//Jai Sawkar
//Section C
//jsawkar@andrew.cmu.edu
//Project 06: Abstract Clock
var prevSec;
var millisRolloverTime;
function setup() {
createCanvas(300, 480);
millisRolloverTime = 0;
}
function draw() {
background('BLACK');
// Current time
var H = hour();
var M = minute();
var S = second();
var D = day();
var M = month();
var SecondColor = 100
var Flicker = 255
// Current millisecond if the second has rolled over
if (prevSec != S) {
millisRolloverTime = millis();
}
prevSec = S;
var mils = floor(millis() - millisRolloverTime);
var hourBarYPosition = map(H, 0, 23, 0, height); //mapped to fit y postion of hours
var minuteBarYPosition = map(M, 0, 59, 0, width); //mapped to fit y postion of minutes
var secondBarWidth = map(S, 0, 59, 30, width); //mapped to fit width postion of seconds
var secondsWithFraction = S + (mils / 1000.0); //creates fraction to interpolate smooth transition
var secondBarWidthSmooth = map(secondsWithFraction, 0, 60, 6.5, width/2 - 6.5); //mapping seconds to allow them to fit within desired bounds
var dayXPosition = map(D, 0, 31, 7, width - 7) //mapped to fit x postion of days
var monthXPosition = map(M, 0, 12, 7, width - 7) //mapped to fit x postion of month
fill(126, 168, 130, 200)
rect(dayXPosition, 7, 5, 15); //represents day
rect(monthXPosition, 7, 5, height - 14) //represents month
rectMode(CENTER)
noStroke();
fill('#a87f7e');
rect(width/2, hourBarYPosition,width - 13, 20); //represents hour
rectMode(CORNER)
if (S > 58) { // once the two second bars come together, it turns white to signal one minute
SecondColor = 255
}
push() //reverses the canvas for the second rectangle to mirror it on canvas
rotate(PI)
fill(SecondColor)
rect(-width + 6.5, -minuteBarYPosition, secondBarWidthSmooth, -10); //represents seconds on right
pop()
fill(SecondColor)
rect(6.5, minuteBarYPosition, secondBarWidthSmooth, 10) //represents seconds on left
if (S % 2 != 0){ //if it is not odd numbered second, it will turn off
Flicker = 0
}
fill(Flicker)
rect(2, height - 7, width - 4, 5) //represents second flashes
rect(width-7, 2, 5, height - 4)
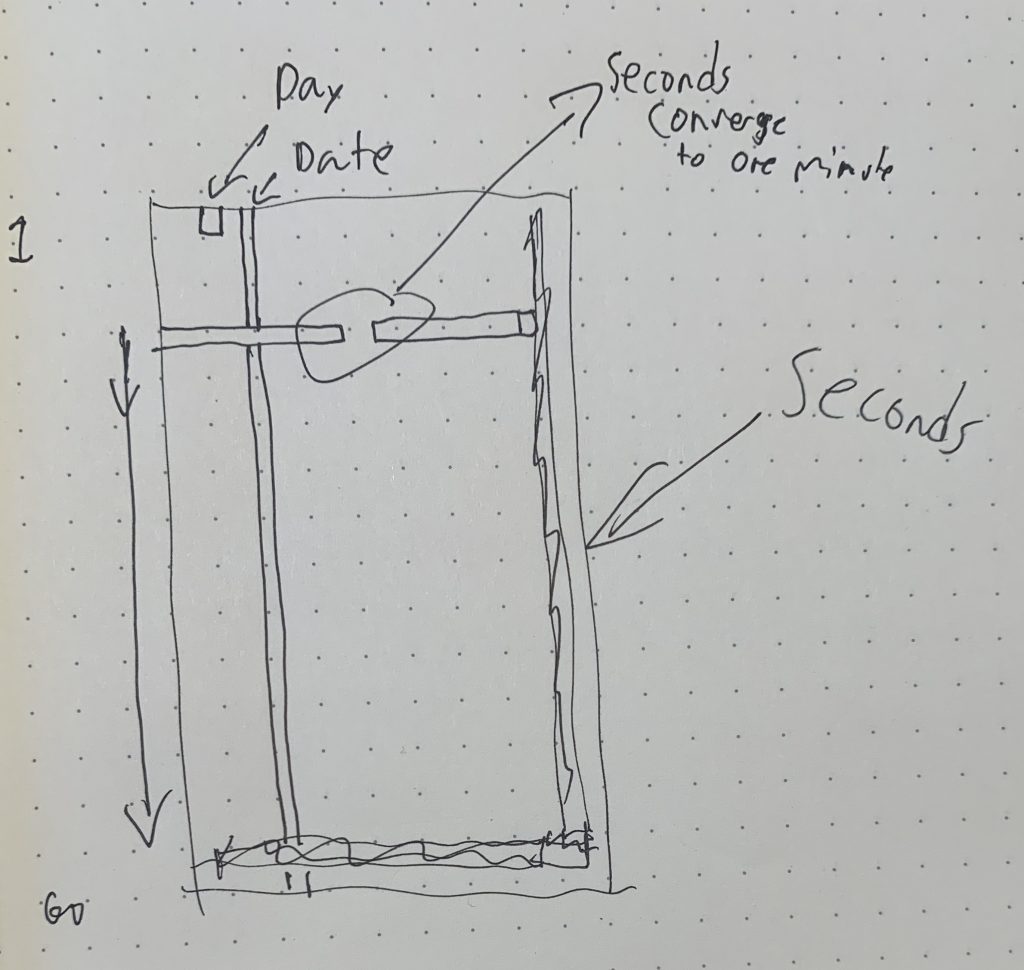
}I was trying to decide what to make my abstract clock about, and I read into Rietveld Shroder; his designs included a lot of different proportioned rectangles. I decided to use this as inspiration. For this project, I wanted to use rectangles to create a succession of movements, creating a dynamic, truly abstract clock

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)