// William Su
// Section E
// wsu1@andrew.cmu.edu
// Porject 09
var underlyingImage;
function preload() {
var myImageURL = "https://i.imgur.com/zvGQCAe.jpg"; //My image
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(384, 480);
background(0);
underlyingImage.resize(384,480); //resize portrait image to fit the canvas
underlyingImage.loadPixels();
frameRate(1000); //Increased framerate
}
function draw() {
//All similar to example
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
//random number generator from 0 - 2
let r = int(random(0,2));
strokeWeight(r);
stroke(100 * r);
fill(theColorAtLocationXY);
rect(px, py, 10, 10); //Fill rectangle at location of sampled color.
var theColorAtTheMouse = underlyingImage.get(mouseX, mouseY);
var HiImWill = ["Hi", "I'm", "Will"]; //Initializing a simple list of words.
fill(theColorAtTheMouse); //fill color at mouse location
textSize(16);
//draws random words from list
text(HiImWill[r],mouseX, mouseY);
}

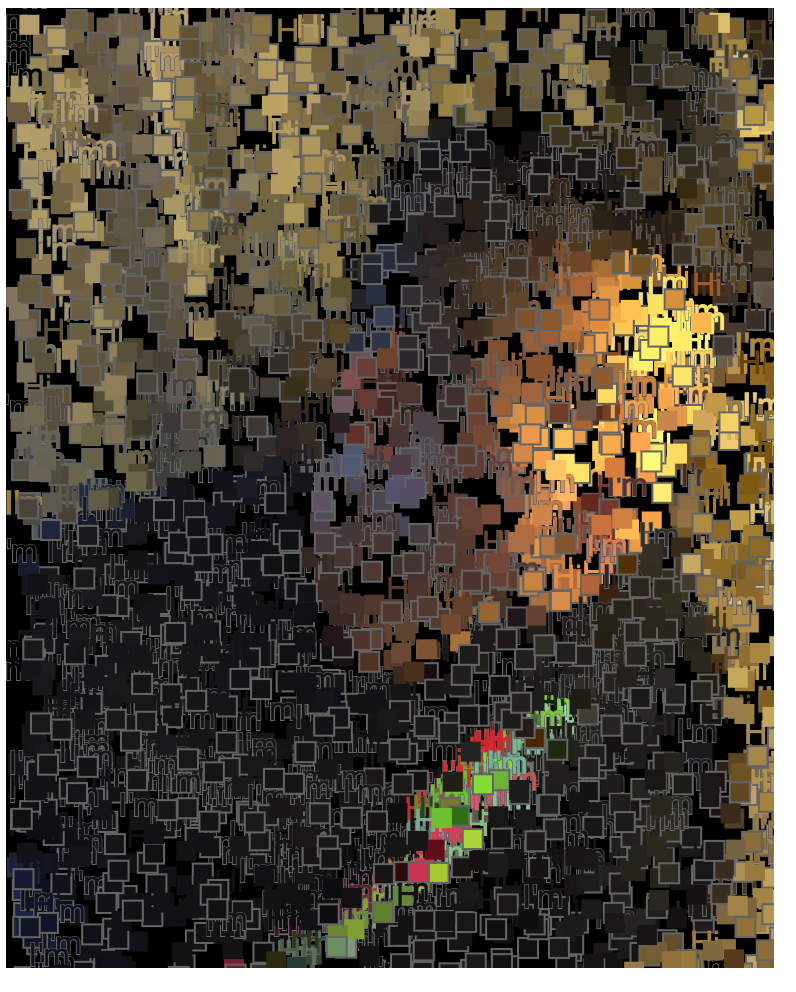
For this project, I used a combination of squares, strokes, and words to generate a portrait of myself. I added variability
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)