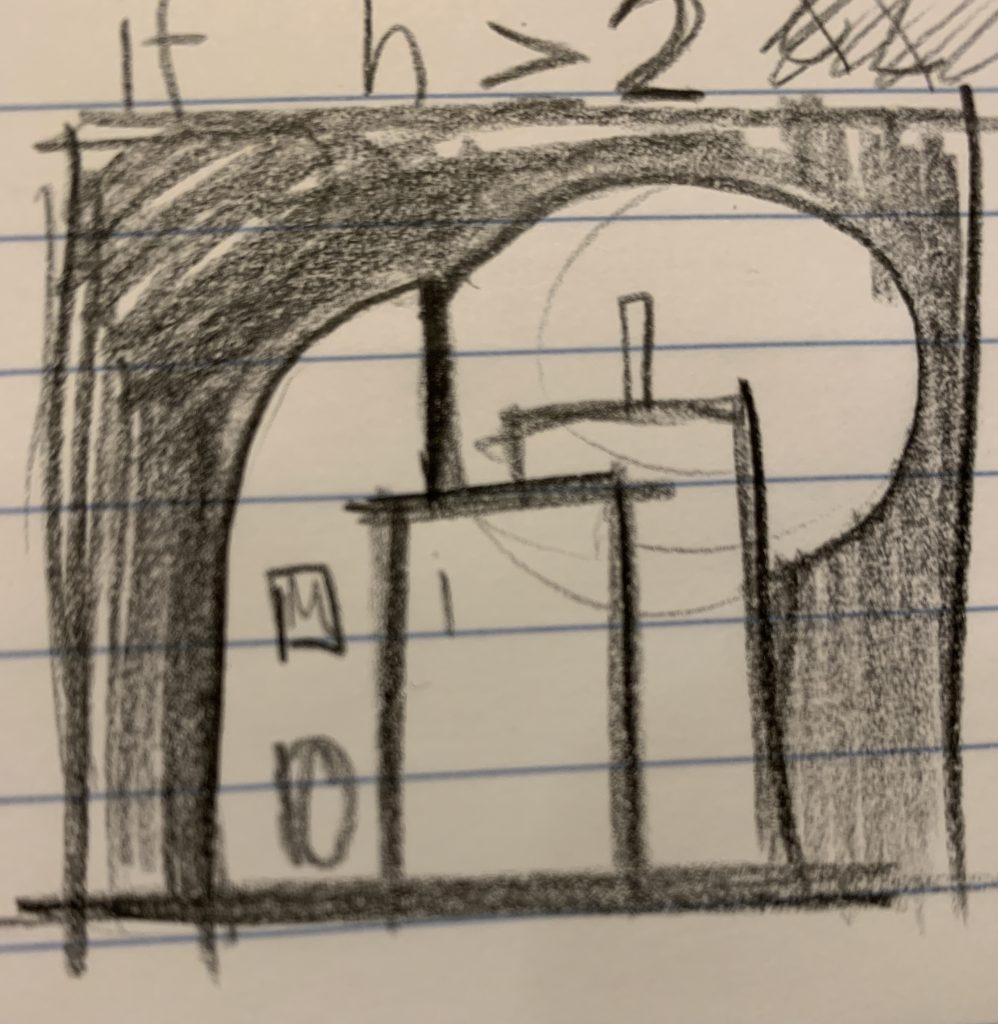
I want to design a dreamy, childish candy shop that displays time in an interesting way. I sketched out the candy shop and decorated it with colorful candies and lollipops. I painted the candy shop in pastel colors. The lollipops placed on the candy box represent the 60 seconds in a minute, and the lollipop that corresponds with the current second in local time will pop out. The background of the candy shop represents morning, noon, and night. It changed color three times a day according the changing hours. The stripes on the table stand for minute. The white stripe moves downwards as time passes.
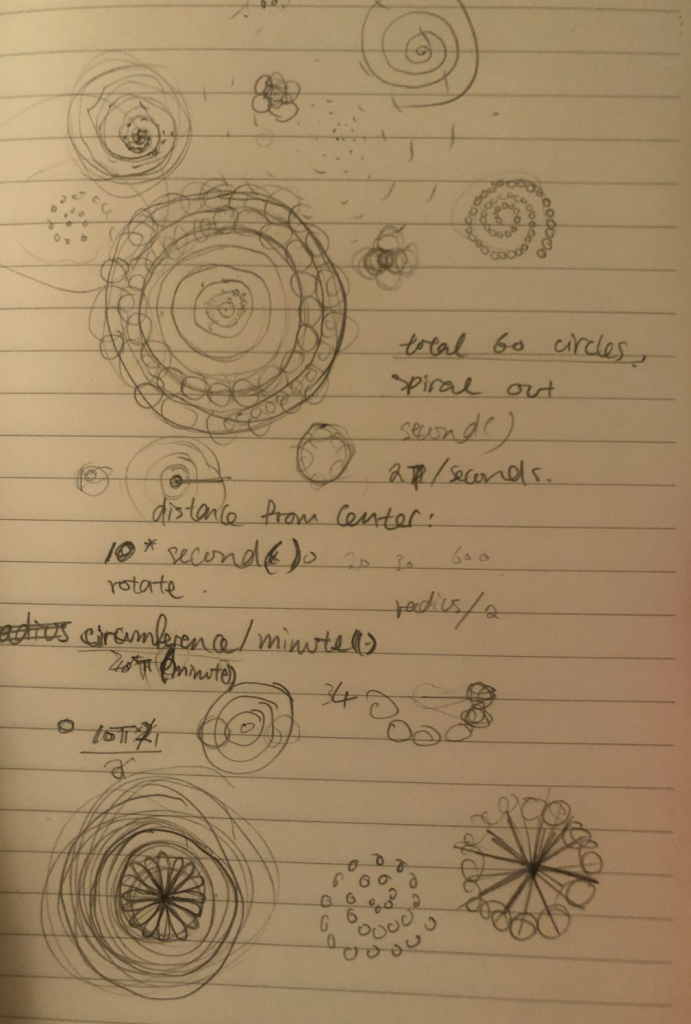
sketch
var cx=[];
var cy=[];
function setup() {
createCanvas(480, 480);
background(220);
frameRate(5);
}
function draw() {
//the background changes with the hours
if(0<h<8){
background(179, 179, 255);
}
else if(8<h<16){
background(255, 191, 216);
}
else if(16<h<24){
background(2, 3, 82)
}
var d = new Date();
var h = d.getHours();
var m = d.getMinutes();
var s = d.getSeconds();
//draw the candy shop
console.log(s);
fill(3, 252, 202);
drawRoof();
drawPillars();
drawBox();
drawTable(m);
drawCandy();
//draw the 60 lollipops that represent seconds.
//The lollipop that represents the current second will pop up as the special lollipop
for (i=0;i<60;i++){
cx.push(random(95,385));
cy.push(random(250,280));
if (i==s){
drawSpecial(cx[s],cy[s]-50)
}
else{
drawCircle(cx[i],cy[i]);
}
}
}
function drawSpecial(x,y){
fill(random(0,255),random(0,255),random(0,255));
triangle(x,y,x-20,y-10,x-20,y+10);
triangle(x,y,x+20,y-10,x+20,y+10);
fill(200, 252, 86)
line(x,y,x,300);
circle(x,y,30);
}
//the decoration candy
function drawCandy(){
line(240,100,240,20);
line(240,100,440,150);
line(240,100,40,150);
fill(255, 252, 194);
triangle(260,100,290,80,290,120);
triangle(220,100,190,80,190,120);
fill(200, 252, 86)
ellipse(240,100,60,40);
fill('white');
ellipse(240,100,50,10);
fill(0);
ellipse(240,100,10,10)
}
function drawCircle(x,y){
line(x,y,x,300);
fill(random(0,255),random(0,255),random(0,255));
circle(x,y,20);
}
function drawPillars(){
fill('white');
rect(50,150,20,200);
rect(410,150,20,200);
}
function drawRoof(){
triangle(240,20,40,150,440,150);
}
//the stripes on the table correspond the minutes
function drawTable(m){
fill(190, 157, 245);
for (i=0;i<60;i++){
if(i==m){
fill('white');
rect(20,350+i*2,440,2);
}
else{
fill(117, 140, 255)
rect(20,350+i*2,440,2);
}
}
}
function drawBox(){
fill(134, 240, 234)
rect(90,300,300,100);
}

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)