/*
Hyejo Seo
SectionA
hyejos@andrew.cmu.edu
Project-06-Abstract Clock
*/
var balloonW;
function setup() {
createCanvas(400, 400);
}
function draw() {
var secs = second();
var mins = minute();
var hr = hour();
var balloonY = 250;
// mapping
var secsM = map(secs, 0, 59, 0, 150);
var minsM = map(mins, 0, 59, 0, 220);
var hrM = map(hr, 0, 23, 10, 100);
background(234, 239, 211);
// balloon pump
fill(0);
rect(345, 170, 10, 70);
quad(330, 240, 370, 240, 360, 300, 340, 300);
quad(343, 300, 358, 300, 354, 350, 347, 350);
fill(47, 41, 99);
noStroke();
rect(320, 20 + secs, 60, 150);
// pipe
fill(147, 181, 198);
rect(347, 350, 7, 30);
rect(100, 373, 250, 7);
rect(93, 350, 7, 30);
ellipse(335 - minsM, 376, 40, 20); // circle representing the air movement
//Balloon
balloonW = 90;
fill('#CEEC97');
stroke(0);
strokeWeight(2);
rect(92, balloonY + 70, 10, 28);
ellipse(97, balloonY + 98, 10, 5);
ellipse(95, balloonY, balloonW + hrM/2, 150); // increases size by the hour
// showing the hour on the balloon
fill(0);
noStroke();
textSize(50);
textFont('Avenir');
text(int(hr), 68, balloonY + 15);
}
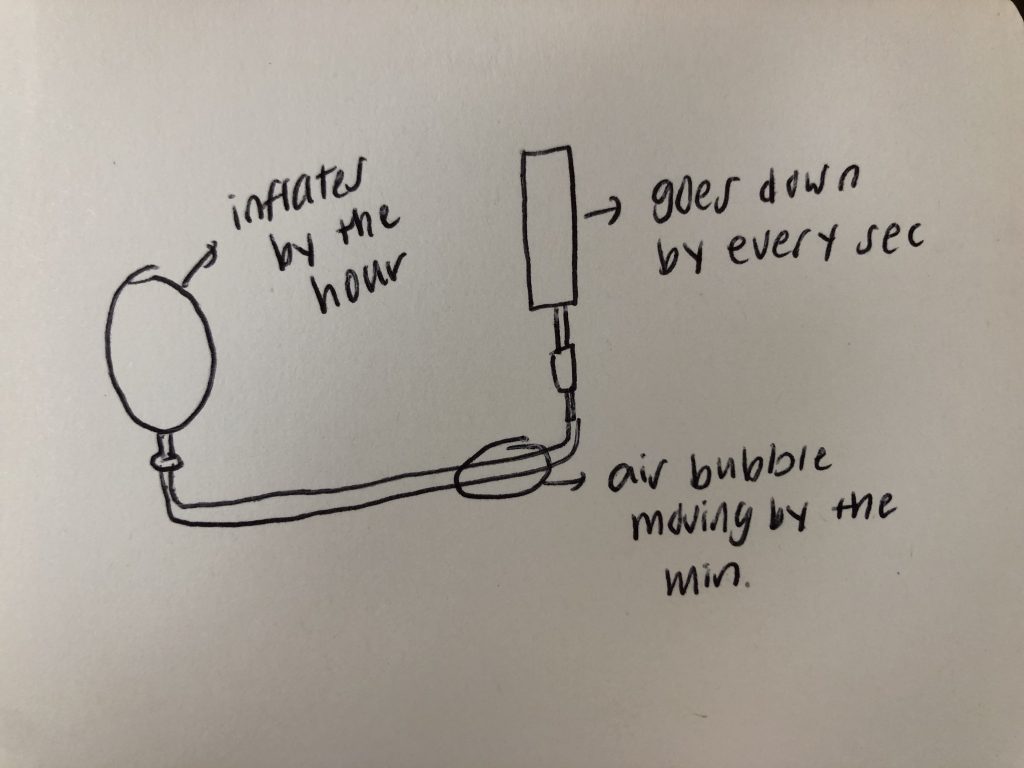
It took me awhile to think of something fun to represent time. I focused on the increasing factor of time, which led me to think of a balloon inflating. I decided to control the movement of the balloon pumper with seconds, and the air bubble moving through the wire with minutes. Then, the balloon inflates every hour.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)