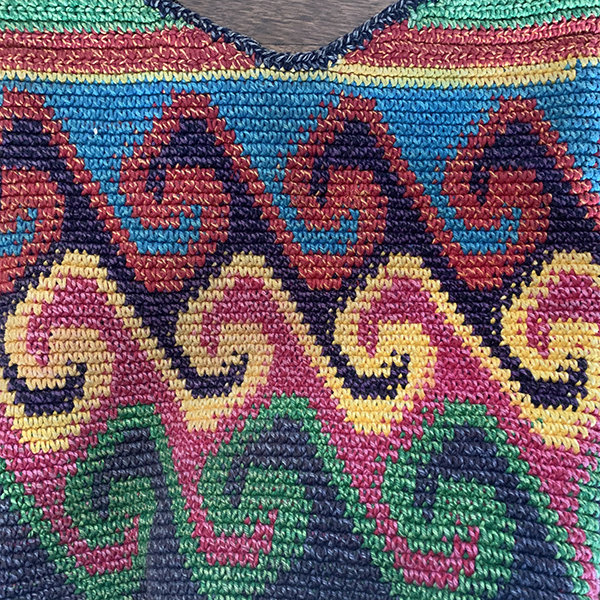
For this project, I took inspiration from a bag I got visiting Guatemala. I wear it often, and the pattern reminds me of the friends I made while I was there. I first designed the shapes using an HTML image map generator and then used for loops to repeat and inlay the patterns. I had to use a lot of trial and error and transformation to get the rows to interact the way I wanted them to, but overall I am really happy with how the design turned out.
Jessa’s Wallpaperfunction setup() {
createCanvas(600, 600);
background(76, 171, 223); //set background color to light blue
}
function draw() {
noStroke();
fill(255, 200, 102); //set fill color to yellow
rect(0,460,width,50); //draw yellow rectangle, to go under row of yellow blobs
fill(255, 53, 73); //set fill color to red
rect(0,272,width,50); //draw red rectangle, to go under row of red blobs
fill(231, 102, 67); //set fill color to orange
rect(0,90,width,50); //draw orange rectangle, to go under row of orange blobs
translate(-275,0); //move origin to the left, this ensures all blobs will start on the left of the canvas since they were initially drawn in the center from the reference coordinates
push(); //1
push(); //2
push(); //3
push(); //4
push(); //5
push(); //6
push(); //7
//draw row of orange blobs
//'Right' moves the original blob to the right to be redrawn within the loop
translate(-210, -186); //move canvas origin to the left and up, because this row will go partially off canvas
for (var Right = 154; Right < width; Right += .01) {
translate(Right, 0);
noFill();
strokeWeight(25);
stroke(231, 102, 67); //color orange
arc(165,245,78, 78, TWO_PI, HALF_PI);
arc(318,245,78, 78, QUARTER_PI, PI-radians(15));
noStroke();
fill(231, 102, 67);
circle(161,183,85);
circle(190,118,58);
beginShape();
vertex(122,165);
vertex(164,105);
vertex(219,115);
vertex(201,199);
endShape();
beginShape();
vertex(198,193);
vertex(188,272);
vertex(305,272);
vertex(215,104);
endShape();
}
//draw the row of white swirls over top of the orange blob row
//'Right' moves the original swirl to the right to be redrawn within the loop
pop(); //1
translate(-520, -175); //translate canvas origin such that the row of swirls will be on top of the orange blob row, left and up
for (var Right = 154; Right < width; Right += .01) {
translate(Right, 0);
stroke(255); //color white
strokeWeight(2);
fill(255);
circle(359,141,43);
noStroke();
beginShape();
vertex(370,133);
vertex(512,396);
vertex(491,407);
vertex(351,142);
endShape();
beginShape();
vertex(398,204);
vertex(361,267);
vertex(435,266);
endShape();
beginShape();
vertex(309,170);
vertex(383,170);
vertex(340,129);
endShape();
noLoop();
beginShape();
vertex(431,287);
vertex(513,288);
vertex(468,355);
endShape();
noLoop();
beginShape();
vertex(397,187);
vertex(307,326);
vertex(329,362);
vertex(415,223)
endShape();
beginShape();
vertex(379,131);
vertex(463,288);
vertex(441,290);
vertex(357,142)
endShape();
noFill();
strokeWeight(31);
stroke(255);
arc(355,187,70, 52, PI, TWO_PI-radians(60));
arc(527, 375, 55,80, radians(20), radians(130));
strokeWeight(21);
arc(508,345,50, 110, radians(100), radians(242));
arc(362,204,52, 75, radians(-90), radians(45));
arc(402, 293, 75, 68, radians(-162), radians(-25));
strokeWeight(20);
line(465,310,519,397);
arc(545,307, 95, 217, radians(95), radians(187));
strokeWeight(22);
arc(475, 260, 75, 68, radians(15), radians(160));
}
//'Right' moves the original blob to the right to be redrawn within the loop
//draw the row of red blobs
pop(); //2
for (var Right = 154; Right < width; Right += .01) {
translate(Right, 0);
noFill();
strokeWeight(25);
stroke(255, 53, 73);
arc(165,245,78, 78, TWO_PI, HALF_PI);
arc(318,245,78, 78, QUARTER_PI, PI-radians(15));
noStroke();
fill(255, 53, 73); //color red
circle(161,183,85);
circle(190,118,58);
beginShape();
vertex(122,165);
vertex(164,105);
vertex(219,115);
vertex(201,199);
endShape();
beginShape();
vertex(198,193);
vertex(188,272);
vertex(305,272);
vertex(215,104);
endShape();
}
//'Right' moves the original swirl to the right to be redrawn within the loop
//draw the row of black swirls on top of the red blob row
pop(); //3
translate(-315, 10);
for (var Right = 154; Right < width; Right += .01) {
translate(Right, 0);
stroke(12,6,30);
strokeWeight(2);
fill(12,6,30);
circle(359,141,43);
noStroke();
beginShape();
vertex(370,133);
vertex(512,396);
vertex(491,407);
vertex(351,142);
endShape();
beginShape();
vertex(398,204);
vertex(361,267);
vertex(435,266);
endShape();
beginShape();
vertex(309,170);
vertex(383,170);
vertex(340,129);
endShape();
noLoop();
beginShape();
vertex(431,287);
vertex(513,288);
vertex(468,355);
endShape();
noLoop();
beginShape();
vertex(397,187);
vertex(307,326);
vertex(329,362);
vertex(415,223)
endShape();
beginShape();
vertex(379,131);
vertex(463,288);
vertex(441,290);
vertex(357,142);
endShape();
noFill();
strokeWeight(31);
stroke(12,6,30);
arc(355,187,70, 52, PI, TWO_PI-radians(60));
arc(527, 375, 55,80, radians(20), radians(130));
strokeWeight(21);
arc(508,345,50, 110, radians(100), radians(242));
arc(362,204,52, 75, radians(-90), radians(45));
arc(402, 293, 75, 68, radians(-162), radians(-25));
strokeWeight(20);
line(465,310,519,397);
arc(545,307, 95, 217, radians(95), radians(187));
strokeWeight(22);
arc(475, 260, 75, 68, radians(15), radians(160));
}
//'Right' moves the original blob to the right to be redrawn within the loop
//draw the row of yellow blobs
pop(); //4
translate(-100, 187); //move the canvas origin to the left and down to this row will be below the red/black row
for (var Right = 154; Right < width; Right += .01) {
translate(Right, 0);
noFill();
strokeWeight(25);
stroke(255, 200, 102);
arc(165,245,78, 78, TWO_PI, HALF_PI);
arc(318,245,78, 78, QUARTER_PI, PI-radians(15))
noStroke();
fill(255, 200, 102);
circle(161,183,85);
circle(190,118,58);
beginShape();
vertex(122,165);
vertex(164,105);
vertex(219,115);
vertex(201,199);
endShape();
beginShape();
vertex(198,193);
vertex(188,272);
vertex(305,272);
vertex(215,104);
endShape();
}
//'Right' moves the original swirl to the right to be redrawn within the loop
//draw row of pink swirls
pop(); //5
translate(-412, 195); //move the canvas origin left and down to lay the pink swirl row over top the yellow blob row
for (var Right = 154; Right < width; Right += .01) {
translate(Right, 0);
stroke(233, 166, 197);
strokeWeight(2);
fill(233, 166, 197);
circle(359,141,43);
noStroke();
beginShape();
vertex(370,133);
vertex(512,396);
vertex(491,407);
vertex(351,142);
endShape();
beginShape();
vertex(398,204);
vertex(361,267);
vertex(435,266);
endShape();
beginShape();
vertex(309,170);
vertex(383,170);
vertex(340,129);
endShape();
noLoop();
beginShape();
vertex(431,287);
vertex(513,288);
vertex(468,355);
endShape();
noLoop();
beginShape();
vertex(397,187);
vertex(307,326);
vertex(329,362);
vertex(415,223);
endShape();
beginShape();
vertex(379,131);
vertex(463,288);
vertex(441,290);
vertex(357,142);
endShape();
noFill();
strokeWeight(31);
stroke(233, 166, 197);
arc(355,187,70, 52, PI, TWO_PI-radians(60));
arc(527, 375, 55,80, radians(20), radians(130));
strokeWeight(21);
arc(508,345,50, 110, radians(100), radians(242));
arc(362,204,52, 75, radians(-90), radians(45));
arc(402, 293, 75, 68, radians(-162), radians(-25));
strokeWeight(20);
line(465,310,519,397);
arc(545,307, 95, 217, radians(95), radians(187));
strokeWeight(22);
arc(475, 260, 75, 68, radians(15), radians(160));
}
//'Right' moves the original blob to the right to be redrawn within the loop
//draw row of green blobs
pop(); //6
translate(-50, 370);
for (var Right = 154; Right < width; Right += .01) {
translate(Right, 0);
noFill();
strokeWeight(25);
stroke(79, 132, 108);
arc(165,245,78, 78, TWO_PI, HALF_PI);
arc(318,245,78, 78, QUARTER_PI, PI-radians(15));
noStroke();
fill(79, 132, 108);
circle(161,183,85);
circle(190,118,58);
beginShape();
vertex(122,165);
vertex(164,105);
vertex(219,115);
vertex(201,199);
endShape();
beginShape();
vertex(198,193);
vertex(188,272);
vertex(305,272);
vertex(215,104);
endShape();
}
//'Right' moves the original swirl to the right to be redrawn within the loop
//draw row of blue swirls over top of the green blob row
pop(); //7
translate(-365, 370); //move canvas origin left and down so the swirls are drawn on top of the previous blob row
for (var Right = 154; Right < width; Right += .01) {
translate(Right, 0);
stroke(37, 61, 173);
strokeWeight(2);
fill(37, 61, 173);
circle(359,141,43);
noStroke();
beginShape();
vertex(370,133);
vertex(512,396);
vertex(491,407);
vertex(351,142);
endShape();
beginShape();
vertex(398,204);
vertex(361,267);
vertex(435,266);
endShape();
beginShape();
vertex(309,170);
vertex(383,170);
vertex(340,129);
endShape();
noLoop();
beginShape();
vertex(431,287);
vertex(513,288);
vertex(468,355);
endShape();
noLoop();
beginShape();
vertex(397,187);
vertex(307,326);
vertex(329,362);
vertex(415,223)
endShape();
beginShape();
vertex(379,131);
vertex(463,288);
vertex(441,290);
vertex(357,142)
endShape();
noFill();
strokeWeight(31);
stroke(37, 61, 173);
arc(355,187,70, 52, PI, TWO_PI-radians(60));
arc(527, 375, 55,80, radians(20), radians(130));
strokeWeight(21);
arc(508,345,50, 110, radians(100), radians(242));
arc(362,204,52, 75, radians(-90), radians(45));
arc(402, 293, 75, 68, radians(-162), radians(-25));
strokeWeight(20);
line(465,310,519,397);
arc(545,307, 95, 217, radians(95), radians(187));
strokeWeight(22);
arc(475, 260, 75, 68, radians(15), radians(160));
}
noLoop()
}

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)