// Yoshi Torralva
// yrt@andrew.cmu.edu
// Section E
// Project-06-Abstract Clock
function setup() {
createCanvas(480, 480);
}
function draw() {
background(255, 188, 0);
var H = hour();
var M = minute();
var S = second();
noStroke();
//grass
fill(0, 104, 47);
rect(0,405,480, 75);
// tree
fill(107, 38, 0);
rect(376,50, 63, 300);
fill(5, 73, 39);
ellipse(410, 50, 300, 300);
//Sun for Hour
fill(255, 211, 26);
ellipse(125, 200, 200, 200);
fill(249, 206, 0);
ellipse(125, 200, H * 5, H * 5);
// plants
fill(5, 73, 39);
rect(0,260,480, 145);
//fence backing
fill(173, 66, 11);
rect(0, 280, 480, 20);
rect(0, 350, 480, 20);
//horizon line grass
fill(7, 63, 31);
rect(0,400,480, 10);
//fence for loop
for(var i = 0; i < 59; i++) {
fill(173, 66, 11);
rect(i * 8.2, 250, 7, 155);
ellipse(i * 8.2 + 3.4, 250, 7, 7);
}
//filled in fence for variable M
for(var i = 0; i < M; i++) {
fill(137, 42, 0);
rect(i * 8.2, 250, 7, 155);
ellipse(i * 8.2 + 3.4, 250, 7, 7);
}
//calling dog into canvas
dachshund(S * 1, 0);
//clock in the tree
fill(0, 104, 47);
textSize(32);
text(H, 300, 40);
text(M, 320, 120);
text(S, 390, 150);
}
//dog
function dachshund (x, y) {
push();
translate(x, y);
//tail
strokeWeight(5);
stroke(5);
line(46, 360, 20, 385);
noStroke();
fill(255);
//body
rect(50, 357, 80, 32);
//back
ellipse(50, 373, 32, 32);
//chest
ellipse(130, 373, 32, 32);
//back leg
rect(34, 370, 13, 35);
//front leg
rect(120, 370, 10, 35);
//paws
ellipse(130, 402, 6, 6);
ellipse(47, 402, 6, 6);
//black fur front chest
fill(0);
arc(130, 373, 32, 32, 3 * PI / 2, PI/2, CHORD);
//ear
fill(73, 33, 7);
rect(130, 340, 16, 30);
ellipse(138,370, 16, 16);
//head
fill(0);
quad(145, 340, 180, 350, 175, 365, 145, 370);
//eyes
fill(255);
ellipse(155,350,6, 6);
fill(0);
ellipse(156,349, 4, 4);
//spots
fill(0);
arc(100, 357, 40, 40, 2 * PI, PI, CHORD);
arc(70, 389, 30, 30, PI, 2 * PI, CHORD);
ellipse(48,370, 15, 15);
pop();
}

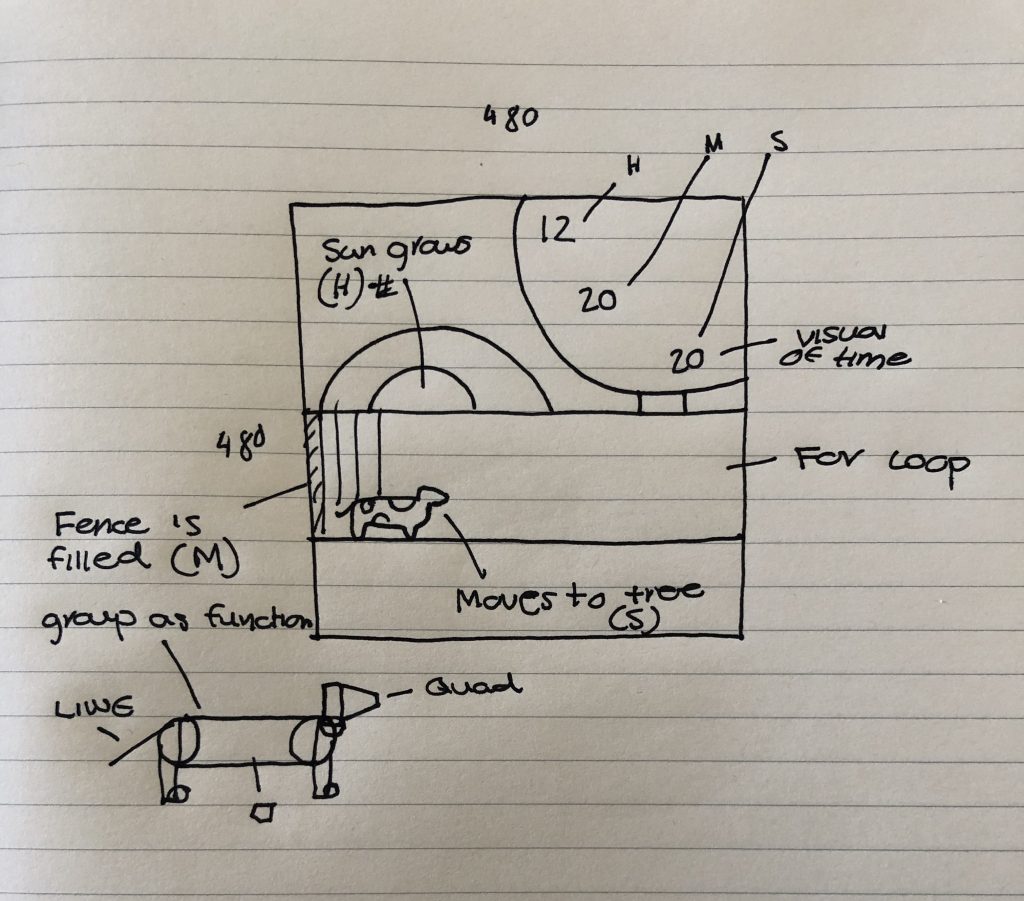
With this project, I wanted to create an abstract clock set in a scene with my dog. Planning was important before I could start making this scene with p5.js as I would need to know what shapes I would use to create my dog. In the sketch, I illustrate the shapes I will have to create. In my editor, I made my dog a function I could call to free up space in the function draw(). In terms of inserting time-based motion, the dog moves by seconds, the fence changes color to minutes, and the sun increases in size to hours. I used a loop to replicate the base fence and another for the minutes’ fence to fill in.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)