//Mihika Bansal
//mbansal@andrew.cmu.edu
//Section E
//Project 9
var portrait;
function preload(){
var url = "https://i.imgur.com/rh2ehQc.jpg";
portrait = loadImage(url);
}
function setup() {
createCanvas(480, 480);
background(0);
portrait.loadPixels();
frameRate(2000);
}
function draw() {
//random pixel
var px = floor(random(width));
var py = floor(random(height));
//color variables for that pixel
var cx = constrain(px, 0, width - 1);
var cy = constrain(py, 0, height - 1);
var colorLoc = portrait.get(cx, cy);
noStroke();
fill(colorLoc);
//person (rectangles)
if(px > 120 & px < 430 && py > 30 && py < height){
rect(px, py, 5, 5);
}
//background (ellipses)
else{
ellipse(px, py, 10, 10);
}
}
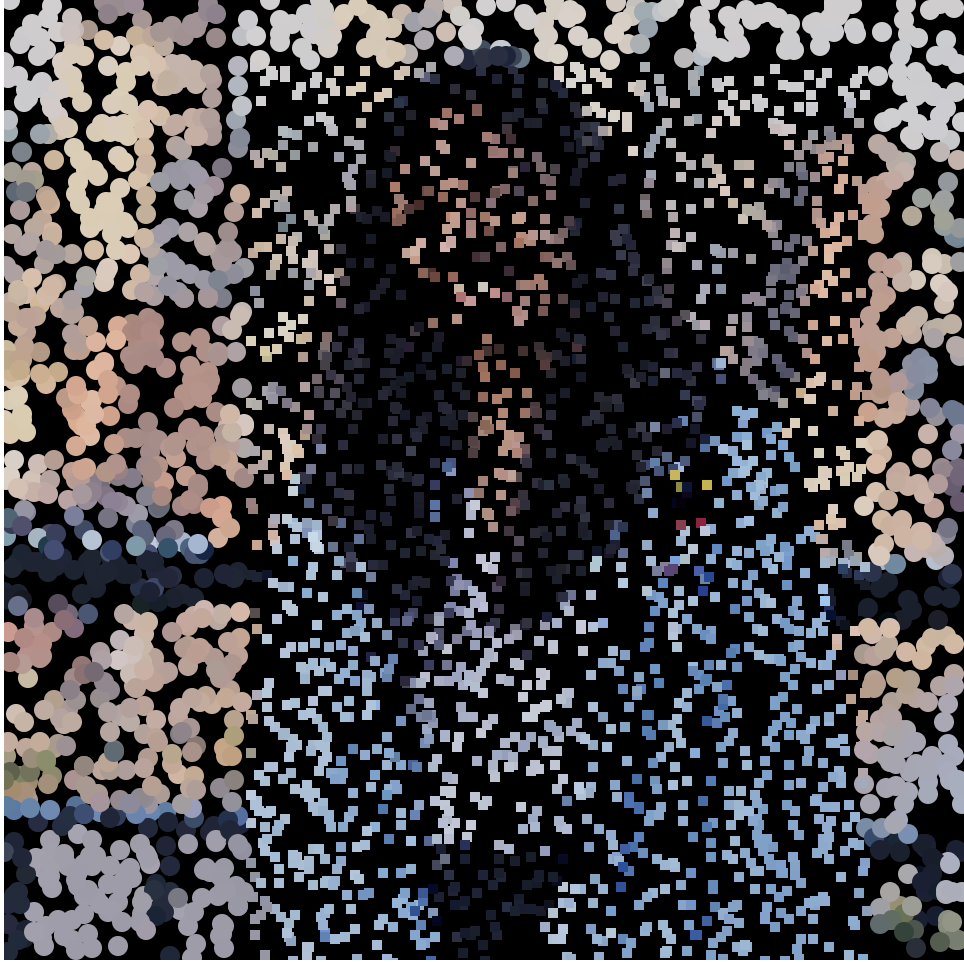
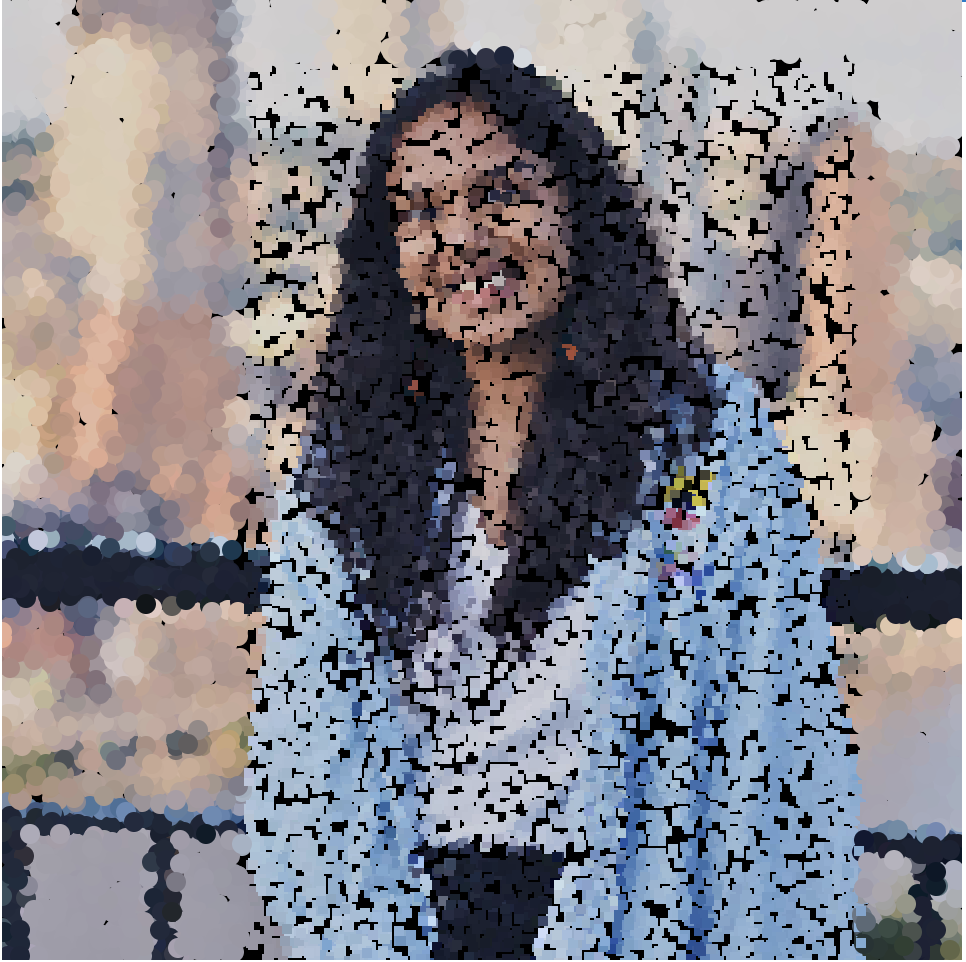
This project was very interesting to complete. I enjoyed the process of playing with different shapes to complete the different colored sections that worked together to form the portrait. I wanted to use larger ellipses in the background to create a more hazy background.



![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)