//Yoshi Torralva
//yrt@andrew.cmu.edu
//Section E
//Project—09—Portrait
var underlyingImage;
function preload() {
var myImageURL = "https://i.imgur.com/htGpgok.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(480, 480);
background(0);
underlyingImage.loadPixels();
}
function draw() {
//variables to randomize location
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
frameRate(360);
//large border that indicates which pixel is drawn
// rectangles redrawn at different angles that creates circular border
push();
rectMode(CENTER);
translate(240, 240);
noFill();
stroke(theColorAtLocationXY);
strokeWeight(1);
rotate(random(0, 10));
rect(10, 10, 460, 460);
pop();
//light beams formed by random length
noStroke();
fill(theColorAtLocationXY);
//shorter beams for greater quality
rect(px, py, random(1), random(4, 50));
//longer beams for greater expression
rect(px, py, random(1), random(50, 100));
//placed on top layer to create a more visible image
//end points of the beams
push();
rectMode(CENTER);
rect(px, py, 3, 3);
pop();
}



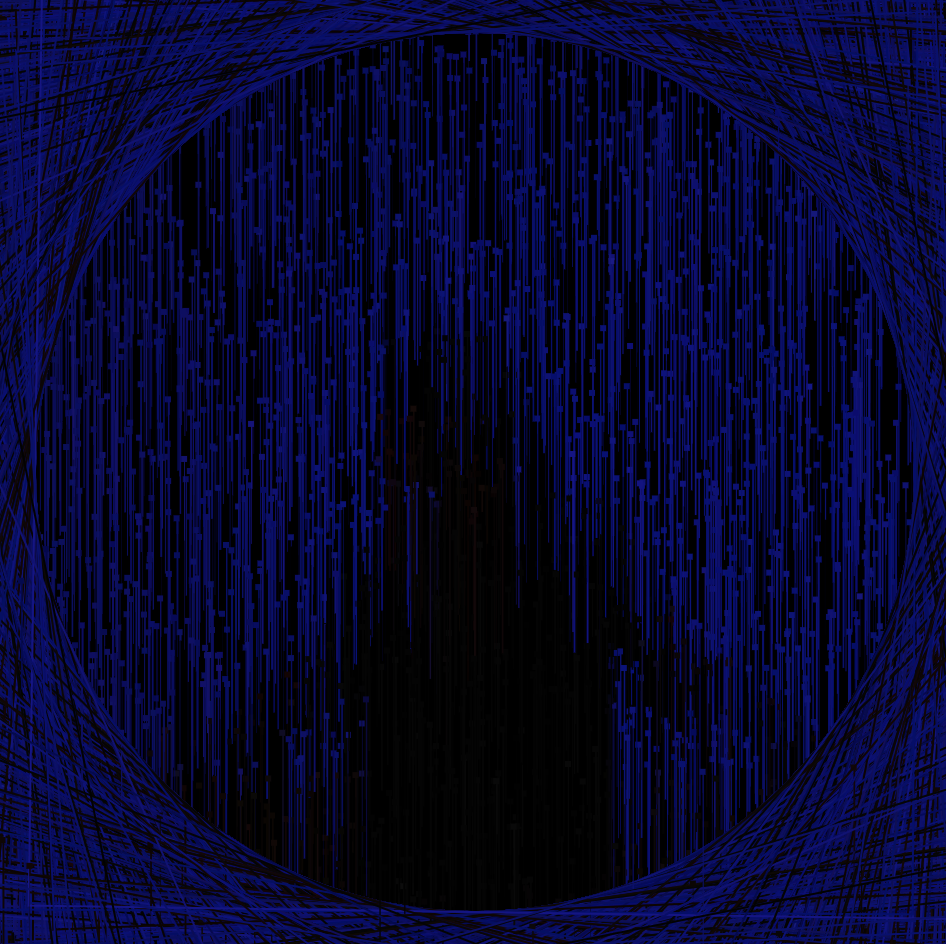
With this project, I wanted to use an image that was simple which would allow me to have an increased focus on the formulation of forms. I decided to use this self-portrait photo from the mattress factory as it only relies on black and blue. I was inspired by light beams and achieved this through randomly sized length rectangles with squares placed on the top of each randomized length rectangle. To add an additional element, I placed a rotating square that formed a circular border informed by called pixel colors.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)