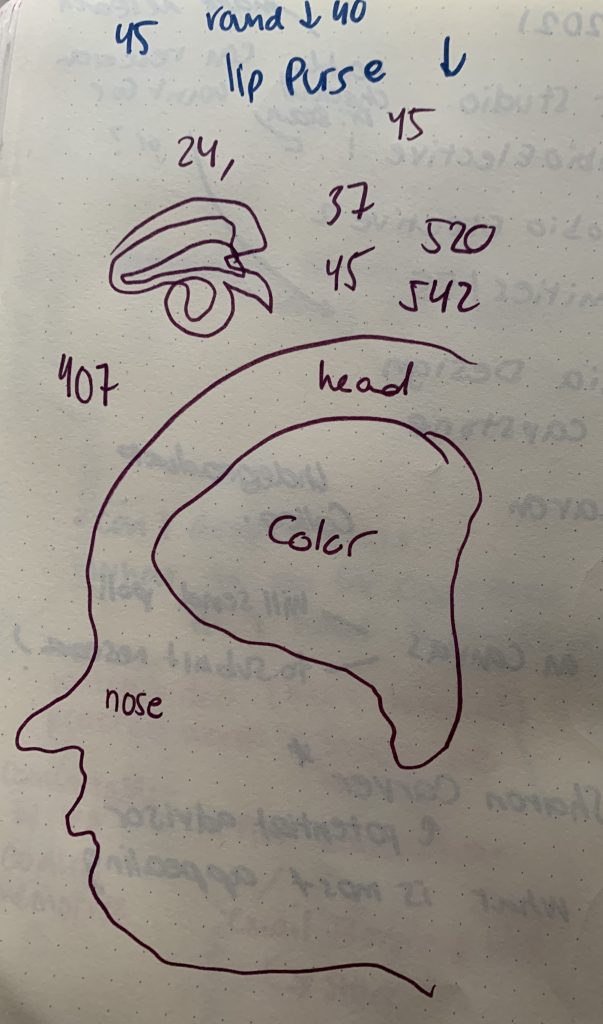
For this project, I wanted to try and capture the idea that people can have different features, but functionally and physiologically, we aren’t so different. I coded the profile to change (nose shape, head shape, and etcetera) when you click, but the brain always stays the same.
variablefacevar noseBridge = 33;
var noseBump = 340;
var noseShape = 17;
var nostrilAngle = 20;
var noseLip = 50;
var lipPurse = 407;
var upperLip = 45;
var lipOut = 40;
var centerLip = 50;
var chinIn = 60;
var chinPoint = 50;
var jawLine = 530;
var lipHeight = 420
var lipTop = 45
var headWidth = 440
var headHeight = 55
var headTop = 110
var r = 235
var g = 205
var b = 167
function setup() {
createCanvas(480, 640);
}
function draw() {
background(255);
//head
fill(r, g, b);
noStroke();
beginShape();
curveVertex(454,265); //last point before back of head shape
curveVertex(427,208);
curveVertex(389,headTop+41);
curveVertex(321,headTop+10);
curveVertex(248,headTop); //top of head
curveVertex(156,128);
curveVertex(116,164);
curveVertex(93,210);
curveVertex(headHeight+21,253);
curveVertex(headHeight+20,280);
curveVertex(headHeight,313); //eyes
curveVertex(noseBridge,noseBump); //nose bridge
curveVertex(noseShape,364); //nose roundness
curveVertex(nostrilAngle,377); //bottom nostril angle
curveVertex(noseLip,388); //nostril end to upper lip
curveVertex(upperLip,lipPurse); //upper lip
curveVertex(lipOut,lipHeight); //upper lip sticking out
curveVertex(centerLip,429); //lip center
curveVertex(lipOut+1,444); //bottom lip sticking out
curveVertex(56,lipHeight+lipTop); //bottom lip
curveVertex(chinIn,470); //chin height
curveVertex(chinPoint,492); //chin roundness
curveVertex(63,517); //chin angles
curveVertex(83,530); //jawline
curveVertex(121,jawLine); //chin to neck angle
curveVertex(155,541);
curveVertex(173,607);
curveVertex(155,567); //bottom neck point
endShape();
//back of head
beginShape();
curveVertex(388,155);
curveVertex(405,175);
curveVertex(headWidth+3,219);
curveVertex(noseShape+headWidth,259);
curveVertex(noseShape+headWidth+3,298);
curveVertex(441,358);
curveVertex(headWidth-30,400);
curveVertex(399,439);
curveVertex(396,511);
curveVertex(401,541);
curveVertex(169,601);
curveVertex(335,125);
endShape();
//cerebellum
fill(253, 182, 185);
strokeWeight(10);
stroke(241, 113, 110);
beginShape();
curveVertex(288,326);
curveVertex(306,328);
curveVertex(330,325);
curveVertex(339,314);
curveVertex(360,318);
curveVertex(386,320);
curveVertex(414,326);
curveVertex(401,349);
curveVertex(376,368);
curveVertex(359,377);
curveVertex(335,376);
curveVertex(322,369);
curveVertex(300,350);
endShape();
strokeWeight(6);
stroke(241, 113, 110);
beginShape();
curveVertex(290,329);
curveVertex(311,344);
curveVertex(321,330);
curveVertex(339,330);
curveVertex(371,332);
curveVertex(382,342);
curveVertex(403,342);
curveVertex(398,349);
curveVertex(373,349);
curveVertex(364,339);
curveVertex(335,345);
curveVertex(329,329);
curveVertex(355,351);
curveVertex(386,358);
curveVertex(381,364);
curveVertex(356,361);
curveVertex(331,351);
curveVertex(325,356);
curveVertex(346,366);
curveVertex(360,371);
curveVertex(369,371);
curveVertex(347,375);
curveVertex(317,362);
curveVertex(305,352);
curveVertex(305,334);
curveVertex(310,330);
endShape();
//cortex
fill(255, 200, 198);
strokeWeight(12);
stroke(241, 113, 110);
beginShape();
curveVertex(266,127);
curveVertex(247,124);
curveVertex(221,130);
curveVertex(181,143);
curveVertex(134,172);
curveVertex(115,194);
curveVertex(107,220);
curveVertex(109,240);
curveVertex(121,259);
curveVertex(133,274);
curveVertex(153,283);
curveVertex(171,287);
curveVertex(174,307);
curveVertex(182,326);
curveVertex(196,332);
curveVertex(205,340);
curveVertex(225,346);
curveVertex(248,341);
curveVertex(265,329);
curveVertex(291,325);
curveVertex(325,324);
curveVertex(341,314);
curveVertex(351,318);
curveVertex(363,318);
curveVertex(372,322);
curveVertex(385,322);
curveVertex(404,322);
curveVertex(413,320);
curveVertex(432,300);
curveVertex(431,282);
curveVertex(425,265);
curveVertex(416,235);
curveVertex(410,215);
curveVertex(396,197);
curveVertex(387,185);
curveVertex(377,171);
curveVertex(352,154);
curveVertex(329,144);
curveVertex(296,131);
curveVertex(246,125);
curveVertex(301,132);
curveVertex(332,147);
curveVertex(367,162);
endShape();
//lateral fissure
noFill();
strokeWeight(10);
stroke(241, 113, 110);
beginShape();
curveVertex(169,286);
curveVertex(171,285);
curveVertex(208,256);
curveVertex(243,258);
curveVertex(267,252);
curveVertex(331,247);
curveVertex(353,226);
curveVertex(367,206);
endShape();
//contours
noFill();
strokeWeight(7);
stroke(241, 113, 110);
beginShape();
curveVertex(173,294);
curveVertex(185,287);
curveVertex(195,293);
curveVertex(211,287);
curveVertex(220,297);
curveVertex(230,287);
curveVertex(250,280);
curveVertex(255,287);
curveVertex(271,276);
curveVertex(289,271);
curveVertex(300,283);
curveVertex(311,281);
curveVertex(320,269);
curveVertex(335,271);
curveVertex(343,277);
curveVertex(345,257);
curveVertex(331,250);
endShape();
beginShape();
curveVertex(127,216);
curveVertex(149,233);
curveVertex(164,224);
curveVertex(165,210);
curveVertex(183,201);
curveVertex(199,210);
curveVertex(211,206);
curveVertex(209,180);
curveVertex(221,166);
curveVertex(236,159);
curveVertex(232,147);
curveVertex(249,132);
curveVertex(266,126);
curveVertex(291,131);
curveVertex(275,150);
curveVertex(257,169);
curveVertex(239,169);
curveVertex(233,189);
curveVertex(227,211);
curveVertex(234,231);
curveVertex(215,257);
endShape();
beginShape();
curveVertex(331,142);
curveVertex(330,150);
curveVertex(319,160);
curveVertex(303,156);
curveVertex(298,165);
curveVertex(285,176);
curveVertex(283,188);
curveVertex(266,208);
curveVertex(253,197);
curveVertex(261,212);
curveVertex(252,220);
curveVertex(245,241);
curveVertex(249,256);
endShape();
beginShape();
curveVertex(300,235);
curveVertex(292,211);
curveVertex(304,184);
curveVertex(323,177);
curveVertex(343,161);
curveVertex(355,167);
curveVertex(360,178);
curveVertex(341,189);
curveVertex(332,210);
curveVertex(317,225);
curveVertex(307,227);
curveVertex(317,235);
endShape();
beginShape();
curveVertex(208,134);
curveVertex(190,138);
curveVertex(194,148);
curveVertex(182,166);
curveVertex(187,177);
curveVertex(167,190);
curveVertex(161,182);
endShape();
beginShape();
curveVertex(118,200);
curveVertex(126,201);
curveVertex(135,170);
curveVertex(142,168);
curveVertex(119,226);
curveVertex(136,249);
curveVertex(144,258);
curveVertex(161,265);
curveVertex(178,259);
curveVertex(193,264);
curveVertex(193,247);
curveVertex(188,400);
endShape();
beginShape();
curveVertex(175,160);
curveVertex(166,157);
curveVertex(165,171);
curveVertex(153,196);
curveVertex(149,215);
curveVertex(161,228);
endShape();
beginShape();
curveVertex(209,219);
curveVertex(207,236);
curveVertex(211,257);
endShape();
beginShape();
curveVertex(400,204);
curveVertex(352,223);
curveVertex(369,240);
curveVertex(377,222);
curveVertex(390,219);
curveVertex(401,229);
curveVertex(409,252);
curveVertex(397,278);
endShape();
beginShape();
curveVertex(371,256);
curveVertex(359,256);
curveVertex(366,265);
curveVertex(356,283);
curveVertex(329,294);
curveVertex(305,301);
curveVertex(289,295);
curveVertex(287,288);
curveVertex(282,299);
curveVertex(257,309);
curveVertex(264,331);
endShape();
beginShape();
curveVertex(217,323);
curveVertex(217,335);
curveVertex(226,339);
curveVertex(248,341);
curveVertex(265,325);
curveVertex(285,313);
curveVertex(295,311);
curveVertex(319,315);
curveVertex(342,307);
endShape();
beginShape();
curveVertex(191,308);
curveVertex(197,320);
curveVertex(211,326);
curveVertex(220,332);
curveVertex(227,315);
curveVertex(242,298);
curveVertex(261,305);
endShape();
beginShape();
curveVertex(347,315);
curveVertex(362,319);
curveVertex(368,305);
curveVertex(382,303);
curveVertex(397,300);
curveVertex(394,273);
curveVertex(379,258);
curveVertex(395,251);
curveVertex(402,228);
endShape();
beginShape();
curveVertex(213,221);
curveVertex(213,233);
curveVertex(221,247);
curveVertex(234,256);
curveVertex(249,256);
curveVertex(263,252);
curveVertex(282,233);
curveVertex(289,224);
curveVertex(294,235);
curveVertex(296,249);
endShape();
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges.
noseBridge = random(24, 40);
noseBump = random(330, 340);
noseShape = random(5, 20);
nostrilAngle = random(15, 40);
noseLip = random(40, 50);
lipPurse = random(402, 410);
upperLip = random(40, 50);
lipOut = random(37, 42);
centerLip = random(45, 52);
chinIn = random(50, 65);
chinPoint = random(45, 57);
jawLine = random(520, 542);
lipTop = random(30, 42);
headWidth = random(430, 440);
headTop = random(100, 118);
r = random(48, 249);
g = random(30,223);
b = random(16, 198);
}
I made some preliminary concept sketches, but mostly used an Image Map HTML Generator to generate some base coordinates and fiddled with those.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)