var mappedH = map(H, 0, 23, 180, 360);
//outer ring for seconds
angleMode(DEGREES);
noFill();
stroke(252, 177, 228);
strokeWeight(30);
arc(width/2, height/2, arcSize + 120, arcSize + 120, 180, mappedS);
//middle ring for minutes
noFill();
stroke(250, 247, 100);
strokeWeight(30);
arc(width/2, height/2, arcSize + 60, arcSize + 60, 180, mappedM);
//inner ring for hours
noFill();
stroke(0, 209, 24);
strokeWeight(30);
arc(width/2, height/2, arcSize, arcSize, 180, mappedH);
//draw clouds
fill("white");
noStroke();
//cloud1
ellipse(45, height/2 + 75, 60, 60);
ellipse(95, height/2 + 65, 95, 95);
ellipse(130, height/2 + 60, 80, 80);
ellipse(165, height/2 + 80, 60, 60);
//cloud2
ellipse(width/2 + 50, height/2 + 70, 75, 75);
ellipse(width/2 + 100, height/2 + 70, 100, 100);
ellipse(width/2 + 150, height/2 + 70, 85, 85);
ellipse(width/2 + 175, height/2 + 95, 50, 50);
}
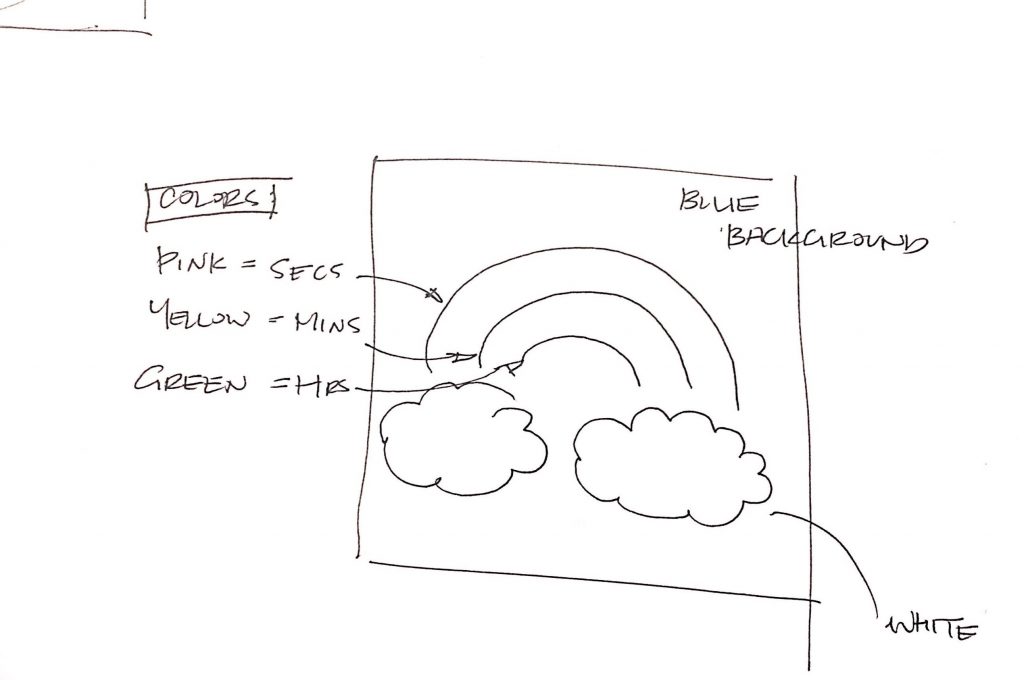
For this project, I wanted to communicate time in a lighthearted manner. For all those times that people are stressed or in a bad mood when looking at time, I wanted to combat those feelings with an engaging and colorful depiction of time.
*the pink seconds arc makes a full 360 arc each time it reaches 60 seconds, but it’s only supposed to return back to 180 degrees and repeat, which it does in Sublime but not when I embed it into WordPress.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)