
http://rectangleworld.com/blog/archives/733
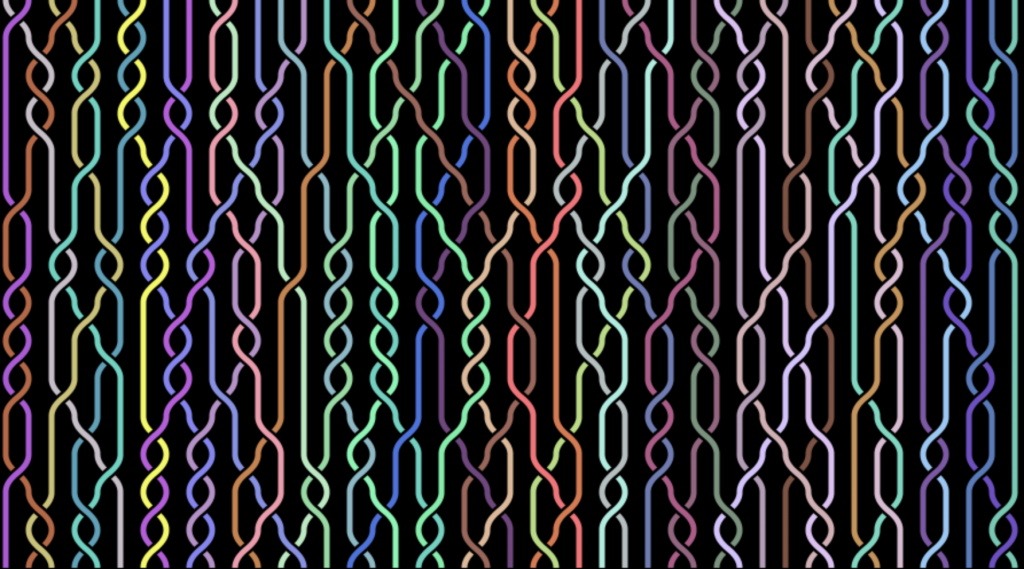
For this week, I stumbled upon Random Braids. This was created by Dan Gries. I thought this project was interesting because of the process the designer went through to create his work. He has a blog that shows different types of generated artworks. Random Braids stood out the most to me, because when you think about braids, they are very systematic. By generating random braids, it is interesting to see how they intertwine with each other.

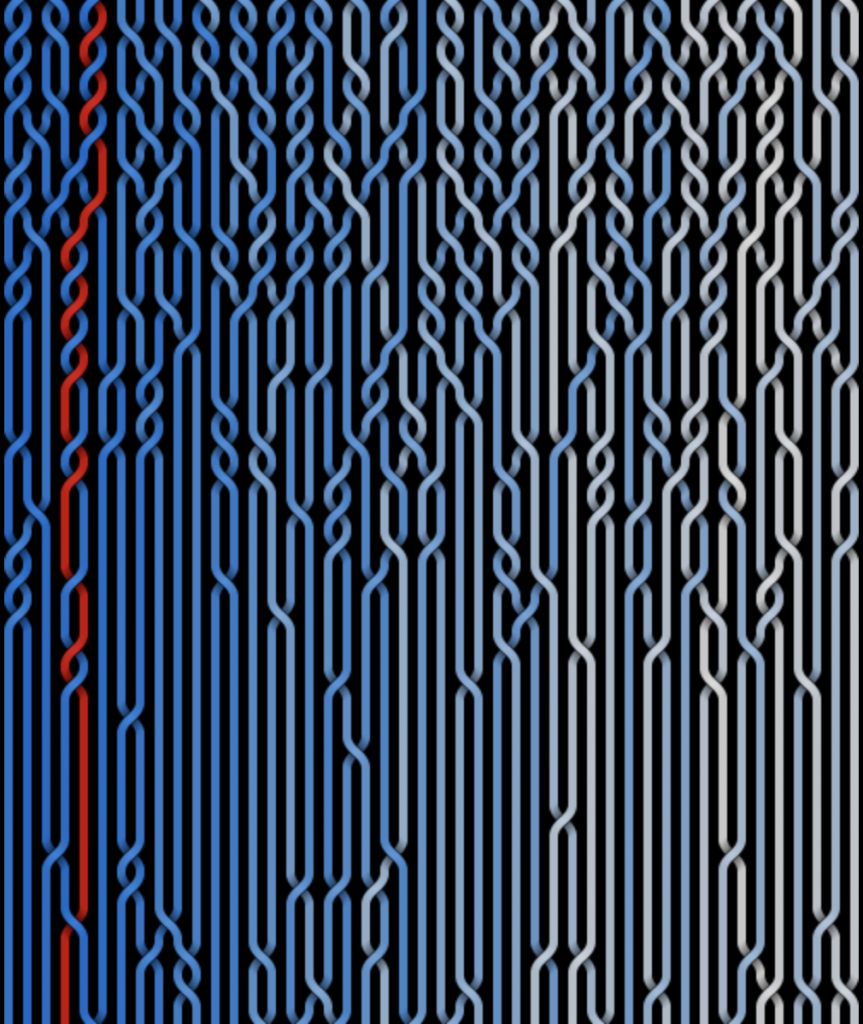
http://rectangleworld.com/demos/Braids/braids_blue_scroll.html
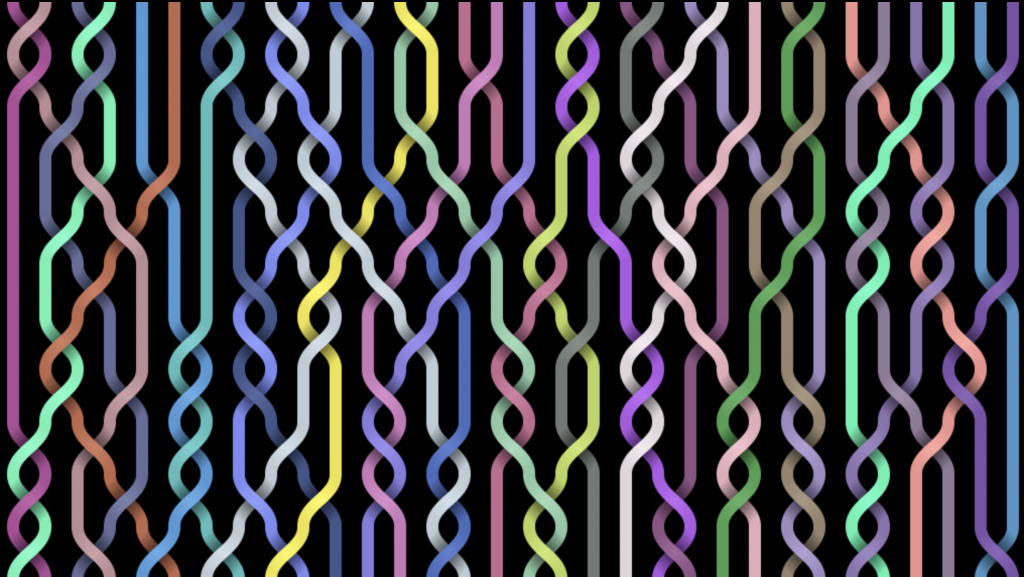
In order to create this design, he used JavaScript and HTML5 canvas. There are two versions of fixed images of the braids and two versions of the braids scrolling endlessly. Before getting to his final iterations, he did a lot of research. The braids show the intersection of the mathematical areas of abstract algebra, topology, and knot theory. The braids were made by a set of simple braids which have a single crossing of strings. If the top braid is attached to its inverse, the strings can become untangled.

http://rectangleworld.com/demos/Braids/braids_scroll.html
What I admire about the work is how simple yet aesthetically pleasing the end product ended up being. My understanding of randomness in algorithms is mostly limited to what I have been learning in p5.js. In order for Gries to code this, he had to draw the strings row by row. He would randomly select positive or negative crossings. Through the arrays, the colors were chosen. More information about how the algorithm work can be found on his blog post about random braids.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)