Industrial light and Magic is a seminal american visual effects company that pioneered many computer graphic techiniques used in major movies, games and 3d graphics. The 1 project that they completed recently that will have a lasting effect on TV production is the Star Wars show, The Mandalorian. Having it’s founding roots in the original star wars movies, Industrial Light and Magic yet again pioneered another visual effects technique for the the new show. The filming of The Mandalorian was one of the first times real time rendering was used in filming. The desolate alien planets on the Mandalorian, where not real earthly locations but instead, real time, computer generated terrain designed by the 3D artists at ILM. These virtual sets were then cast onto “the Volume” a large circular stage with its floors ceilings and walls covered in high def LED screens for camera capture with the actors acting on them. What’s interesting about this is that the real time rendering engine ILM used was the Unreal engine, a 3d graphics software developed by the company Epic games with a focus on 3D video games. This feat, breaks several boundaries in that, not only does it prove that video game engines now have the capacity to perform at a level of photorealism but it also breaks the boundary of a simulated reality, in that in order for this technique to work, there needs to be real time 3D location and space tracking for the camera work to actually make sense in capturing the footage. Although 3D motion capturing was already a thing, it always required more post processing from the artists but in this case, it was good enough to be captured directly on camera.
Month: October 2020
LO – 3D Rendered Project
A 3D rendered project I admire is Nike’s 2017 campaign for their Air Max shoes. Nike created a promotional video that uses 3D rendered simulations to give the viewer an impression of how their new Air Max shoes feel and perform. I admire how this project takes advantage of the limitless creative possibilities of 3D rendering to not just show the product, but to leave the viewer with a visceral impression of the product. The gravity simulations of the varied materials definitely rely on different algorithms that calculate the effect of things like tension, gravity, torsion, etc. according to material-specific parameters.
I believe the use of sound, timing, and color are very important in further illustrating the specific qualities of each material presented. The combination of the creative direction of the ad and the suburb rendering quality results in a convincing, persuasive, and practically tangible experience that challenges what 2D advertisement can mean.
Project 5 – Groovy Wallpaper
It seems in my experience, wallpaper gets a bad reputation. One quick search of “interior design” on Pinterest will reveal the modern day obsession with sleek and minimal aesthetic choices. In the face of this, I chose to design a wallpaper that riffs off of aesthetic choices perhaps equally as brawny – inspired by the loud colors of post modernism.
// JUBBIES STEINWEH-ADLER
// PROJECT 05 - GROOVY WALLPAPER
// SECTION D
//GLOBAL VALUES
x = 0;
y = -150;// initial y value off canvas to create seamless pattern
d = 0; // arrow direction ( 1 = left 0 = right )
function setup() {
createCanvas(500, 400);
background(250, 240, 220);
blendMode(MULTIPLY); // color blend mode multiplies rgb value of overlapping colors
}
function draw() {
//ROW PROPERTIES
for(var loop = 0; loop < 5; loop +=1) { // number of total rows limited to 5
if (d == 0) { //switching direction for each loop
d = 1; //left arrows
} else {
d = 0; //right arrows
}
//TRIANGLE PROPERTIES
for(var row = 0; row < 1; row +=1) { // triangle x-offset and tracking
x = -120; // initial x value for the first triangle
y += 110; // vertical spacing, tracking
for(var rep = 0; rep < 7; rep +=1) {
x += 120; // distance between each module (width)
stack(d, x, y);
}
}
}
noLoop(); //disables automatic looping from draw function
}
// TRIANGLE PACKAGE - Grouped for single 'anchor point'
function stack(d, x, y) {
push();
translate(x, y); // translate by determined x and y value
module(d); // draw a single triangle module
pop();
}
//TRIANGLE MODULE DRAW COMMAND
function module(d) {
noStroke();
var r = 180; //red value
var g = 40; //green value
var b = 190; //blue value
//RIGHT ARROW MODULE
if (d == 0){
px = 0; //linked X coordinate
py = 0; //linked y coordinate
//vertical leg
fill(r, g, b);
push();
translate(px, py);
rect(0, 0, 50, 170, 70);
pop();
//top angled leg
fill(g, b, r);
push();
translate(px-10, py+35);
rotate(radians(300));
rect(0, 0, 50, 170, 70);
pop();
//bottom angled leg
fill(b, r, g);
push();
translate(px+15, py+180);
rotate(radians(240));
rect(0, 0, 50, 170, 70);
pop();
//LEFT ARROW MODULE
} else if (d == 1) {
fill(r, g, b);
ptO = 60; // OFFSET VALUE TO ALTERNATE ROW START POSITION
ptT = 0;
//vertical leg
push();
translate(ptO, ptT);
rect(0, 0, 50, 170, 70);
pop();
//top leg
fill(g, b, r);
push();
translate(ptO +35, ptT - 10);
rotate(radians(60));
rect(0, 0, 50, 170, 70);
pop();
//bottom leg
fill(b, r, g);
push();
translate(ptO + 60, ptT + 135);
rotate(radians(120));
rect(0, 0, 50, 170, 70);
pop();
}
}
For the actual pattern shape, I was inspired by this pattern I found on the internet. I really enjoyed how the colors interacted where the shapes overlapped. This pushed me to discover that p5.js has blending modes. Using multiply blending mode and adjusting the opacity is how I got my final result.
LO-05 3D Graphics
Iris Yip iyip
15-104 Section D
LO-05
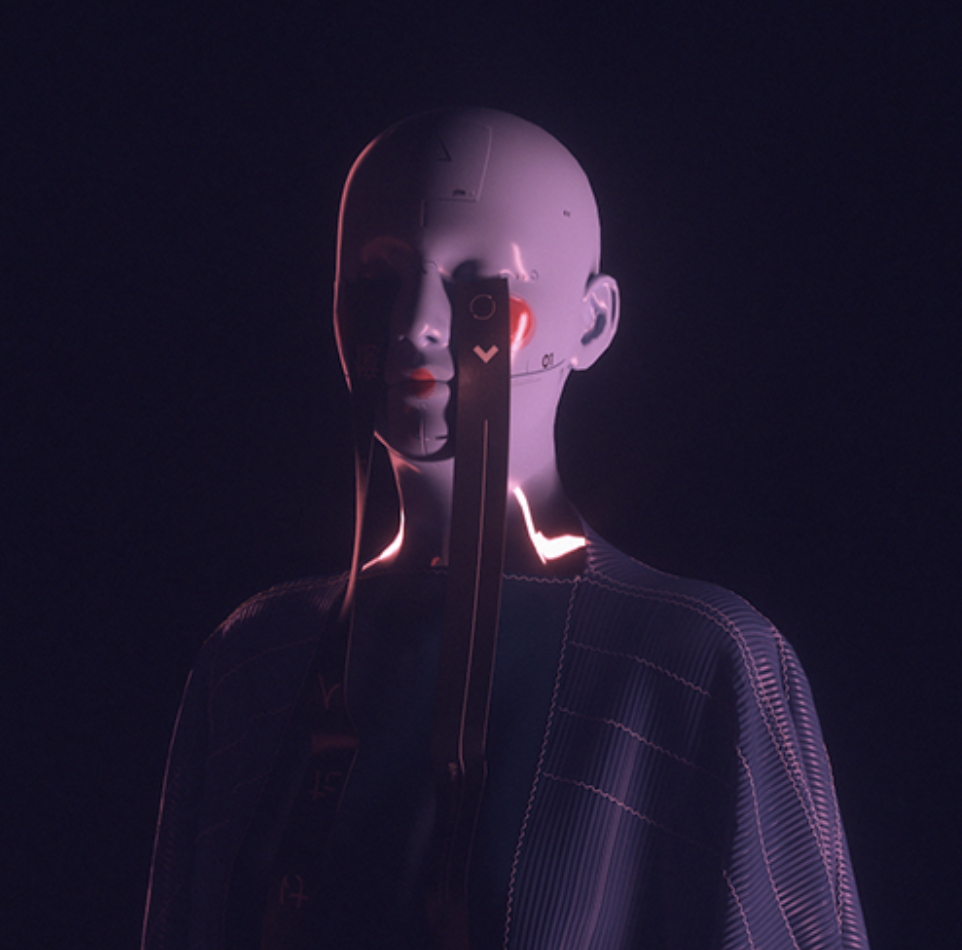
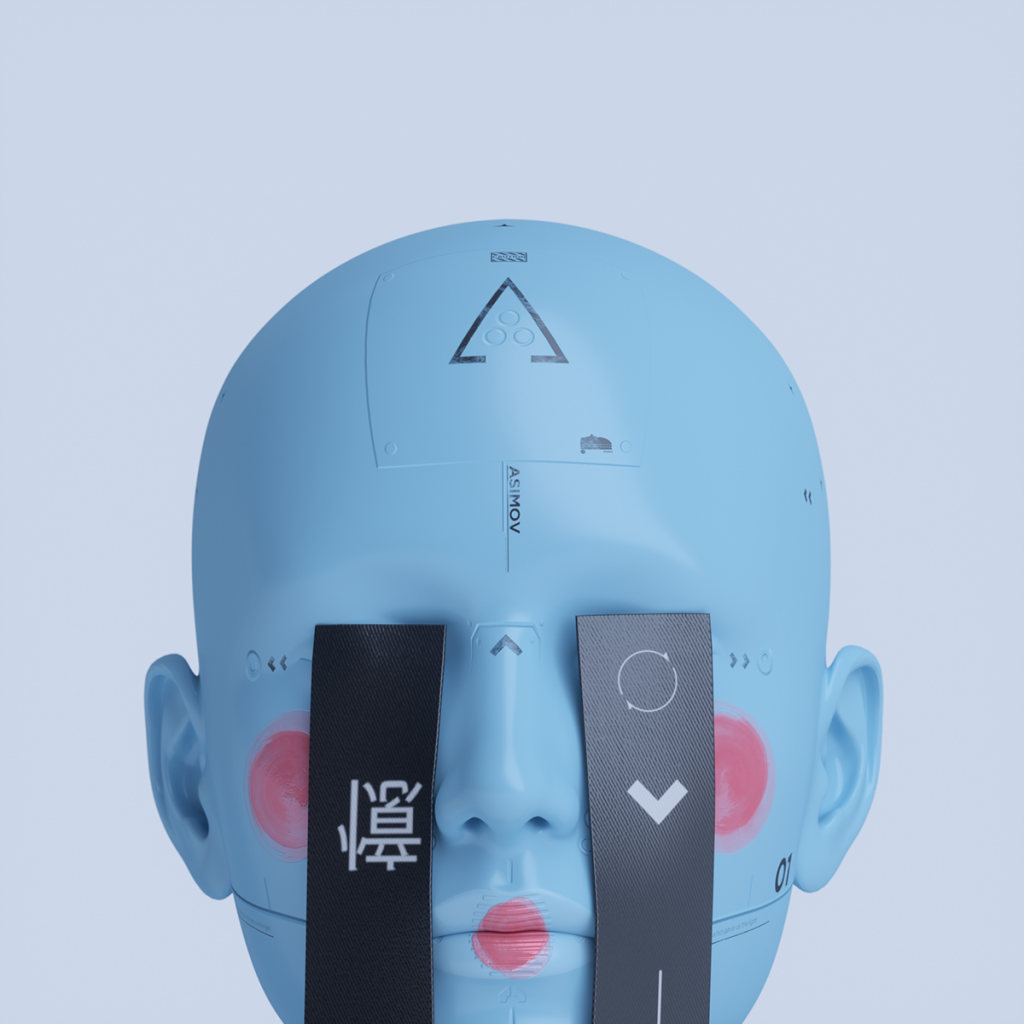
A 3D graphics project I feel particularly drawn to is Catello Gragnaniello‘s ‘Asimov’, a project combining 2D graphics with fashion. I enjoy the combination of realistic textures with foreign-looking materials that give the overall work a futuristic and weightless feeling. The ways that the artist plays around with the same models/figures in different environments is a really fascinating feature that traditional forms of digital art may not afford.

While it doesn’t specify what software the artist uses, a lot of individuals online speculate it being Cinema4D or Maya based on the rendering and motion graphics/animation that the artist showcases in the project.
‘Asimov’ is a really interesting look into the potential future of clothing design, as it is possible to simulate realistic materials and therefore achieve a likeness to an actual product, while simultaneously going outside of the box to create something that may not be possible in real life, asking questions like whether or not the design has to be reproducible, or even real, in order for it to be considered fashion design. With rising cases of 3D-generated models, a lot of people are beginning to question the modern definition of fashion, and ‘Asimov’ explores that idea in a fun and understated way.
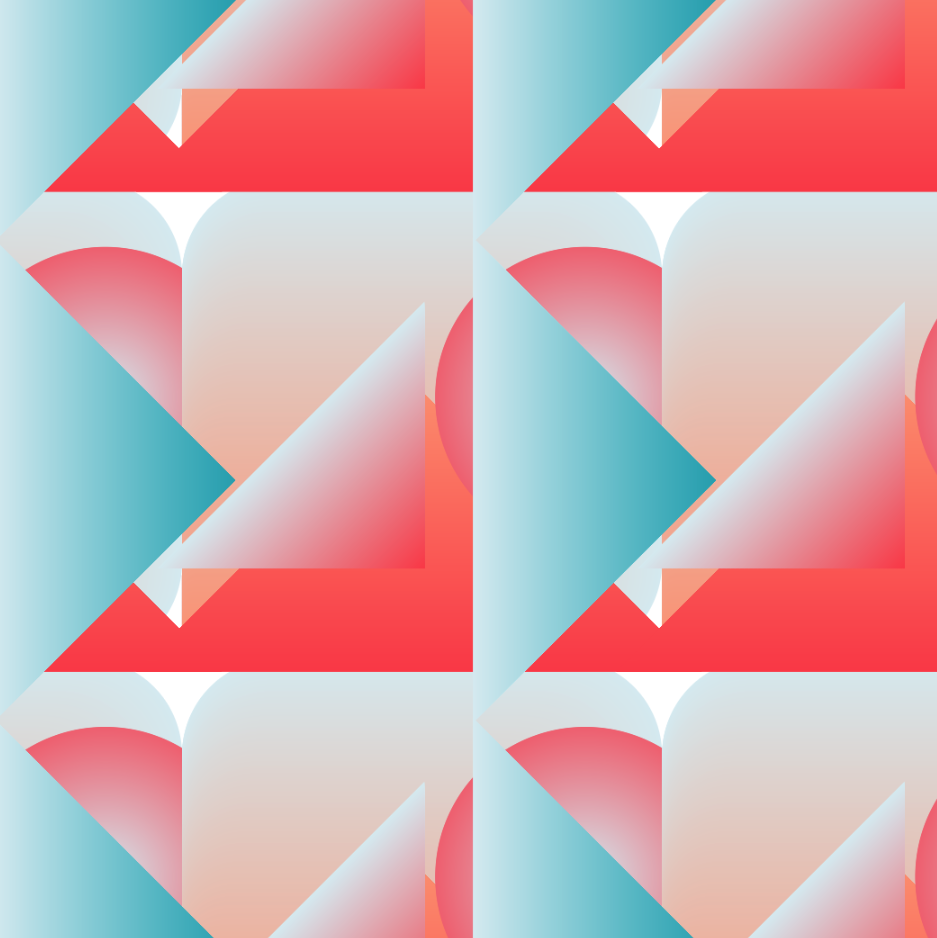
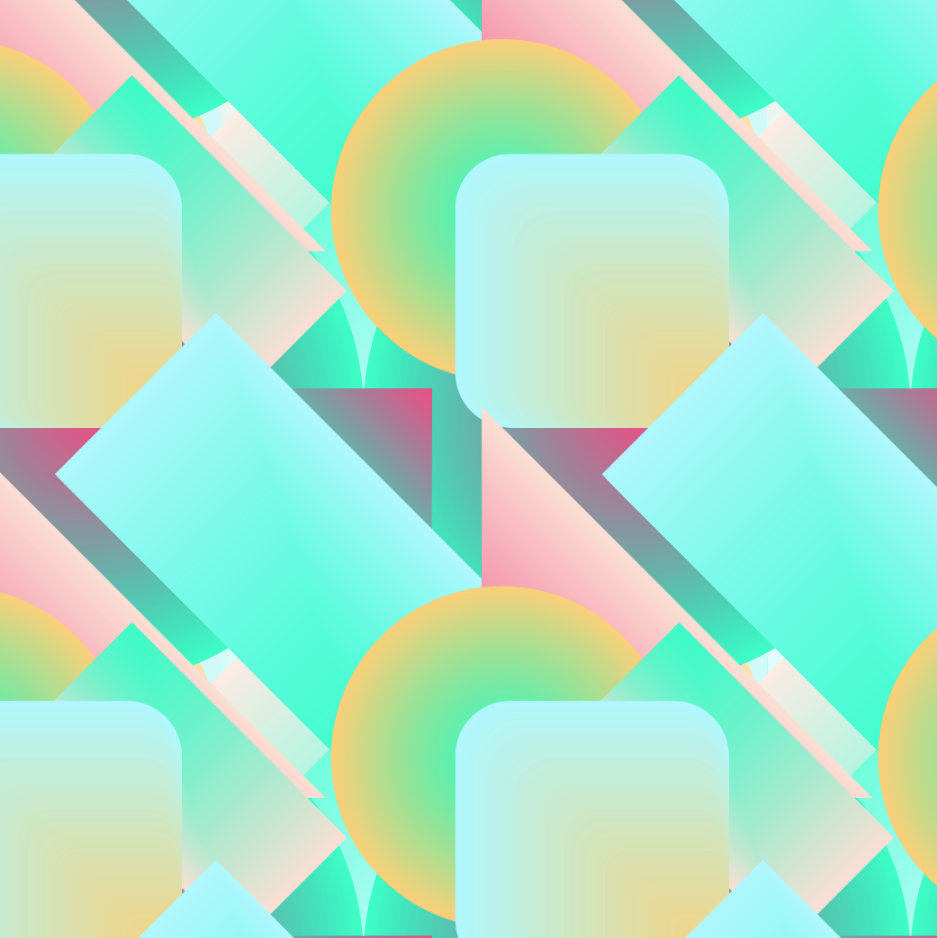
Project 5 – Wallpaper
for this project, I wanted to create something that was a little more abstract and randomized (almost like a texture or textile generator) rather than a single image or motif tiled repeatedly.
(refreshing should change the pattern)
//Iris Yip
//15104 Section D
var density, shapes, c, cindex, newc,
colors = ["#1aa6b7", "#ff414d", "#f56a79", "#ff9a76", "#d9ecf2"];
var setvariations = [],
setsize = [],
setquad = [],
setxoffset = [],
setyoffset = [],
setcolor1 = [],
setcolor2 = [];
function setup() {
createCanvas(600,600);
angleMode(DEGREES);
};
function draw() {
setvariations = [],
setsize = [],
setquad = [],
setxoffset = [],
setyoffset = [],
setcolor1 = [],
setcolor2 = [];
background(255, 100);
// set pattern repeat density
density = int(random(2, 8));
shapes = int(random(5, 10));
for (let i = 0; i < shapes; i++) {
setvariations.push(int(random(1, 6)));
setxoffset.push(random(0, width / density));
setyoffset.push(random(0, width / density));
setsize.push(i * 0.2 + 1);
setquad.push(int(random(1, 8)));
colors = ["#1aa6b7", "#ff414d", "#f56a79", "#ff9a76", "#d9ecf2"];
c = random(colors);
setcolor1.push(color(c));
cindex = colors.indexOf(c);
colors.splice(cindex, 1);
setcolor2.push(color(random(colors)));
}
for (let i = -1; i <= density * 2 + 1; i++) {
for (let j = -1; j <= density * (width/height) * 2 + 1; j++) {
let factor = width / density,
x = i * factor,
y = j * factor;
for (let n = 0; n < shapes; n++) {
shape(factor, x + setxoffset[n], y + setyoffset[n], setvariations[n], setsize[n], setquad[n], setcolor1[n], setcolor2[n]);
}
}
}
frameRate(0);
}
function shape(factor, x, y, variation, size, quad, color1, color2) {
for (var i = factor; i > 0; i--) {
let fillcolor = lerpColor(color(color1), color(color2), i / factor);
noStroke();
fill(fillcolor);
push();
translate(x, y)
rotate(quad * 45);
if (variation == 1) {
arc(0, 0, i / size, i / size, 0, size * 45);
};
if (variation == 2) {
triangle(0, 0, i / size, 0, 0, i / size);
};
if (variation == 3) {
square(0, 0, i / size, i / (size * 5), i / (size * 5), i / (size * 5), i / (size * 5));
}
if (variation == 4) {
ellipse(0, 0, i / size, i / size);
}
if (variation == 5) {
rect(0, 0, i / size, i / size / 2);
}
pop();
};
}Project – 05 – Wallpaper
function setup() {
createCanvas(600,600);
}
function draw() {
background(255,203,134);
// background(0,24,91);
// Repeat Confetti
for (var x = 20; x < width; x += 80){
for (var y = 20; y < height; y += 185){
push();
translate(x,y);
confetti(x,y);
pop();
}
}
// Repeat Pumpkin
for (var x = 0; x < width - 100; x += 200){
for (var y = 0; y < height - 100; y += 200){
push();
translate(x,y);
pumpkin(x,y);
pop();
}
}
// Repeat Ghost
for (var x = 0; x < width - 200; x += 200){
for (var y = 0; y < height - 200; y += 200){
push();
translate(x,y);
ghost(x,y);
pop();
}
}
}
function pumpkin(a,b){
// Pumpkin Stem
noStroke();
fill(48,26,0);
triangle(95,25,105,25,100,60);
// Shadow Under Pumpkin
fill(239,177,115);
ellipse(100,145,130,35);
// Pumpkin
fill(243,132,4);
ellipse(66.5,100,50,100);
ellipse(100,100,55,100);
ellipse(133,100,50,100);
// Eyes
fill(0);
ellipse(73,90,12);
ellipse(126,90,12);
// Mouth
fill(0);
ellipse(100,120,20,30);
fill(243,132,4);
ellipse(100,110,20,15);
fill(243,132,4);
rect(95,110,8,10);
// Nose
fill(0);
triangle(93,105,100,92,107,105);
}
function confetti(a,b){
noStroke();
// Yellow Circles
fill(255,251,203);
ellipse(0,0,25);
}
function ghost(a,b){
fill(255,255,255)
noStroke();
// Body
ellipse(200,210,65,90);
ellipse(200,235,23,45);
ellipse(180,235,23,45);
ellipse(220,235,23,45);
// Eyes
fill(0);
ellipse(185,205,5);
ellipse(215,205,5);
// Mouth
ellipse(200,210,7,4);
// Cheeks
fill(255,193,221);
ellipse(183,210,7,4);
ellipse(217,210,7,4);
}
I was inspired by the fall season and Halloween festivities for this project.
Project 05 – Wallpaper
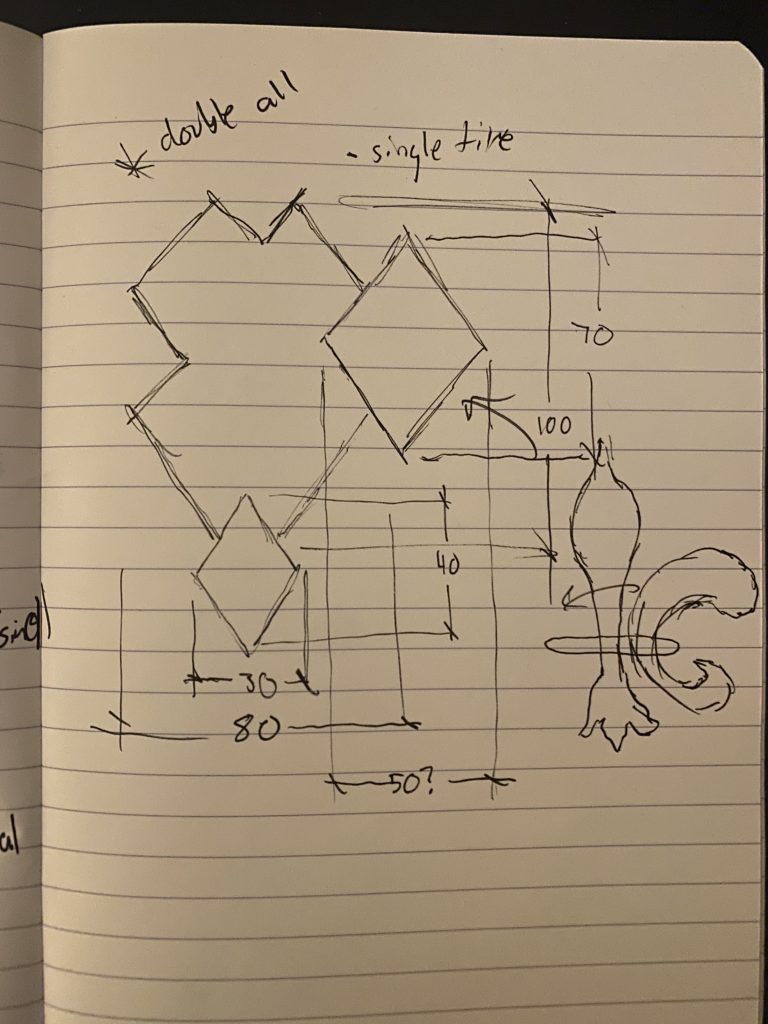
I really wanted to try to imitate some feeling of classical old wallpapers. I made sure to include the fleur-de-lis, as well as some of the colors and shapes from an old soccer team’s crest. I also wanted to capture some depth in the wallpaper, so there are some overlapping parts to begin to invoke that feeling.
var x = 0
var y = 0
function setup() {
createCanvas(600, 600);
background(0,56,120);
}
function draw() {
//because the overlapping is happing on the right hand side and bottom,
//the loop is set up to overlap on the left hand side and top of the
//previous groups
translate(600,600)
for (let i = 0; i <= 7; i += 1) {
push();
for (let f = 0; f <= 7; f += 1) {
groups();
translate(-160,0);
}
pop();
translate(0,-200);
}
noLoop();
}
function groups() {
//assembling each of the functions in the proper order
baseshape();
patterning();
sideshapes();
fleur();
}
function baseshape() {
//Background Diamond
push();
strokeWeight(4);
stroke(253,204,80);
fill(225,33,40);
quad(0,-100,80,0,0,100,-80,0);
pop();
}
function patterning() {
//this creates the pattern of white specks within each large red diamond
var g = 0;
for (let i = 0; i <= 6; i += 1) {
gunner(-60+g,0);
g += 20
}
g -= 140;
for (let i = 0; i <= 4; i += 1) {
gunner(-40+g,-20);
gunner(-40+g,20);
g += 20
}
g -= 100;
for (let i = 0; i <= 2; i += 1) {
gunner(-20+g,-40);
gunner(-20+g,40);
gunner(-20+g,-60);
gunner(-20+g,60);
g += 20;
}
noLoop();
}
function gunner(x,y) {
//creating the individal white dotted groups
push();
noStroke();
fill(255);
circle(x-4,y,4);
circle(x+4,y,4);
circle(x,y-2,4);
triangle(x,y+1,x+3,y+6,x-3,y+6);
pop();
}
function sideshapes() {
//Horizontal Diamond
push();
strokeWeight(4);
stroke(0,158,78);
fill(225,33,40);
quad(0,60,30,100,0,140,-30,100);
pop();
//Side Diamond
push();
strokeWeight(4);
stroke(0,158,78);
fill(225,33,40);
quad(30,0,80,-70,130,0,80,70);
pop();
}
function fleur() {
//the fleur de lis coordinates
push();
translate(80,0);
strokeWeight(1.5);
stroke(255);
fill(253,204,80);
beginShape();
curveVertex (0,-60);
curveVertex (0,-60);
curveVertex (15,-43);
curveVertex (22,-25)
curveVertex (10,5);
curveVertex (8,25);
curveVertex (25,60);
curveVertex (25,60);
curveVertex (15,60);
curveVertex (10,50);
curveVertex (10,50);
curveVertex (0,60);
curveVertex (0,60);
endShape();
beginShape();
curveVertex (0,-60);
curveVertex (0,-60);
curveVertex (-15,-43);
curveVertex (-22,-25)
curveVertex (-10,5);
curveVertex (-8,25);
curveVertex (-25,60);
curveVertex (-25,60);
curveVertex (-15,60);
curveVertex (-10,50);
curveVertex (-10,50);
curveVertex (0,60);
curveVertex (0,60);
endShape();
beginShape();
curveVertex (40,20);
curveVertex (40,20);
curveVertex (35,27);
curveVertex (32,28);
curveVertex (28,25);
curveVertex (23,10);
curveVertex (30,-8)
curveVertex (40,-15);
curveVertex (44,-11);
curveVertex (50,-18);
curveVertex (46,-24);
curveVertex (40,-26);
curveVertex (30,-22);
curveVertex (20,-10);
curveVertex (14,10);
curveVertex (24,30);
curveVertex (35,35);
curveVertex (45,32);
curveVertex (45,27);
curveVertex (40,20);
curveVertex (40,20);
endShape();
beginShape();
curveVertex (-40,20);
curveVertex (-40,20);
curveVertex (-35,27);
curveVertex (-32,28);
curveVertex (-28,25);
curveVertex (-23,10);
curveVertex (-30,-8)
curveVertex (-40,-15);
curveVertex (-44,-11);
curveVertex (-50,-18);
curveVertex (-46,-24);
curveVertex (-40,-26);
curveVertex (-30,-22);
curveVertex (-20,-10);
curveVertex (-14,10);
curveVertex (-24,30);
curveVertex (-35,35);
curveVertex (-45,32);
curveVertex (-45,27);
curveVertex (-40,20);
curveVertex (-40,20);
endShape();
ellipse(0,15,70,15);
pop();
}


Looking Outwards 05: 3D Computer Graphics
The 3D computer graphics project I am interested in is Andy Lomas’ “Aggregation” series. Lomas takes inspiration from famous scientists and mathematicians who studied nature’s processes of building and rebuilding. He uses the Diffusion Limited Aggregation to simulate a growing object; this object is built by random particles moving through the space and interacting in novel ways to form unique and complex objects.
The algorithm can also be modified in order to represent different features or changes within the imagined environment, creating very different digital simulations. These works are quite interesting as they visualize the natural principles seen in coral reef growth or sediment erosion while also being generative and aesthetically pleasing. I think this series is a very satisfying synthesis of natural phenomena and technology, by using computer graphics as the vessel for and visual representation of them.
Project-05-Wallpaper
function setup() {
createCanvas(600, 600);
background(0);
}
function draw() {
push();// background
stroke(100);
for (var x = 0; x <= 600; x+=50){
line(x,0,x,600)
}
pop();
push(); // 1,2 domino
for (var x = 50; x <= 520; x+=200){
for(var y = 50; y <= 520; y+=200)
domino(x,y);
}
pop();
// 3,5 domino
for (var x = 150; x <= 520; x+=200){
for(var y = 150; y <= 520; y+=200)
domino2(x,y);
}
function domino(x,y){
push();
noStroke()
translate(x,y);
fill(255)
quad(0,10,20,40,80,20,60,-10) // white face
fill(200)
quad(0,10,0,20,20,50,20,40) // light grey face
fill(100)
quad(20,40,20,50,80,30,80,20) // dark grey face
stroke(0)
strokeWeight(3)
line(50,30,30,0) // middle line
fill(0)
circle(25,20,5) // left dot
circle(45,3,5) // right dots
circle(65,15,5)
pop();
} //1,2 domino
function domino2(x,y){
push();
noStroke()
translate(x,y);
fill(255)
quad(0,10,20,40,80,20,60,-10) // white face
fill(200)
quad(0,10,0,20,20,50,20,40) // light grey face
fill(100)
quad(20,40,20,50,80,30,80,20) // dark grey face
stroke(0)
strokeWeight(3)
line(50,30,30,0) // middle line
fill(0)
circle(25,20,5)//left dots
circle(13,13,5)
circle(37,27,5)
circle(55,10,5)//right dots
circle(44,3,5)
circle(67,17,5)
circle(55,22,5)
circle(57,-2,5)
pop();
} // 3,5 domino
noLoop();
}
I was looking into how wallpapers were a consistent pattern of repeating actions and reactions. Dominos are an immediate thought when asked about chain reactions so I created dominos in an isometric view with 2 different dominos. Each row and column alternate to create a 3D marking effect. The end product is a noir themed domino wallpaper.

Looking Outwards-05
A group that really interests me in their capacity for 3D graphics is the small architecture firm WOJR. The way in which they render their buildings can at times even make the unbuilt projects look extremely realistic. I think that the way they incorporate graphics into their workflow is really great, since they often have much rougher and patched together graphics to get an idea for the textures and feeling of the place, but are then able to translate those same ideas into realistic renderings that give a much greater sense of place for the viewer, and can sometimes trick you into thinking you’ve stumbled onto a staged photograph. The image below is from their house a ‘Mask House’.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)