/* Claire
Section E
claireyo@andrew.cmu.edu
Project-06-Abstract-Clock*/
function setup() {
createCanvas(400, 400);
noStroke();
}
function draw() {
background(166, 243, 247);
noStroke();
//Fetch the current time
var H = hour();
var M = minute();
var S = second();
// mapping time variables
var shadowcolor = map(H, 0, 8, 0, 37, 0, 44)
var creamfall = map(M, 0, 6, 0, 7);
//shadow gets darker with hours
var shadow = color(166 - shadowcolor, 243 - shadowcolor, 247 - shadowcolor);
fill(shadow);
noStroke();
quad(145, 272, 229, 77, 501, 328, 339, 473);
//Popsicle part that does not move
noStroke();
//popsicle stick
fill(239, 198, 142);
rect(190, 247, 22, 108, 30);
//popsicle
fill(252, 234, 68);
rect(144, 115, 111, 171, 20);
//dent on popsicle
fill(239, 220, 43);
rect(168, 120, 22, 134, 10);
rect(212, 120, 22, 134, 10);
//cream
fill(250, 120,119);
ellipse(199.5, 125, 112, 112);
//cream that is falling with minutes
rect(144, 121, 28, 90 + creamfall, 14);
rect(156, 121, 50, 68 + creamfall, 23);
rect(197, 121, 43, 94 + creamfall, 21.5);
rect(236, 121, 20, 106 + creamfall, 10);
//drooling drops that falls down every second
push();
translate(249, 213);
fill(250, 120,119);
s = (millis()) % 800;
s = map(s, 0, 800, 0, 213);
ellipse(0, s, 10, 12);
pop();
//sun
fill(255, 224, 0);
ellipse(29, 6, 191, 191);
// Time
fill(255);
text(H + ":" + M + ":" + S, 40, 50);
}

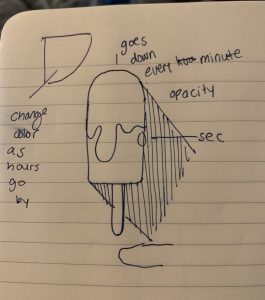
I enjoyed this project and the concept of creating an graphic art piece that evolves around time. I based my clock on how a popsicle drips and melts as time goes by.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)