//Margot Gersing - Project 06 - mgersing@andrew.cmu.edu - Section E
function setup(){
createCanvas(480, 480);
angleMode(DEGREES);
}
function draw() {
background(255, 237, 233);
translate(width/1000, height);
rotate(270); // to start at top of screen
//time variables
var s = second();
var m = minute();
var h = hour() % 12;
//outline of ellipse - mapped to reflect time
var ah = map(h, 0, 12, 0, 360);
var am = map(m, 0, 60, 0, 360);
var as = map(s, 0, 60, 0, 360);
//ellipse size - mapped to reflect time
var eh = map(h, 0, 12, 300, 400);
var em = map(m, 0, 60, 150, 250);
var es = map(s, 0, 60, 10, 100);
// ellipse - radius increase to reflect time
noStroke();
fill(255, 192, 44); //hour circle
ellipse(width/2, height/2, eh, eh);
fill(111, 163, 118); //minute circle
ellipse(width/2, height/2, em, em);
fill(246, 195, 203); //second circle
ellipse(width/2, height/2, es, es);
//outlines
//seconds
noFill();
stroke(229, 56, 26);
strokeWeight(5);
arc(width/2, height/2, es, es, 0, as); //outline to reflect seconds passing
//minutes
noFill();
stroke(14, 94, 67);
strokeWeight(10);
arc(width/2, height/2, em, em, 0, am); //outline to reflect minutes passing
//hours
noFill();
stroke(255, 233, 105);
strokeWeight(15);
arc(width/2, height/2, eh, eh, 0, ah); //outline to reflect hour passing
}
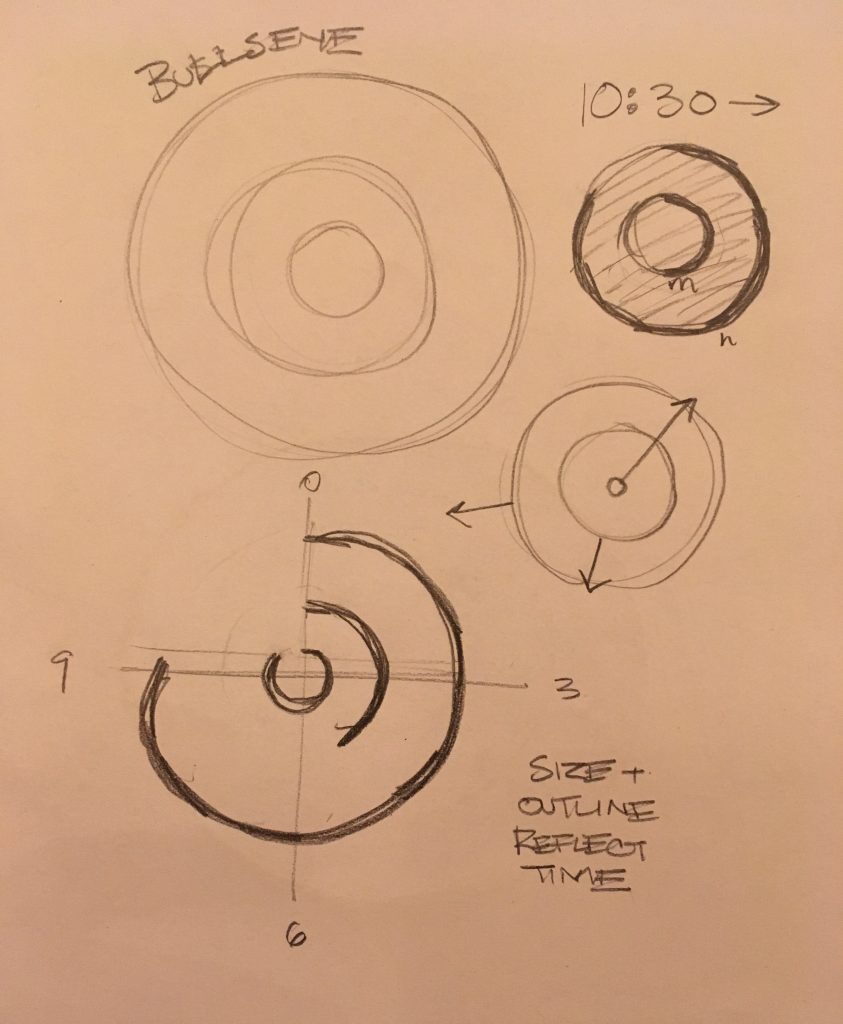
For this project I wanted to create a bullseye shape that reflected the time in two ways, the outline and the size. I tried to make each circle proportionally sized so that the hour is largest, and second is the smallest. The outline is a more obvious way of showing the time and the size of the circle is much more subtle especially when it comes to the minute and hours.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)