/*
Nicholas Wong
Section A
*/
//Variables
var eyeSizeR = 50; //Right eye squint amount
var eyeSizeL = 50; //Left eye squint amount
var smile = false; //Smile Bool
var lBrowHeight = 0; //Brow height modifier
var rBrowHeight = 0; //Brow height modifier
var browAngle = 0; // Brow Angle
var nostrilSize = 0; //Nostril size modifier
var circleShade = 230; //Outer Circle greyscale tone
var bgColor = 'white' //Background of inner circle
function setup() {
createCanvas(640, 480);
text("p5.js vers 0.9.0 test.", 10, 15);
//White Background (hah no it's black)
background(0);
}
function draw() {
//Circles
fill(circleShade); //Fill outer circle with variable shade
ellipse (width/2,height/2+30,500,500); //Outer Circle
if (bgColor == 'white'){ //Make background circle white
fill(255);
stroke(150);
strokeWeight(4);
ellipse (width/2,height/2+30,450,450);
}
else if (bgColor == 'green'){ //Make background circle green
fill(255);
fill(240,255,240);
stroke(150);
strokeWeight(4);
ellipse (width/2,height/2+30,450,450);
}
else{ //Make background circle blue
fill(230,230,255);
stroke(150);
strokeWeight(4);
ellipse (width/2,height/2+30,450,450);
}
// I originally made my face thing 2000x2000
scale (0.4); //Scaling drawing to fit in canvas
translate(115,170) //Moving drawing to roughly be in center
//Neck
noStroke();
fill(235,190,160);
rect(547,860,290,160);
fill(250,205,175);
rect(730,860,108,160);
//Face Base Shape
noStroke();
fill(250, 215, 172);
beginShape();
vertex(459,657);
vertex(499,816);
vertex(566,899);
vertex(623,960);
vertex(749,960);
vertex(837,871);
vertex(884,789);
vertex(914,688);
vertex(949,533);
vertex(933,346);
vertex(890,278);
vertex(784,252);
vertex(659,242);
vertex(561,261);
vertex(469,336);
vertex(459,657);
endShape();
//Chin Shading
noStroke();
fill(250, 205, 175);
beginShape();
vertex(635,837);
vertex(722,839);
vertex(737,962);
vertex(629,963);
vertex(614,922);
endShape();
//Face Shading
noStroke();
fill(245, 200, 172)
beginShape();
vertex(469,200);
vertex(445,606);
vertex(499,811);
vertex(626,960);
vertex(686,960);
vertex(672,852);
vertex(610,795);
vertex(510,527);
vertex(538,429);
endShape();
//Right Eye
noStroke();
fill(250);
ellipse(570,522,100,eyeSizeR);
//Left Eye
noStroke();
fill(250);
ellipse(805,522,100,eyeSizeL);
//Left eye Shading
noStroke();
fill(245, 195, 162);
beginShape();
vertex(532,451);
vertex(602,458);
vertex(641,516);
vertex(634,550);
vertex(572,506);
vertex(533,506);
vertex(515,508);
endShape();
//Right Eye Shading
noStroke();
fill(245, 195, 165);
beginShape();
vertex(731,523);
vertex(763,476);
vertex(856,460);
vertex(882,517);
vertex(821,503);
vertex(779,511);
vertex(744,556);
endShape();
//Brows
fill(200, 175, 175);
quad(751,466+rBrowHeight,796,443+rBrowHeight,855,440+rBrowHeight,877,460+rBrowHeight); //Brow height variable added to Y coordinates of quad
quad(507,438+lBrowHeight,579,437+lBrowHeight,611,461+lBrowHeight,496,454+lBrowHeight); //Brow height variable added to Y coordinates of quad
//Nose Shading
noStroke();
fill(245, 200, 162);
beginShape();
vertex(669,573);
vertex(613,688);
vertex(617,713);
vertex(638,694);
vertex(684,689);
vertex(674,623);
endShape();
//Under Nose Shading
fill(248, 205, 170);
quad(643,722,615,789,669,769,674,717);
//Nostrils
noStroke();
fill(230,150,150);
triangle(643-nostrilSize,695-nostrilSize,662+nostrilSize,707+nostrilSize,641-nostrilSize,707+nostrilSize); //Left
triangle(715-nostrilSize,708+nostrilSize,739+nostrilSize,706+nostrilSize,728+nostrilSize,698-nostrilSize); //Right
//Mouth
noStroke();
fill(245,193,172);
if (smile) //If smile variable is true, draw smile shape for mouth
{
beginShape();
vertex(595,776);
vertex(664,784);
vertex(690,788);
vertex(719,784);
vertex(790,776);
vertex(739,820);
vertex(693,832);
vertex(654,820);
endShape();
}
else //If smile variable is false, draw normal mouth
{
beginShape();
vertex(605,792);
vertex(664,784);
vertex(690,788);
vertex(719,784);
vertex(780,793);
vertex(739,828);
vertex(693,832);
vertex(654,827);
endShape();
}
//Hair
noStroke();
fill(30,25,30);
beginShape();
vertex(445,644);
vertex(364,521);
vertex(375,402);
vertex(393,263);
vertex(447,201);
vertex(563,81);
vertex(717,45);
vertex(793,52);
vertex(890,107);
vertex(935,160);
vertex(950,226);
vertex(950,272);
vertex(960,308);
vertex(970,401);
vertex(950,478);
vertex(948,550);
vertex(947,584);
vertex(935,603);
vertex(936,451);
vertex(925,344);
vertex(889,278);
vertex(778,266);
vertex(698,261);
vertex(599,262);
vertex(535,292);
vertex(464,365);
endShape();
//Hair Shading
noStroke();
fill(25,15,15);
beginShape();
vertex(448,607);
vertex(461,378);
vertex(557,286);
vertex(651,254);
vertex(782,260);
vertex(920,288);
vertex(870,189);
vertex(764,120);
vertex(679,126);
vertex(593,162);
vertex(509,205);
vertex(426,279);
vertex(401,409);
endShape();
}
function mousePressed(){
eyeSizeL = random(10,50); // Controls squint for left eye
eyeSizeR = random(10,50); // Controls squint for right eye
smile = random([true,false]); // Bool for smile or no smile
lBrowHeight = random(0, -30); // Amount to increase left brow height by
rBrowHeight = random(0, -30); // Amount to increase right brow height by
browAngle = random(0,30); // Angle to rotate brow
nostrilSize = random(0,5); // Amount to increase nostril size
circleShade = random(0,255); // Greyscale tone for the outer circle in the background
bgColor = random(['green','blue','white']); // Choose color randomly for background
}
Month: September 2020
Looking Outwards 2: Generative Art

GMUNK creates atmospheric, spatial, generative art that takes inspiration from science fiction, psychedelics, and architecture. His work is motivated by his desire to learn and be uncomfortable.
His work usually consist of moving, digitally generated images projected or displayed on screens, however he also utilizes programmable lighting arrays, projection mapped sculptures, and robotic choreography.
His installation works are very immersive, and transports the viewer into a mesmerizing, ominous environment created by sculptures, robotic arms, lights, and projected patterns.
A lot of his subtler, digital pieces utilize simple, recursive algorithms to create mesmerizing 3-dimensional patterns. Some aren’t entirely generated by code, however utilize particle simulations. Similarly, some rely on procedural generation techniques to create spectacularly complex environments from simple algorithms.
He is also the creator of extremely iconic wallpapers, posters, and designs, such as the Windows 10 desktop. He does a lot of promotional work for large brands.


Looking Outwards – Generative Art
Fifty Sisters was created by John McCormack. It consists of fifty images of plants generated from computer code. What I find most admirational about this piece is that it reflects the astronomical impact that oil has made on our world today. The algorithm that the computer followed were the geographic elements of oil company logos. More specifically, these were logos of “Seven Sisters”, the name of seven oil companies that took over the petrochemical industry during the 1940s to 1970s.
Society has used oil for heat, electricity, generation, chemicals, plastics, and even more. While there are boundless benefits, it is also massively detrimental to the environment with oil spills and climate change.
McCormack recognized the transformation of fossil fuels from plants to coal and oil today. He took “digital genes”, otherwise known as “computer DNA”, to form replicas of Mesozoic plants. These species grew and evolutionized to form new species. Some computer-made species changed so much that the company logos were unrecognizable.
McCormack’s artistic sensibilities manifested in this art piece because he used technology to show how technology can be both a gift and a curse.

Variable Face
I decided to give this flower a face. I made each eye shape to randomize differently. In addition, the flower occasionally blushes.
/*
* Hayoon Choi
* hayoonc@andrew.cmu.edu
* Section C
*
* Random Face
*/
var reyeWidth = 23;
var reyeHeight = 7;
var leyeWidth = 23;
var leyeHeight = 7;
var headWidth = 160;
var headHeight = 262;
var petalHeight = 150;
var petalR = 237;
var petalG = 227;
var petalB = 98;
var nosePoint = 253.5;
var noseePoint = 243.5;
var blush = 0;
function setup() {
createCanvas(480, 640);
frameRate = 10;
}
function draw() {
background(166, 213, 221);
//clouds
fill(255);
circle(100, 50, 70);
circle(140, 90, 60);
circle(70, 90, 90);
circle(150, 60, 50);
circle(300, 180, 50);
circle(350, 170, 80);
circle(375, 120, 85);
circle(430, 150, 100);
circle(400, 200, 45);
//petals
noStroke();
fill(petalR, petalG, petalB);
ellipse(207, 168, 61, petalHeight);
push();
translate(290,210);
rotate(PI / 3.0);
ellipse(0, 0, 61, petalHeight);
pop();
push();
translate(320,275);
rotate(HALF_PI);
ellipse(0, 0, 61, petalHeight);
pop();
push();
translate(310,345);
rotate(PI / 1.5);
ellipse(0, 0, 61, petalHeight);
pop();
push();
translate(270,390);
rotate(PI / 1.25);
ellipse(0, 0, 61, petalHeight);
pop();
push();
translate(120,210);
rotate(-PI / 3.0);
ellipse(0, 0, 61, petalHeight);
pop();
push();
translate(100,275);
rotate(-HALF_PI);
ellipse(0, 0, 61, petalHeight);
pop();
push();
translate(100,345);
rotate(-PI / 1.5);
ellipse(0, 0, 61, petalHeight);
pop();
push();
translate(114,390);
rotate(-PI / 1.25);
ellipse(0, 0, 61, petalHeight);
pop();
//shirt
noStroke();
fill(112, 163, 72);
rect(80, 400, 250, 300, 80);
//leaves
ellipse(390, 530, 180, 70);
ellipse(50, 580, 180, 70);
strokeWeight(2);
stroke(49, 73, 29);
line(330, 530, width, 530);
line(0, 580, 80, 580);
//v neck
point(135, 400);
point(160, 470);
point(200, 530);
point(240, 470);
point(280, 400);
noStroke();
fill(201, 170, 109);
beginShape();
curveVertex(135, 400);
curveVertex(135, 400);
curveVertex(160, 470);
curveVertex(200, 530);
curveVertex(240, 470);
curveVertex(280, 400);
curveVertex(280, 400);
endShape();
//head
fill(216, 187, 115);
ellipse(207, 347, headWidth, headHeight);
noFill();
strokeWeight(3);
stroke(153, 128, 80);
arc(230, 450, 30, 15, 0, PI);
//eyes
strokeWeight(1);
stroke(0);
fill(255);
ellipse(189, 312, leyeWidth, leyeHeight);
ellipse(258, 312, reyeWidth, reyeHeight);
fill(0);
noStroke();
var x = constrain(mouseX, 189 - leyeWidth + 20, 189 + (leyeWidth - 20));
ellipse(x, 312, 9, 7);
var xTwo = constrain(mouseX, 257 - reyeWidth + 20, 257 + (reyeWidth - 20));
ellipse(xTwo, 312, 9, 7);
//mouth
fill(214, 116, 146);
ellipse(245, 368, 20.5, 16.5);
stroke(0);
line(236, 368, 256, 368);
//blush
if (blush > 1.5) {
fill(245, 223, 223);
noStroke();
ellipse (170, 347, headWidth / 5, headHeight /12);
ellipse (280, 347, headWidth / 7, headHeight /14);
}
//nose
point(233.5, 307.5);
point(noseePoint, 320.5);
point(nosePoint, 350.5);
point(241.5, 355.5);
fill(216, 187, 115);
stroke(0);
beginShape();
curveVertex(233.5, 307.5);
curveVertex(233.5, 307.5);
curveVertex(noseePoint, 320.5);
curveVertex(nosePoint, 350.5);
curveVertex(241.5, 355.5);
curveVertex(241.5, 355.5);
endShape();
noFill();
arc(236.5, 354.5, 4, 4, PI , TWO_PI);
//shine
fill(255);
noStroke();
push()
translate(170 , 250);
rotate(-PI / 3.75);
ellipse(0, 0, 40, 10);
pop();
ellipse(195, 227, 10, 10);
}
function mousePressed() {
reyeWidth = random(20, 35);
reyeHeight = random(7, 25);
leyeWidth = random(20, 35);
leyeHeight = random(7, 25);
headWidth = random(145, 230);
headHeight = random(260, 350);
petalHeight = random(100, 250);
petalR = random(150, 250);
petalG = random(30, 250);
petalB = random(40, 220);
nosePoint = random(245, 350);
noseePoint = random(240, 280);
blush = random(0,2);
}LO 2 – Generative Art
The project Drawing Water, created by David Wicks, grabbed my attention as it incorporated scientific facts about where water falls and where it is consumed in the US. It was definitely fascinating to see scientific rainfall data being turned into an interactive artwork. Wick explores how landscapes, data visualization, and relationship between people and places can be turned into drawings, maps, animations, and softwares. Although this project may just look like a pretty animation, each line corresponds to a daily rainfall measurement. The length and initial placement of the lines represent the amount of rainfall and where it fell. The final placement and color are determined by the urban water consumption. As an example, if the rainfall was pulled farther away from where it fell, the color of the lines turn from blue to white. Each part of the map is encoded with specific data from that specific region. Wicks stated that he downloaded and parsed the data using python and used Cinder for creating visual software. In addition, this animated map is also interactive, allowing users to zoom in or zoom out of certain areas.
LO: Generative Art
I admire Joshua Davis’s art piece, ‘HPsprout’, because of the vague randomness of triangles with different colors but also includes the pattern of how geometric triangles are repetitive.
This piece can somehow be described with a term, “chaos” but also can be described as geometric. It is also interesting how the mood of the piece changes depending on the number of triangles. Depending on how the artist articulates the shape of it, the audience can be allured more into the art piece. This artist loves playing with new ideas and tools. That is why he decided to #GoMakeThings and challenged himself to make something new images. Not only fundamentally thinking about those primary colors, but he also wrapped all those new transparent PNGs into some processing code to come with an infinite number of colors/layouts.
This piece n0t only includes some processing code but also requires hand-made efforts. The artist had to scan the pools of color from shredded papers to come up with natural dropped shadows and lights.


LO 2 – Generative Art
“the V01D” (2018) by Joshua Davis is a generative work that utilizes audio reactive algorithms to create fascinating, complex imagery. This piece was a large-scale installation created for the OFFF Festival in Barcelona. Davis has created numerous computational art/design projects, many of which use programming to visualize sound.
I really admire Davis’s work because of the unique, ever-changing visuals that he is able to achieve and am interested to learn more about the execution of his work. From what I can tell, I think that Davis used real-time algorithms that respond to audio in order to generate transformative animations. In this specific work, he used Kurt Uenela / Null + Void’s music to determine the motion of the piece.
Some of Davis’s other works that I am particularly drawn to include “Golden Times,” “Take 10 Weightless,” and “Noise Paintings.” Across all of his works, his strong color sensibility is quite evident. I think that his understanding of color and visual composition are what make his work so successful.


Variable Faces
//Rouann Chen, Section B
var facewidth = 450;
var eyesize = 50;
var faceheight = 250;
var smile = 15
function setup() {
createCanvas(640, 480);
text("Variable Faces", 10, 15);
}
function draw() {
background(163, 216, 238);
fill(255);
noStroke();
triangle(width/2, height/2 - faceheight/2 - 80, width/2 - 40, height/2 - faceheight/2 + 40, width/2 + 40, height/2 - faceheight/2 + 40); //horn
fill(255, 211, 216);
ellipse(width/2, height/2, facewidth, faceheight); //face
noFill();
stroke(252, 127, 136);
arc(width/2, height/2 + faceheight/2*0.7, 80, 30, 0, PI); //DOUBLE CHIN
strokeWeight(7);
point(width/2 - 5, height/2 + 5);
point(width/2 + 5, height/2 + 5); //piggy nose
var eyeLX = width/2 - facewidth * 0.16;
var eyeRX = width/2 + facewidth * 0.16;
fill(175, 114, 201);
stroke(255);
strokeWeight(9);
ellipse(eyeLX, height/2 - faceheight*0.05, eyesize, eyesize); //left eye
ellipse(eyeRX, height/2 - faceheight*0.05, eyesize, eyesize); //right eye
var mouthLX = width/2 - facewidth * 0.13;
var mouthLY = height/2 + faceheight * 0.17;
var mouthMX = width/2;
var mouthMY = height/2 +faceheight * 0.17 + smile;
var mouthRX = width/2 + facewidth * 0.13;
var mouthRY = height/2 + faceheight * 0.17;
stroke(252, 127, 136);
strokeWeight(3);
noFill();
beginShape();
curveVertex(mouthLX, mouthLY);
curveVertex(mouthLX, mouthLY);
curveVertex(mouthMX, mouthMY);
curveVertex(mouthRX, mouthRY);
curveVertex(mouthRX, mouthRY);
endShape(); //mouth
}
function mousePressed() {
faceheight = random(200, 300);
facewidth = random(200, 500);
smile = random(-20, 15);
eyesize = random(9, 50);
}
Looking Outwards 02: Generative Art

Directed by one of the fashion’s most experimental designer, Hussein Chalayan, the wearable installations shown in the 2006 show employs laser technology and computational textile to emit laser beams with its motions. I appreciate how the piece is a critical exploration of the body in relation to technology and how it demonstrates that technology is a very suitable medium for any artist. By pixel mapping on a media server, the maker can control the visuals on the fabric with any video content. The final LED dress plays with lights and space, performing with a strong sense of spatial dynamics that manifested Chalayan’s fascination with architecture, aerodynamics, bodily form, and identities. It narrates the personal aspects of technology that emphasize how the borders between public and private are blurring in the digital world. Another reason that makes the work revolutionary is how the designer considers the daily outfit as a communication device while the traditional garments cannot.
Link to the interview: https://showstudio.com/projects/readings#fashion_film
blog02-generative art
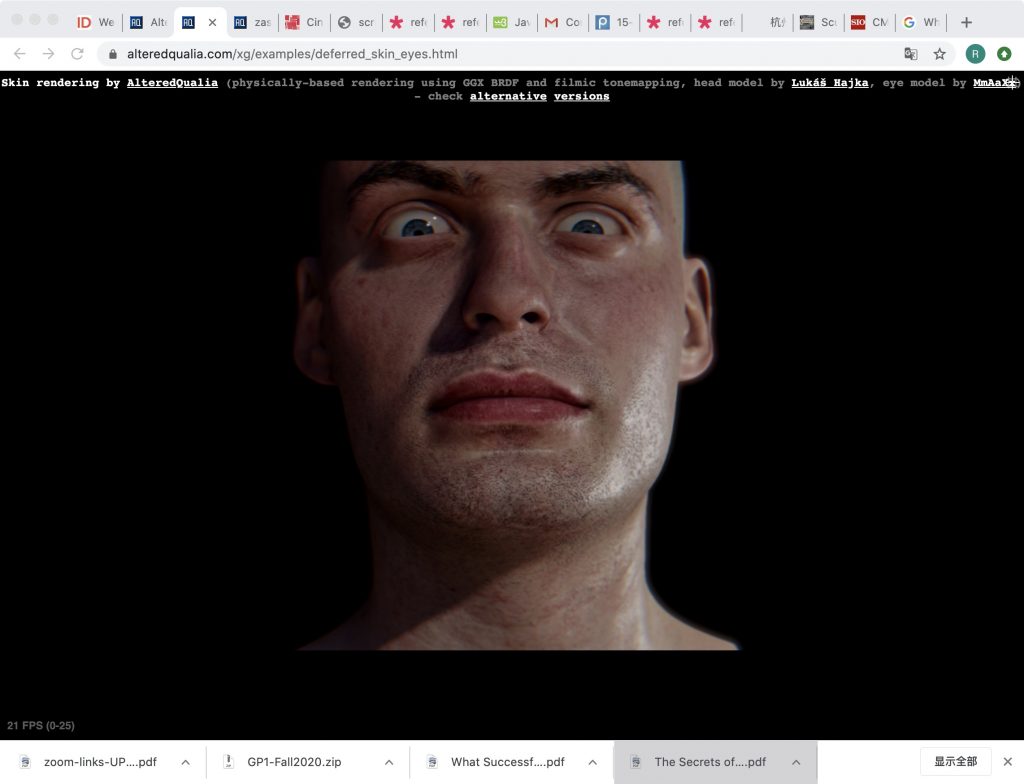
Skin Rendering by Altered Qualia
In this project, the figure turns and the perspective changes as the viewer’s mouse moves. Yet, in the meantime, the figure’s eyes are always staring at you straight in your eyes. I admire how real the face is rendered, from the structure of the face, the color and texture of the skin and pupil, to the light and shadow casted on the face. The developer must have devoted a lot of effort in studying the composition of human face. This makes the stare more intimidating and reminds me of the uncanny valley.
Based on my current knowledge, I can only know that it used the mouseX, mouseY functions since the perspective is adjusted by the position of my mouse.
This project is interactive in a way as it makes the viewer uncomfortable to some extent since it falls into the uncanny valley. You would feel like you are watched or monitored by a seemingly real virtual character on the screen.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)