Computer fabrication in the current digital age is becoming increasingly commonplace as fabrication tools are becoming exponentially more complex than ever. For this LO, I will be discussing the “BLOOM” works by John Edmark. I think this project is an excellent marriage of the human body and art. The algorithms I assume are used to procedurally generate the form of these “blooming” sculptures. But the real magic happens through the combination of rotation speed and manipulating it to match the frame rates of the human eyes. As we can only see at a certain “refresh rate”, the rotation speed of the sculpture can affect the way the sculpture moves or morphs due to the speed in which we see each cell/module, creating unique frame animation styled sculptures. I had the privilege of seeing these works in real life and I can attest that they are quite mesmerizing.
Month: September 2020
Project 3: Dynamic Drawing
For project, I experimented with using simple geometric shapes and symmetry to created a balanced and orderly movement. I also played with the different types of color contrasts such as simultaneous contrast and complementary contrast.
/*
Bon Bhakdibhumi
bbhakdib
Section d
*/
var r = 37;
var g = 51;
var b = 70;
var rTriangle = 225;
var gTriangle = 210;
var bTriangle = 232;
var rCircle = 171;
var gCircle = 237;
var bCircle = 255;
var rRect = 101;
var gRect = 249;
var bRect = 183;
var rmidRect = 253;
var gmidRect = 173;
var bmidRect = 113;
var rOutertri = 255;
var gOutertri = 255;
var bOutertri = 255;
function setup() {
createCanvas(450, 600);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(r, g, b);
if (mouseX > width/2) {
r = 211;
g = 185;
b = 159;
}else {
r = 37;
g = 51;
b = 70;
}
translate(width/2, height/2);
rectMode(CENTER);
// inner triangles rotate to the left with mouseX increases
fill( rTriangle, gTriangle, bTriangle);
if (mouseX > width/2) {
rTriangle = 129;
gTriangle = 13;
bTriangle = 98;
}else {
rTriangle = 225;
gTriangle = 210;
bTriangle = 232;
}
noStroke();
for (var i = 0; i < 6; i += 1) {
push();
scale(mouseY / 500);
rotate((-mouseX / 400) + radians(360 * i / 6));
triangle(50, 0, 25, 25, 75, 25);
pop();
}
// mid squares expand when rotating to the left
var m = max(min(mouseX, 400), 0);
var sSize = -m * 40 / 400 + 60;
fill( rRect, gRect, bRect, 230);
if (mouseX > width/2) {
rRect = 49
gRect = 84
bRect = 55
}else {
rRect = 101;
gRect = 249;
bRect = 183;
}
noStroke();
for (var s = 0; s < 8; s += 1) {
push();
scale(mouseY / 400);
rotate( mouseX/350 + radians(360 * s / 8));
rect (130, 0, sSize, sSize);
pop();
}
// outer circles expand when rotating to the right
var m = max(min(mouseX, 400), 0);
var size = m * 50 / 400 + 30;
noStroke();
fill(rCircle, gCircle, bCircle, 230);
if (mouseX > width/2) {
rCircle = 109;
gCircle = 152;
bCircle = 186;
}else {
rCircle = 171;
gCircle = 237;
bCircle = 255;
}
for (var c = 0; c < 10; c += 1) {
push();
scale(mouseY / 400);
rotate((-mouseX / 300) + radians(360 * c / 10));
ellipse(200, 0, size, size);
pop();
}
// outermost triangles rotate to the right with mouseX increases
fill( rOutertri, gOutertri, bOutertri);
if (mouseX > width/2) {
rOutertri = 199;
gOutertri = 82;
bOutertri = 156;
}else {
rOutertri = 225;
gOutertri = 225;
bOutertri = 225;
}
noStroke();
for (var i = 0; i < 10; i += 1) {
push();
scale(mouseY / 350);
rotate((mouseX / 250) + radians(360 * i / 10));
triangle(275, 0, 225, 50, 325, 50);
pop();
}
// middle square rotates to the right when mouseX increase
var m = max(min(mouseX, 400), 0);
var squareSize = -m * 50 / 400 + 10;
scale(mouseY / 600);
rotate(radians(mouseX / 5));
fill(rmidRect, gmidRect, bmidRect);
if (mouseX > width/2) {
rmidRect = 107;
gmidRect = 94;
bmidRect = 98;
}else {
rmidRect = 253;
gmidRect = 173;
bmidRect = 113;
}
noStroke();
rect(0, 0, squareSize, squareSize);
}
Project – 03 – dynamic drawing: le fleur
Inspired by the fun and colorful designs of brand : GOLF le FLEUR.
function setup() {
createCanvas(600, 450);
background(220);
}
function draw() {
background(0);
var m = max(min(mouseX, 600), 0);
var Xsize = m * 550 / 600;
var mY = max(0, min(mouseY, 450));
var Ysize = mY * 400 / 450 - 200;
noStroke();
translate(300, 225); //center of canvas
push();
if(Xsize > 100){
background(93, 240,235) // teal
}else{
background(255) //white
}
fill(255);
circle(0, 0, -Xsize);
push();
fill(242, 156, 56);
rotate(radians(45));
translate(200, 0)
ellipse(0, 0, Xsize, Ysize); //right angled petal
translate(-400, 0);
ellipse(0, 0, Xsize, Ysize); //left angled petal
translate(200, 100);
ellipse(0, 0, Ysize , Xsize); //bottom angled petal
translate(0, -200);
ellipse(0, 0, Ysize, Xsize); //top angled petal
pop()
translate(200, 0); //right
if (mouseY > height/2){
fill(245, 89, 174); // pink
} else{
fill(240, 186, 93); //orange
}
ellipse(0, 0, Xsize, Ysize - 200); //right petal
translate(-400, 0);
ellipse(0, 0, Xsize, Ysize - 200); //left petal
translate(200, 100);
ellipse(0, 0, Ysize - 200 , Xsize); //bottom petal
translate(0, -200);
ellipse(0, 0, Ysize - 200, Xsize); //top petal
pop();
fill(136, 218, 97); //green
Xsize = 600 - Xsize
circle(0, 0, Xsize); //stem
if(Xsize > 500){
fill(255);
textSize(40)
text("le fleur", -50, 0);
}
}
LO – 03 – Meshu
One project that is incredibly inspiring to me is Meshu. Meshu is an on-demand business created by Rachel Binx and Sha Hwang. The company makes custom jewelry with a 3-D printer.
The algorithmic technique used in this project is meant to generate graphs in 3D form. These graphs are based off the locations in which a person has traveled.
This project really caught my eye because I had never thought about the implimentation of coding in the fashion world. I have always loved the fashion industry and with this project it is clear to me how endless the options are. Meshu really opened my mind to the plethora of possibilities of coding applications within this industry.


LO- Computational Fabrication
A project of computational fabrication I admire is Michael Hansmeyer and Benjamin Dillenburger’s “Digital Grotesque I.” “Digital Grotesque I” is an installation that resulted as a result of Hansmeyer’s desire to explore the forms that could be created by 3D printed algorithms. I admire the intricacy and sculptural qualities of the space created because as an architecture student, I want to eventually be in a position where I can design architecture with similar visual qualities. Hansmeyer says that “every detail of the architecture is generated through customized algorithms, without any manual intervention.” As such, I suppose that the algorithms generate permutations of forms based on size and angle, that are affected by where they are generated in the model. I think that the creator’s artistic sensibilities are reflected in the intricate detail of the final result. The creator wanted to use algorithms to generate forms that are “between chaos and order, both natural and the artificial, neither foreign nor familiar.” The intricate sculptural definition of the resulting space reflects that immensely.
Project-03: Dynamic Drawing
<Rotating Garden>
let greenVal = 0;
function setup() {
createCanvas(600, 600);
background(255);
}
function draw() {
background(255);
// Draw the ground
noStroke();
fill(170,150,146);
rect(0, 530, 600, 70);
// Draw flower 1
push();
fill(230, 190, 230, 240);
translate(400, 400);
rect(0,0,4,200);
noStroke();
for (var r1 = 0; r1 < 10; r1++) {
if (mouseX <= 600) {
ellipse(0, 10 + mouseX / 20, 10 + mouseX / 40, 20 + mouseX/ 20);
}
if (frameCount > 600) {
ellipse(0, 40, 25, 50);
}
rotate(mouseX / 5);
}
pop();
// Draw flower 2
push();
fill(235, 194, 204, 240);
translate(300, 430);
noStroke();
rect(0,0,3,200);
for (var r2 = 0; r2 < 10; r2++) {
if (mouseY <= 600) {
ellipse(0, 10 + mouseY / 20, 10 + mouseY / 40, 20 + mouseY / 20);
}
if (mouseY > 600) {
ellipse(0, 40, 25, 50)
}
rotate(mouseY / 5);
}
pop();
//Draw flower 3
push();
fill(245, 204, 174, 240);
translate(180, 385);
noStroke();
for (var r3 = 0; r3 < 10; r3++) {
if (mouseX <= 600) {
ellipse(0, 10 + mouseX / 20, 10 + mouseX / 40, 20 + mouseX / 20);
}
if (mouseX > 600) {
ellipse(0, 40, 25, 50)
}
rotate(mouseX / 5);
}
pop();
//Draw flower 4
push();
fill(245, 174, 154, 240);
translate(510, 425);
noStroke();
rect(0,0,3,300);
rect(0,0,3,300);
for (var r4 = 0; r4 < 10; r4++) {
if (mouseY <= 600) {
ellipse(0, 10 + mouseY / 20, 10 + mouseY / 40, 20 + mouseY / 20);
}
if (mouseY > 600) {
ellipse(0, 40, 25, 50)
}
rotate(mouseY / 5);
}
pop();
//Draw flower 5
push();
fill(245, 174, 184, 240);
translate(70, 450);
noStroke();
rect(0,0,3,200);
for (var r5 = 0; r5 < 10; r5++) {
if (mouseX <= 600) {
ellipse(0, 10 + mouseX / 20, 10 + mouseX / 40, 20 + mouseX / 20);
}
if (mouseX > 600) {
ellipse(0, 40, 25, 50)
}
rotate(mouseX / 5);
}
pop();
fill(120, sin(greenVal)*255, 120);
greenVal += 0.05;
scale(mouseX/400, mouseY/400);
beginShape();
vertex(285, 235);
vertex(295, 229);
vertex(300, 215);
vertex(305, 229);
vertex(315, 235);
vertex(305, 242);
vertex(300, 255);
vertex(295, 242);
endShape(CLOSE);
}
Looking Outwards – 03
Porous Manifold Japanese Tearoom by fujiki studio
I like this project because it is not only an art installation but it can interact with people. The architects wanted to create a feeling of breathing when guests entered the space. the many holes or ‘breathing pleats’ open and close according to the movement of people in the hut. this geometry references the creation of a more heterogeneous space. by employing the geometry of a vornoi division, the initially homogenous space gets distorted by the different irregularities creating the bubble-like pattern.
Link:https://www.archdaily.com/909484/porous-manifold-as-a-japanese-tearoom-fads-plus-ryumei-fujiki-plus-kou-arc


Project-03-Dynamic-Drawing
My concept is creating a very elaborated and aesthetic pattern out of one kind of simple geometric shapes.
var angle=0;
var r;
function setup() {
createCanvas(600, 450);
frameRate(12);
}
function draw() {
//switch color according to mouseX position
if(mouseX<300){
background(100,165,172);
noFill();
stroke(255,196,234);
}
else{
background(255,196,234);
noFill();
stroke(100,165,172);
}
//set the new origin so that ellipses rotate around the center
translate(300,235);
push();
//rotate the first set of ellipses 30 degrees
rotate(radians(30));
ellipseMode(CENTER);
ellipse(0,100,min(100,Math.abs(mouseX-300)),min(200,Math.abs(mouseY-225)));
ellipse(0,100,min(105,Math.abs(mouseX-255)),min(199,Math.abs(mouseY-224)));
ellipse(0,100,min(110,Math.abs(mouseX-250)),min(198,Math.abs(mouseY-223)));
ellipse(0,100,min(115,Math.abs(mouseX-195)),min(197,Math.abs(mouseY-222)));
ellipse(0,100,min(120,Math.abs(mouseX-190)),min(196,Math.abs(mouseY-221)));
//60
rotate(radians(30));
ellipseMode(CENTER);
ellipse(0,100,min(100,Math.abs(mouseX-300)),min(200,Math.abs(mouseY-225)));
ellipse(0,100,min(105,Math.abs(mouseX-255)),min(199,Math.abs(mouseY-224)));
ellipse(0,100,min(110,Math.abs(mouseX-250)),min(198,Math.abs(mouseY-223)));
ellipse(0,100,min(115,Math.abs(mouseX-195)),min(197,Math.abs(mouseY-222)));
ellipse(0,100,min(120,Math.abs(mouseX-190)),min(196,Math.abs(mouseY-221)));
//90
rotate(radians(30));
ellipseMode(CENTER);
ellipse(0,100,min(100,Math.abs(mouseX-300)),min(200,Math.abs(mouseY-225)));
ellipse(0,100,min(105,Math.abs(mouseX-255)),min(199,Math.abs(mouseY-224)));
ellipse(0,100,min(110,Math.abs(mouseX-250)),min(198,Math.abs(mouseY-223)));
ellipse(0,100,min(115,Math.abs(mouseX-195)),min(197,Math.abs(mouseY-222)));
ellipse(0,100,min(120,Math.abs(mouseX-190)),min(196,Math.abs(mouseY-221)));
//120
rotate(radians(30));
ellipseMode(CENTER);
ellipse(0,100,min(100,Math.abs(mouseX-300)),min(200,Math.abs(mouseY-225)));
ellipse(0,100,min(105,Math.abs(mouseX-255)),min(199,Math.abs(mouseY-224)));
ellipse(0,100,min(110,Math.abs(mouseX-250)),min(198,Math.abs(mouseY-223)));
ellipse(0,100,min(115,Math.abs(mouseX-195)),min(197,Math.abs(mouseY-222)));
ellipse(0,100,min(120,Math.abs(mouseX-190)),min(196,Math.abs(mouseY-221)));
//150
rotate(radians(30));
ellipseMode(CENTER);
ellipse(0,100,min(100,Math.abs(mouseX-300)),min(200,Math.abs(mouseY-225)));
ellipse(0,100,min(105,Math.abs(mouseX-255)),min(199,Math.abs(mouseY-224)));
ellipse(0,100,min(110,Math.abs(mouseX-250)),min(198,Math.abs(mouseY-223)));
ellipse(0,100,min(115,Math.abs(mouseX-195)),min(197,Math.abs(mouseY-222)));
ellipse(0,100,min(120,Math.abs(mouseX-190)),min(196,Math.abs(mouseY-221)));
//180
rotate(radians(30));
ellipseMode(CENTER);
ellipse(0,100,min(100,Math.abs(mouseX-300)),min(200,Math.abs(mouseY-225)));
ellipse(0,100,min(105,Math.abs(mouseX-255)),min(199,Math.abs(mouseY-224)));
ellipse(0,100,min(110,Math.abs(mouseX-250)),min(198,Math.abs(mouseY-223)));
ellipse(0,100,min(115,Math.abs(mouseX-195)),min(197,Math.abs(mouseY-222)));
ellipse(0,100,min(120,Math.abs(mouseX-190)),min(196,Math.abs(mouseY-221)));
//210
rotate(radians(30));
ellipseMode(CENTER);
ellipse(0,100,min(100,Math.abs(mouseX-300)),min(200,Math.abs(mouseY-225)));
ellipse(0,100,min(105,Math.abs(mouseX-255)),min(199,Math.abs(mouseY-224)));
ellipse(0,100,min(110,Math.abs(mouseX-250)),min(198,Math.abs(mouseY-223)));
ellipse(0,100,min(115,Math.abs(mouseX-195)),min(197,Math.abs(mouseY-222)));
ellipse(0,100,min(120,Math.abs(mouseX-190)),min(196,Math.abs(mouseY-221)));
rotate(radians(30));
//240
ellipseMode(CENTER);
ellipse(0,100,min(100,Math.abs(mouseX-300)),min(200,Math.abs(mouseY-225)));
ellipse(0,100,min(105,Math.abs(mouseX-255)),min(199,Math.abs(mouseY-224)));
ellipse(0,100,min(110,Math.abs(mouseX-250)),min(198,Math.abs(mouseY-223)));
ellipse(0,100,min(115,Math.abs(mouseX-195)),min(197,Math.abs(mouseY-222)));
ellipse(0,100,min(120,Math.abs(mouseX-190)),min(196,Math.abs(mouseY-221)));
rotate(radians(30));
//270
ellipseMode(CENTER);
ellipse(0,100,min(100,Math.abs(mouseX-300)),min(200,Math.abs(mouseY-225)));
ellipse(0,100,min(105,Math.abs(mouseX-255)),min(199,Math.abs(mouseY-224)));
ellipse(0,100,min(110,Math.abs(mouseX-250)),min(198,Math.abs(mouseY-223)));
ellipse(0,100,min(115,Math.abs(mouseX-195)),min(197,Math.abs(mouseY-222)));
ellipse(0,100,min(120,Math.abs(mouseX-190)),min(196,Math.abs(mouseY-221)));
//300
rotate(radians(30));
ellipseMode(CENTER);
ellipse(0,100,min(100,Math.abs(mouseX-300)),min(200,Math.abs(mouseY-225)));
ellipse(0,100,min(105,Math.abs(mouseX-255)),min(199,Math.abs(mouseY-224)));
ellipse(0,100,min(110,Math.abs(mouseX-250)),min(198,Math.abs(mouseY-223)));
ellipse(0,100,min(115,Math.abs(mouseX-195)),min(197,Math.abs(mouseY-222)));
ellipse(0,100,min(120,Math.abs(mouseX-190)),min(196,Math.abs(mouseY-221)));
//330
rotate(radians(30));
ellipseMode(CENTER);
ellipse(0,100,min(100,Math.abs(mouseX-300)),min(200,Math.abs(mouseY-225)));
ellipse(0,100,min(105,Math.abs(mouseX-255)),min(199,Math.abs(mouseY-224)));
ellipse(0,100,min(110,Math.abs(mouseX-250)),min(198,Math.abs(mouseY-223)));
ellipse(0,100,min(115,Math.abs(mouseX-195)),min(197,Math.abs(mouseY-222)));
ellipse(0,100,min(120,Math.abs(mouseX-190)),min(196,Math.abs(mouseY-221)));
//360
rotate(radians(30));
ellipseMode(CENTER);
ellipse(0,100,min(100,Math.abs(mouseX-300)),min(200,Math.abs(mouseY-225)));
ellipse(0,100,min(105,Math.abs(mouseX-255)),min(199,Math.abs(mouseY-224)));
ellipse(0,100,min(110,Math.abs(mouseX-250)),min(198,Math.abs(mouseY-223)));
ellipse(0,100,min(115,Math.abs(mouseX-195)),min(197,Math.abs(mouseY-222)));
ellipse(0,100,min(120,Math.abs(mouseX-190)),min(196,Math.abs(mouseY-221)));
pop();
}LookingOutwards-03

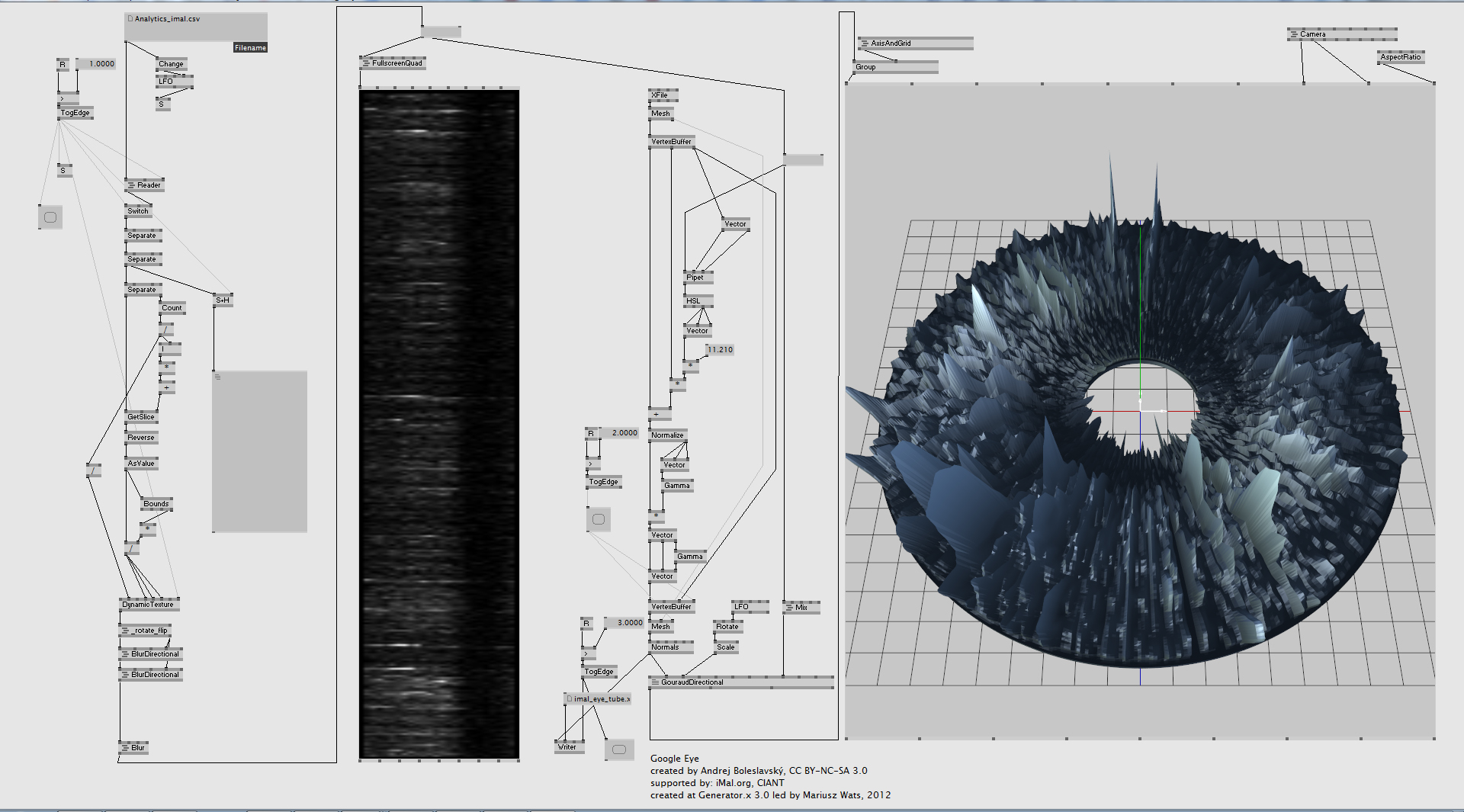
The artwork I find particularly inspirational is “Google Eye” created by Andrej Boleslavsky that visualizes Google Analystics data. I am fascinated by how different angles of viewing this artwork may lead to disparate implications. Observing it horizontally, we only see a mountain-like region that goes high and low, while from the top of it we see a human eye that indicates “how we are observed by a complex computational system”, inspiring me to consider how to combine several messages in one single artwork. In contrast to numbers and reports, Google Eye directly visualizes them for the audience and directly represents a one-year-cycle, leading us to reflect on the extend to which we are monitored by the system and how much “privacy” we are left with.
The artist constructed a model that generated by a custom made patch and transformed the dataset into valid model to print them out through 3D printing. While attempting to raise awareness of the invasion from information systems, the artists also realizes that this form enables the audience to gain better insight and makes the hidden patterns obvious.

Looking Outward-03
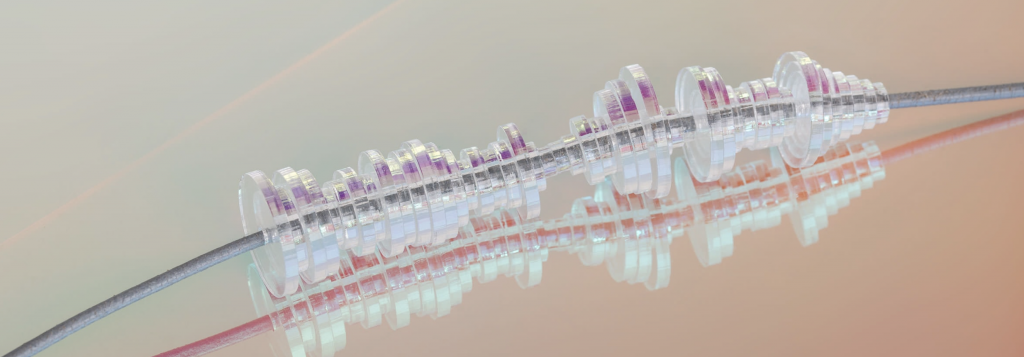
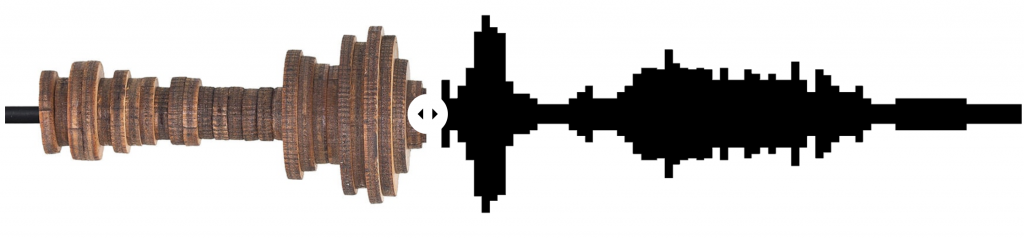
This project creates jewelry out of voice by mimicking the shape of the audio’s sound wave. I like this simple yet unexpected way of transforming information. On an abstract level, this project makes use of synesthesia to bridge different sensations, in this case, the hearing and the touching. I admire the connection it builds because offers artists and designers another tool for their creative expression toolset.

The algorithm should be quite simple. The input will be an audio file. Then, the algorithm processes the file into a sound wave, turns it into a shape, and renders a form base on the shape. Lastly, the form would be sent to the 3D printer.

The creator’s artistic sensibilities are not directly manifest in the form but embedded in it. In the project, the role of the creator is more about creating more options for the users to play with.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)