//Yoshi Torralva
//yrt@andrew.cmu.edu
//Section-E
//Project-11-Generative-Landscape
var runningTree = [];
function setup() {
createCanvas(480, 480);
//placing trees on first canvas frame
for (var i = 0; i < 10; i++){
var rx = random(width);
runningTree[i] = runningTreeObject(rx);
}
frameRate(8);
}
function draw() {
background(18, 36, 64);
fill(255, 240, 186);
ellipse(100, 200, 100, 100)
fill(18, 36, 64);
ellipse(120, 190, 80, 80)
fill(74, 74, 7);
//back horizon line
rect(0, 400, width, 200);
//adding functions to move trees across canvas
updateRunTree();
removeTree();
addingTrees();
//front horizon line
fill(51, 54, 1);
rect(0, 420, width, 200);
}
//updating tree movement
function updateRunTree(){
for (var i = 0; i < runningTree.length; i++){
runningTree[i].move();
runningTree[i].display();
}
}
//deleting trees after leaving canvas
function removeTree(){
var keepTreeLoop = [];
for (var i = 0; i < runningTree.length; i++){
if (runningTree[i].x + runningTree[i].widthTree > 0) {
keepTreeLoop.push(runningTree[i]);
}
}
runningTree = keepTreeLoop;
}
//adding new trees
function addingTrees() {
var randomTreeAdding = 0.1;
if (random(0,1) < randomTreeAdding) {
runningTree.push(runningTreeObject(width));
}
}
//moving the tree everytime it is redrawn
function movingTree() {
this.x += this.speed;
}
// draw the building and some windows
function Tree() {
var minHeightOfTree = 60;
var treeHeight = this.heightOfTree * minHeightOfTree;
noStroke();
push();
//moving bases to the bottom horizon line
translate(this.x, 420);
//tree stumps
fill(this.wood);
rect(0, -treeHeight, this.widthTree, treeHeight);
//greenery of the tree
//variations of green called from the tree object
fill(this.colors);
ellipse(random(10,20), -treeHeight + random(10,15), treeHeight, treeHeight);
//for loop made to show motion of trees in the grass
//10 opaque variations of the dust from running trees
for (var i = 0; i < 10; i++) {
fill(20,0,0,30);
noStroke();
//random location not made in object as it redraws
ellipse(random(10, 50), random(10,50), this.scaleOfGreens, this.scaleOfGreens);
}
pop();
}
function runningTreeObject(startX) {
var object = {x: startX,
widthTree: 20,
speed: -5.0,
//multiply to randomize height of tree
heightOfTree: round(random(1, 20)),
//size of tree bush
scaleOfGreens: round(random(100,300)),
move: movingTree,
display: Tree,
//varied green color
colors: randomColor(),
//varied wood color
wood: randomWoodColor()
}
return object;
}
//color of leaves
function randomColor() {
return [Math.floor(random(0)), Math.floor(random(30,100)), Math.floor(random(10,20))]
}
//varied color of wood
function randomWoodColor() {
return [Math.floor(random(20,50)), Math.floor(random(0,20)), Math.floor(random(0))]
}
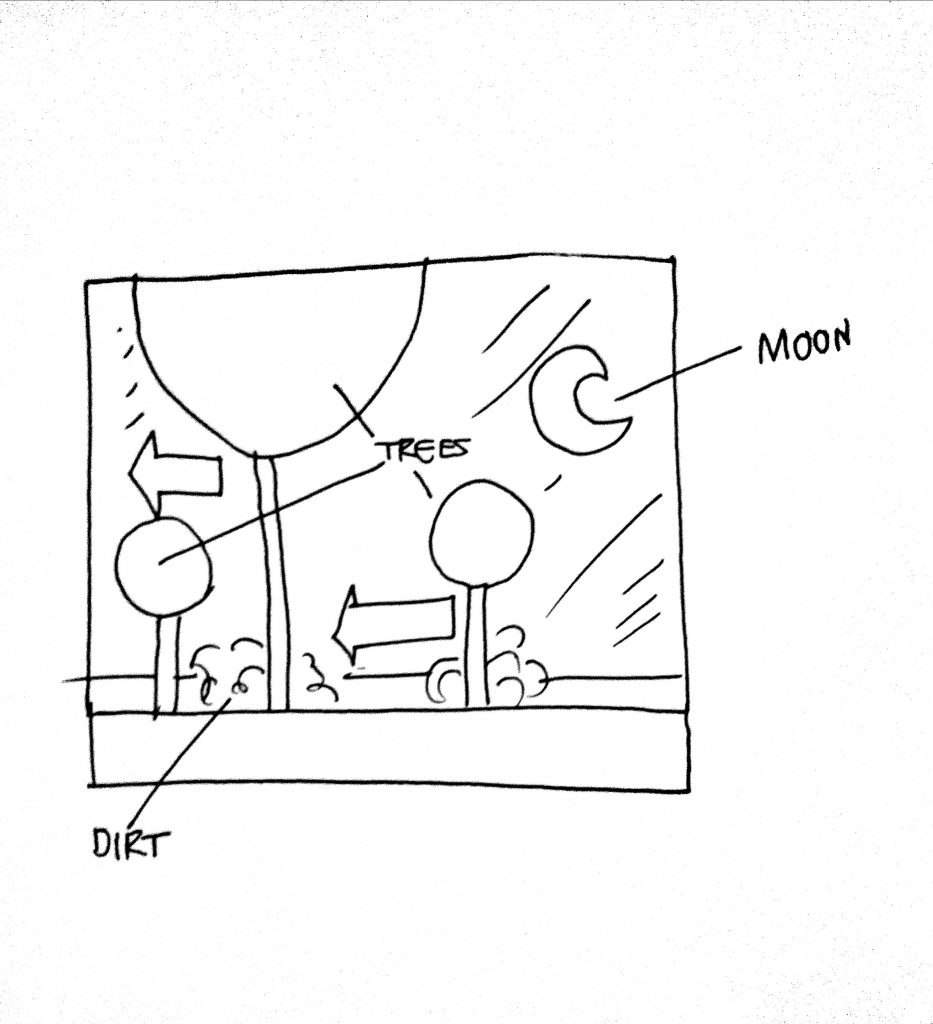
With this project, I wanted to generate a landscape that would give dynamic motion to actual elements in the landscape. I decided to give movement to the trees as if they were running on the ground. I added varied opaque clouds that show trailing dirt clouds. I placed made the background night time with a moon to depict the trees running in the night.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)