//Carly Sacco
//Section C
//csacco@andrew.cmu.edu
//Project 6 - Abstract Clock
function setup() {
createCanvas(450, 450);
}
function draw() {
var sec = second();
var min = minute();
var hr = hour();
var start = 140; //start is how far over on x axis you start drawing
var diameter = 20;
background(225, 244, 252);
//leaf
fill(96, 163, 140);
stroke(96, 163, 140);
bezier(400, 150, 350, 400, 250, 450, 100, 400); //bottom of leaf
bezier(400, 150, 250, 200, 250, 150, 100, 400); //top of leaf
fill(151, 209, 185);
bezier(400, 150, 325, 200, 400, 350, 100, 400);
bezier(400, 150, 200, 250, 250, 250, 100, 400);
//caterpillar
k = hr % 12
for(i = 1; i <= k; i +=1) {
noStroke();
fill(217, 56, 102);
ellipse(start + ((diameter)*(i)), 385 - (i * 18), diameter, diameter);
}
//caterpillar face
fill(255, 231, 153);
ellipse(155, 365, 5, 5);
ellipse(160, 370, 5, 5);
//antennas
noFill();
stroke(0);
bezier(160, 360, 162, 360, 165, 355, 170, 354);
bezier(165, 365, 162, 363, 164, 362, 170, 360);
//nose
noStroke();
fill(255, 195, 186);
ellipse(155, 370, 7, 7);
//fly
var wingy = 90
var flyBodyY = 100
noStroke();
let flyBodyX = map(min, 0, 60, 0, 450); // makes the x position correspond to the minute
//and the width of the canvas
if (sec % 2 == 0) {//makes the fly bounce every second
//fly wing
fill(162, 166, 168);
ellipse(flyBodyX, wingy, 45, 15);
//fly body
fill(208, 212, 214)
ellipse(flyBodyX, flyBodyY, 50, 20);
//fly eye
fill(0);
ellipse(flyBodyX + 15, wingy + 5, 5, 5);
} else {
//wing
fill(162, 166, 168);
ellipse(flyBodyX, wingy + 5, 45, 15);
//body
fill(208, 212, 214)
ellipse(flyBodyX, flyBodyY + 5, 50, 20);
//fly eye
fill(0);
ellipse(flyBodyX + 15, wingy + 10, 5, 5);
}
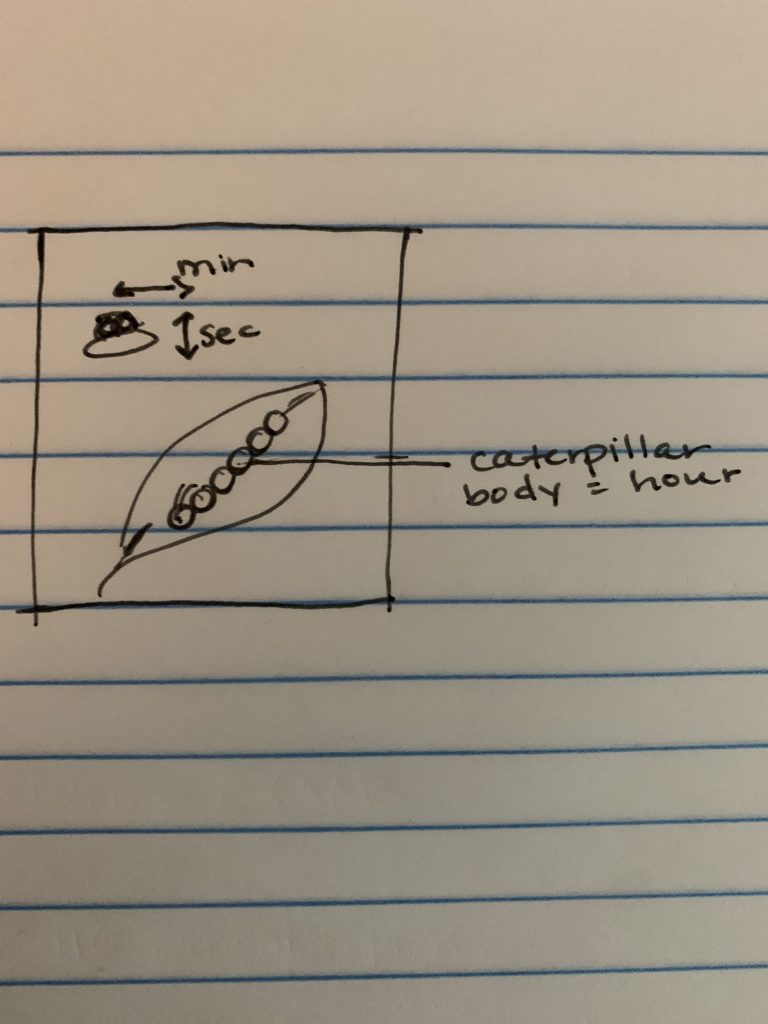
}When I was thinking about what to make for this project a fly had landed on my computer. I then thought about a creative way to use insects to represent the time. I thought an easy way to represent hour was by using a caterpillars body, and each circle of his body could represent the hour. The fly flapping every second was my next idea and then by letting him move across the screen to represent the minutes I thought was a cute way to add more motion to the screen.
I at first had trouble with how to convert the actual time to numbers to run in the code, but after solving those minor issues, I enjoyed drawing on the face and adding the leaf.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)