 one of many real-time generations
one of many real-time generations
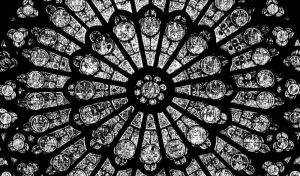
Matt Deslauriers, a creative director, designed a real-time rendered randomly generative art piece. He uses Node.js to quickly render output the program’s results. Simplex noise is utilized to drive the particles, with each particle affected directly by the noise to curl a lot or move straight. Photographs were also used as distortion maps to further refine the end result. According to Deslauriers, photographs of snails, flowers, architecture, and geometry seemed to work the best. For instance, this photo of a rose window at Notre-Dame (rip). Check out more real-time renderings here

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)