// Gretchen Kupferschmid
// gkupfers@andrew.cmu.edu
// Section E
// Project-09
var underlyingImage;
var myText = ['egg','on','toast']
function preload() {
//loading the image
var myPic = "https://i.imgur.com/bgyIRdv.jpg";
underlyingImage = loadImage(myPic);
}
function setup() {
createCanvas(480, 320);
background(0);
underlyingImage.loadPixels();
//changing how fast loaded
frameRate(1000);
}
function draw() {
//variable to fill photo
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
//color at current pixel
var ColorAtLocationXY = underlyingImage.get(ix, iy);
//text at mouseX & mouseY
var ColorAtTheMouse = underlyingImage.get(mouseX, mouseY);
fill(ColorAtTheMouse);
//fill image with text based off mouse
textSize(random(8));
text(random(myText), mouseX, mouseY);
//ellipse at random
noStroke();
fill(ColorAtLocationXY);
//ellipses to fill photo with random sizes
ellipse(px, py, random(2,4), random(2,4));
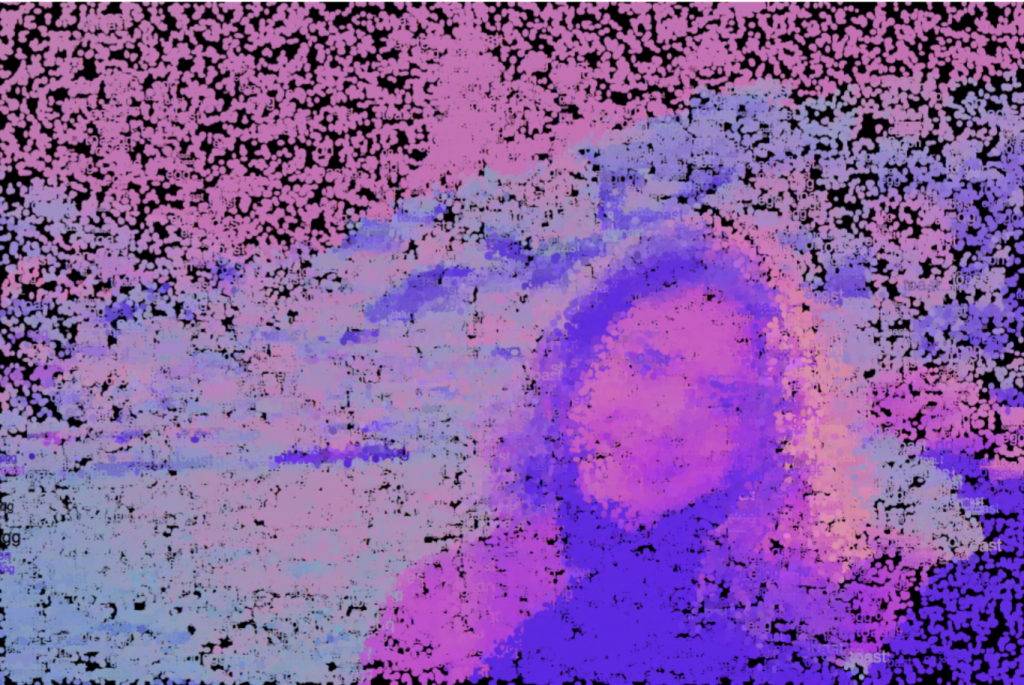
}In this project, I want to work with two different shapes that come together at different times to make a portrait. I also want to make my portrait in colors that were different than a traditional photo.


![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)