//Jasmine Lee
//jasmine4@andrew.cmu.edu
//Section C
//Project-06-Abstract Clock
var h;
var m;
var s;
var start;
function setup(){
createCanvas(480, 250);
}
function draw(){
h = hour();
m = minute();
s = second();
start = 270;
var cloudX = s * 8;
//determines if day-sky or night-sky
if (h > 6 & h < 19){
background(156, 224, 229);
} else{
background(31, 47, 71);
}
angleMode(DEGREES);
//minute-cloud
if (cloudX > width){
cloudX = 0;
} else{
cloudX = cloudX + width / 60 / 60;
}
noStroke();
fill(255, 255, 255, 240);
ellipse(cloudX, 130, 100, 40);
ellipse(cloudX + 20, 105, 40, 40);
ellipse(cloudX - 10, 110, 60, 40);
//rainbow
noFill();
strokeWeight(20);
//red-hours-clock
stroke(255, 89, 74, 100);
arc(240, 125, 200, 200, start, start + h * 15);
//yellow-minutes-clock
stroke(255, 234, 74, 100);
arc(240, 125, 180, 180, start, start + m * 6);
//blue-seconds-clock
stroke(74, 146, 255, 100);
arc(240, 125, 160, 160, start, start + s * 6);
//lens-flares
strokeWeight(1);
stroke(255, 255, 255);
ellipse(240, 125, 280, 280);
strokeWeight(3);
stroke(255, 255, 255, 100);
ellipse(240, 125, 295, 295);
noStroke();
fill(255, 255, 255, 50);
ellipse(120, 225, 60, 60);
ellipse(150, 200, 30, 30);
ellipse(320, 70, 10, 10);
ellipse(350, 50, 40, 40);
//determines whether sun or moon is in center
if (h > 6 & h < 19){
//sun
fill(255, 234, 74);
ellipse(240, 125, 100, 100);
//sun-rays
push();
noStroke();
translate(240, 125);
triangle(-10, 0, 10, 0, 0, 70 * (s % 2));
triangle(-10, 0, 10, 0, 0, -70 * (s % 2));
triangle(-70 * (s % 2), 0, 0, 10, 0, -10);
triangle(70 * (s % 2), 0, 0, 10, 0, -10);
pop();
} else{
//moon
noStroke();
fill(189, 201, 219, 240);
ellipse(240, 125, 130, 130);
ellipse(270, 110, 10, 10);
ellipse(235, 105, 30, 30);
ellipse(210, 80, 20, 20);
ellipse(270, 150, 40, 40);
ellipse(270, 80, 10, 10);
ellipse(290, 95, 5, 5);
ellipse(230, 175, 20, 20);
ellipse(205, 140, 40, 40);
//lower-left-star
push();
noStroke();
fill(229, 241, 255);
translate(120, 225);
triangle(-5, 0, 5, 0, 0, 20 * (s % 2));
triangle(-5, 0, 5, 0, 0, -20 * (s % 2));
triangle(-20 * (s % 2), 0, 0, 5, 0, -5);
triangle(20 * (s % 2), 0, 0, 5, 0, -5);
pop();
//upper-right-star
push();
noStroke();
fill(229, 241, 255);
translate(350, 50);
triangle(-5, 0, 5, 0, 0, 30 * (s % 2));
triangle(-5, 0, 5, 0, 0, -30 * (s % 2));
triangle(-30 * (s % 2), 0, 0, 5, 0, -5);
triangle(30 * (s % 2), 0, 0, 5, 0, -5);
}
}
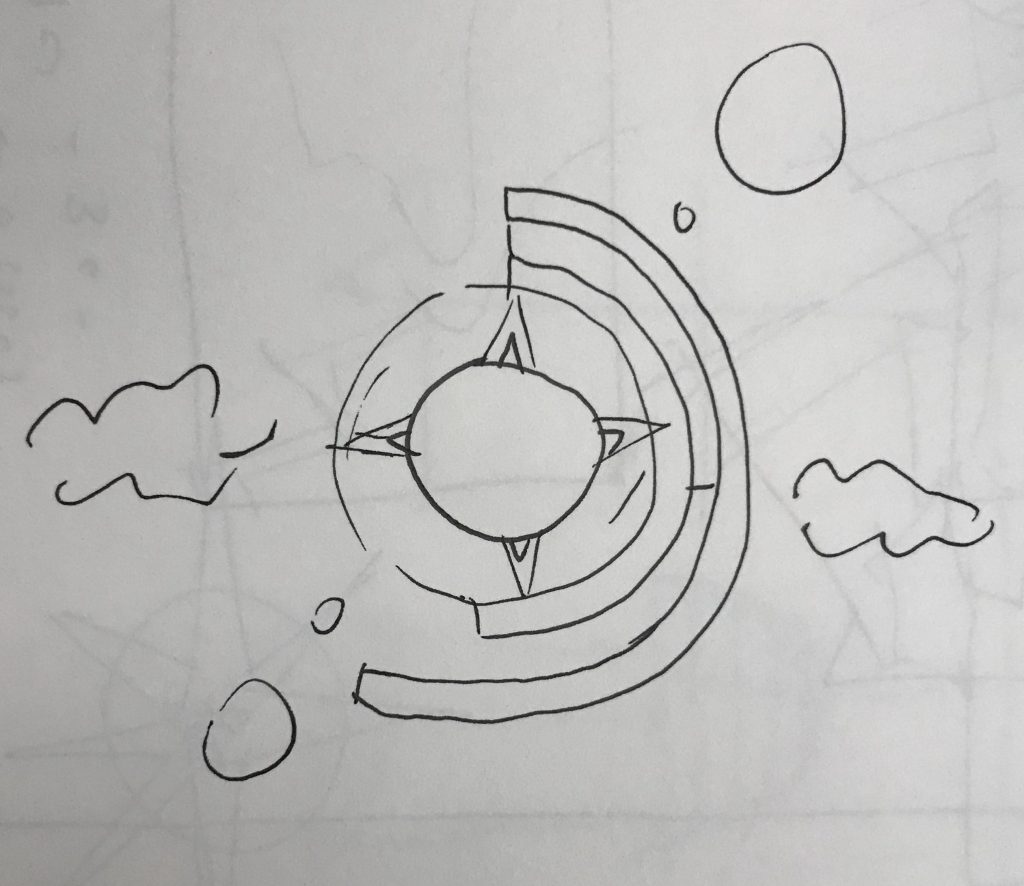
I decided to use the sun and moon symbols in my abstract clock because I felt they were both universal symbols for representing time. I also experimented with transparency and movement when I created the cloud and stars moving in the sky. I was able to use modulus as a way to make the stars twinkle. With this exercise, I was able to learn a lot about using rotation, push, and pop.It was a bit frustrating getting everything to move in order with each other, but in the end I managed to make it work.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)