var color1;
var color2;
var cSharp4;
var d4;
var dSharp4;
var e4;
var f4;
var fSharp4;
var g4;
var gSharp4;
var a5;
var aSharp5;
var b5;
var c5;
var cSharp5;
var d5;
var dSharp5;
var e5;
function preload() {
//call loadSound() for all media files here
cSharp4 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/csharp.m4a");
d4 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/d.m4a");
dSharp4 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/dsharp.m4a");
e4 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/e-1.m4a");
f4 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/f.m4a");
fSharp4 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/fsharp.m4a");
g4 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/g.m4a");
gSharp4 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/gsharp.m4a");
a5 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/a.m4a");
aSharp5 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/asharp.m4a");
b5 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/b.m4a");
c5 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/c.m4a");
cSharp5 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/csharp2.m4a");
d5 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/d2.m4a");
dSharp5 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/dsharp2.m4a");
e5 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/e2.m4a");
}
function setup() {
createCanvas(600, 400);
//background color
color1 = color(255, 248, 120);
color2 = color(235, 101, 52);
setGradient(color1, color2);
}
function draw() {
//draw the piano
drawPiano();
}
function setGradient(c1, c2) {
//Creating red to yellow gradient
for(var i = 0; i <= height/2; i++) {
var x1 = map(i, 0, height/2, 0, 1);
var c3 = lerpColor(color1, color2, x1);
stroke(c3);
line(0, i, width, i);
}
}
function drawPiano() {
//set stroke weight of piano
stroke(0)
strokeWeight(2);
// draw white keys
for (i = 0; i < width; i++) {
fill(255);
rect(0 + i * 70, 150, 70, 250);
}
// draw black keys
for (i = 0; i < 2; i++) {
fill(0);
rect(-15 + 70 * i, 150, 30, 150);
rect(475 + 70 * i, 150, 30, 150);
}
for(i = 0; i < 3; i++){
fill(0);
rect(195 + 70 * i, 150, 30, 150);
}
}
function mousePressed() {
//let each white key play a different whole note and display the note it's playing
if (mouseX > 10 & mouseX < 60 && mouseY > 150 && mouseY < height) {
d4.play();
textSize(50);
textAlign(CENTER);
text('D4', width/2, height/3);
fill(0);
}
if (mouseX > 80 & mouseX < 140 && mouseY > 150 && mouseY < height) {
e4.play();
textSize(50);
textAlign(CENTER);
text('E4', width/2, height/3);
fill(0);
}
if (mouseX > 140 & mouseX < 200 && mouseY > 150 && mouseY < height) {
f4.play();
textSize(50);
textAlign(CENTER);
text('F4', width/2, height/3);
fill(0);
}
if (mouseX > 220 & mouseX < 270 && mouseY > 150 && mouseY < height) {
g4.play();
textSize(50);
textAlign(CENTER);
text('G4', width/2, height/3);
fill(0);
}
if (mouseX > 290 & mouseX < 340 && mouseY > 150 && mouseY < height) {
a5.play();
textSize(50);
textAlign(CENTER);
text('A5', width/2, height/3);
fill(0);
}
if (mouseX > 360 & mouseX < 420 && mouseY > 150 && mouseY < height) {
b5.play();
textSize(50);
textAlign(CENTER);
text('B5', width/2, height/3);
fill(0);
}
if (mouseX > 420 & mouseX < 480 && mouseY > 150 && mouseY < height) {
c5.play();
textSize(50);
textAlign(CENTER);
text('C5', width/2, height/3);
fill(0);
}
if (mouseX > 500 & mouseX < 550 && mouseY > 150 && mouseY < height) {
d5.play();
textSize(50);
textAlign(CENTER);
text('D5', width/2, height/3);
fill(0);
}
if (mouseX > 570 & mouseX < width && mouseY > 150 && mouseY < height) {
e5.play();
textSize(50);
textAlign(CENTER);
text('E5', width/2, height/3);
fill(0);
}
//let each black key play a different sharp/flat note and display the note it's playing
if (mouseX > 0 & mouseX < 20 && mouseY > 150 && mouseY < 300) {
cSharp4.play();
textSize(50);
textAlign(CENTER);
text('C#4', width/2, height/3);
fill(0);
}
if (mouseX > 50 & mouseX < 90 && mouseY > 150 && mouseY < 300) {
dSharp4.play();
textSize(50);
textAlign(CENTER);
text('D#4', width/2, height/3);
fill(0);
}
if (mouseX > 190 & mouseX < 230 && mouseY > 150 && mouseY < 300) {
fSharp4.play();
textSize(50);
textAlign(CENTER);
text('F#4', width/2, height/3);
fill(0);
}
if (mouseX > 260 & mouseX < 300 && mouseY > 150 && mouseY < 300) {
gSharp4.play();
textSize(50);
textAlign(CENTER);
text('G#4', width/2, height/3);
fill(0);
}
if (mouseX > 330 & mouseX < 370 && mouseY > 150 && mouseY < 300) {
aSharp5.play();
textSize(50);
textAlign(CENTER);
text('A#5', width/2, height/3);
fill(0);
}
if (mouseX > 480 & mouseX < 510 && mouseY > 150 && mouseY < 300) {
cSharp5.play();
textSize(50);
textAlign(CENTER);
text('C#5', width/2, height/3);
fill(0);
}
if (mouseX > 540 & mouseX < 580 && mouseY > 150 && mouseY < 300) {
dSharp5.play();
textSize(50);
textAlign(CENTER);
text('D#5', width/2, height/3);
fill(0);
}
}
function mouseReleased() {
//if mouse is released, the text disappears
color1 = color(255, 248, 120);
color2 = color(235, 101, 52);
setGradient(color1, color2);
}
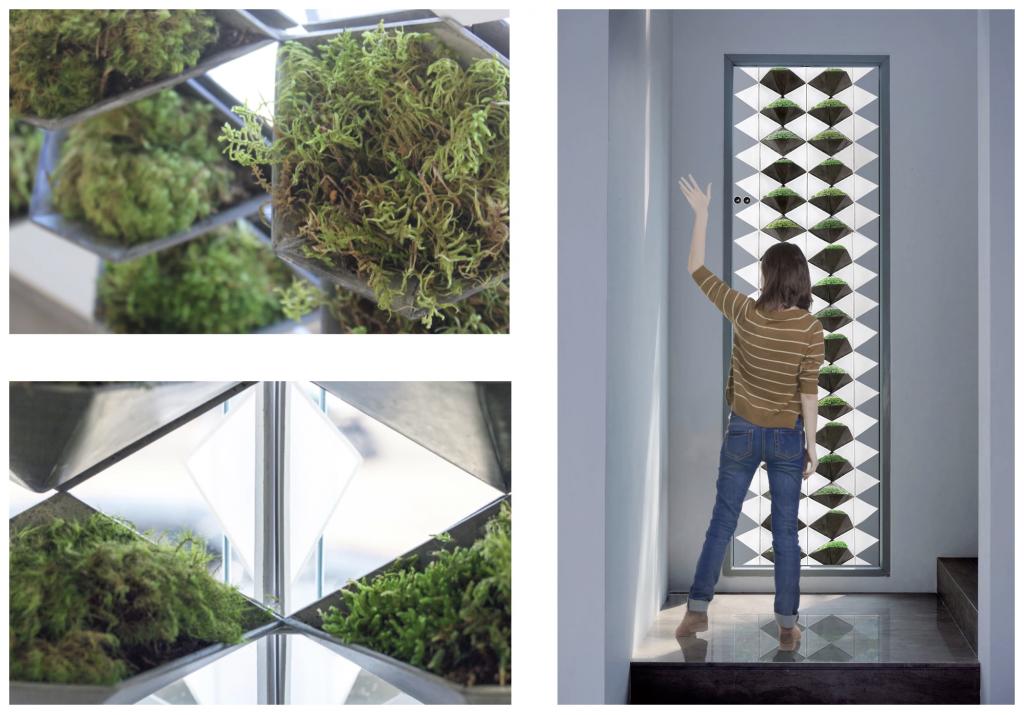
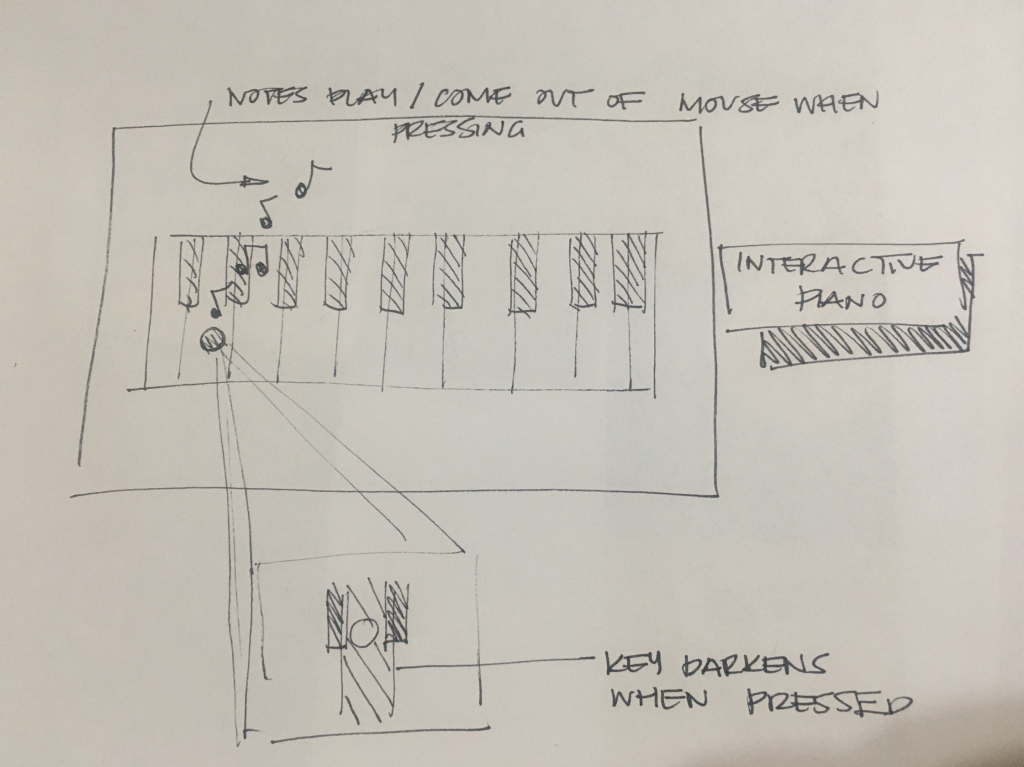
For my final project, I created an interactive piano, with the intention of having children who are just starting to learn how to play the piano use this program as sort of a beginners trial. When pressing on a certain key, the name of that key lights up in the middle of the canvas, with the purpose of having users understand the name of the key while playing around with the piano and learning the actual names of the keys as well.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)