/*
Min Ji Kim Kim
Section A
mkimkim@andrew.cmu.edu
Project-09
*/
var originalImage;
function preload() {
var myImageURL = "https://i.imgur.com/hKHw7ls.jpg";
originalImage = loadImage(myImageURL); //load image
}
function setup() {
createCanvas(384, 480);
background(0);
originalImage.loadPixels();
frameRate(1000); //make waterdrops appear faster
}
function draw() {
var px = random(width); //x coordinate
var py = random(height); //y coordinate
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var locationColor = originalImage.get(ix, iy); //get pixel color
//make waterdrop shape
var rectSize = random(3,10); //change waterdrop size
noStroke();
fill(locationColor);
rect(px, py, rectSize, rectSize, 0, 5, 5, 5);
}
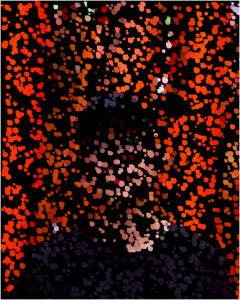
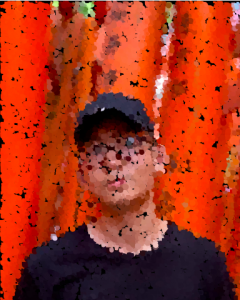
I decided to use a picture of my brother who I miss so much. I played around with a lot of shapes and sizes and I decided to use a water drop shape because my brother loves rain.



![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)