
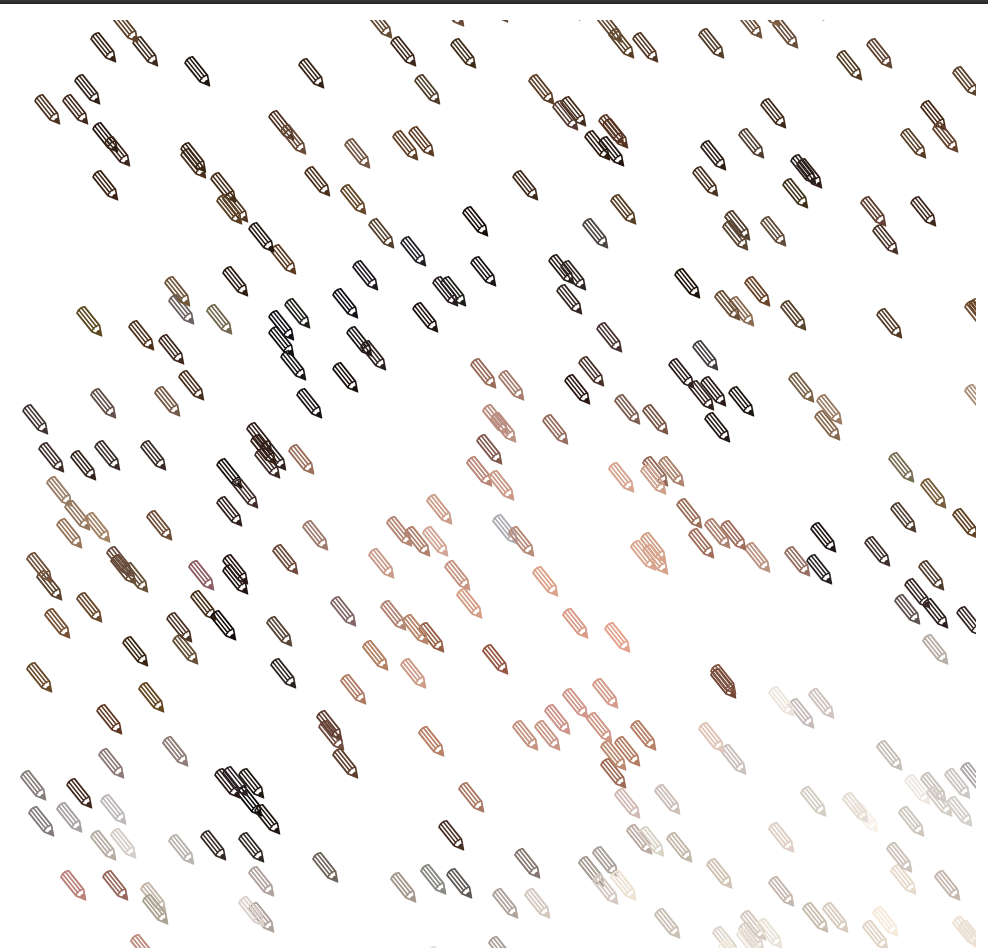
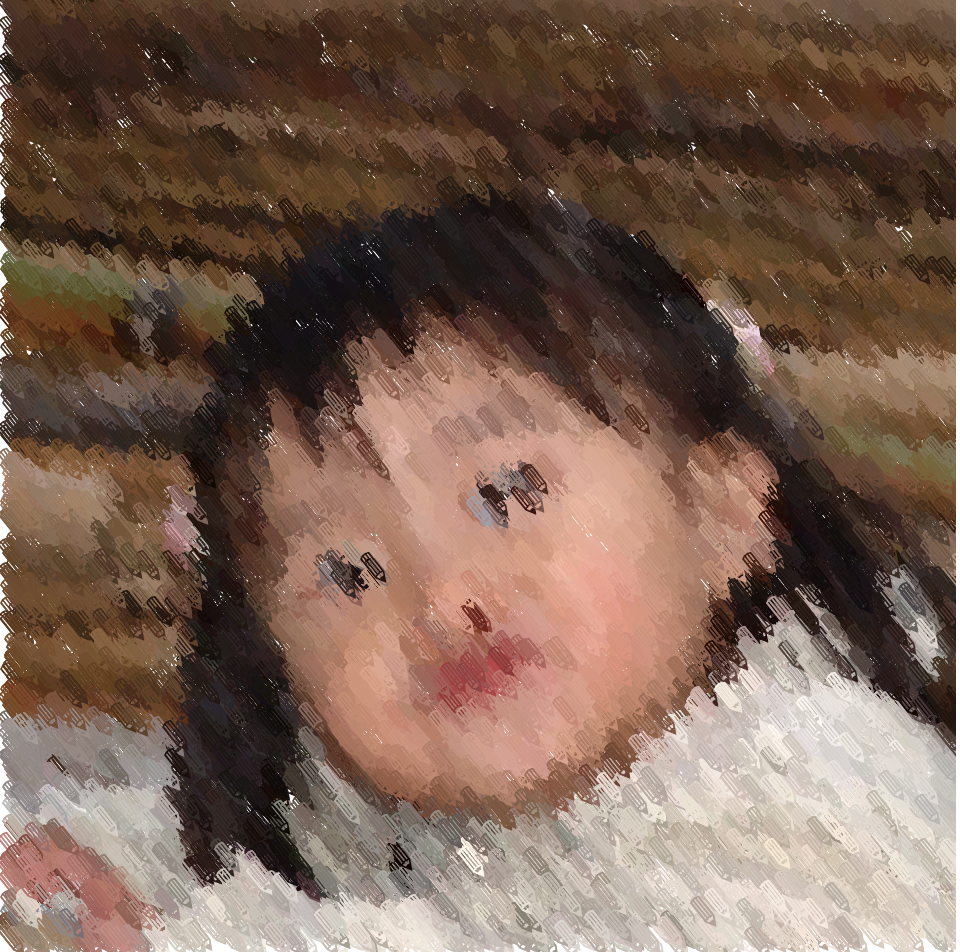
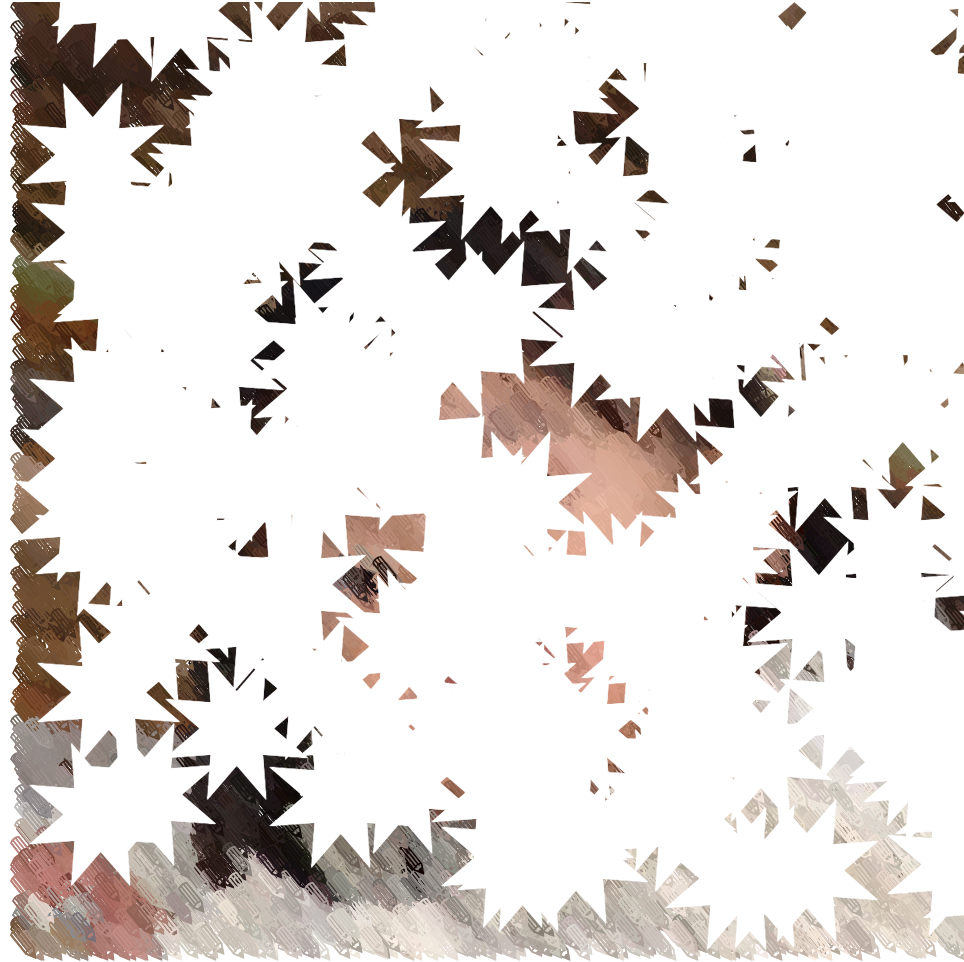
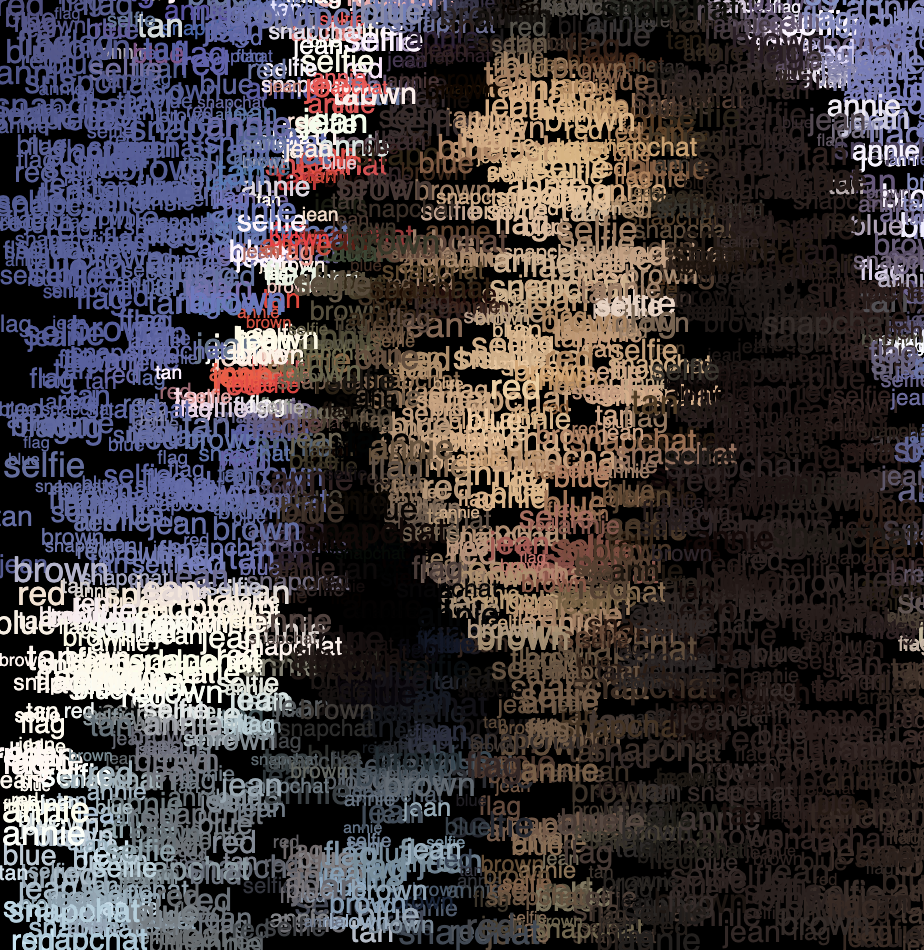
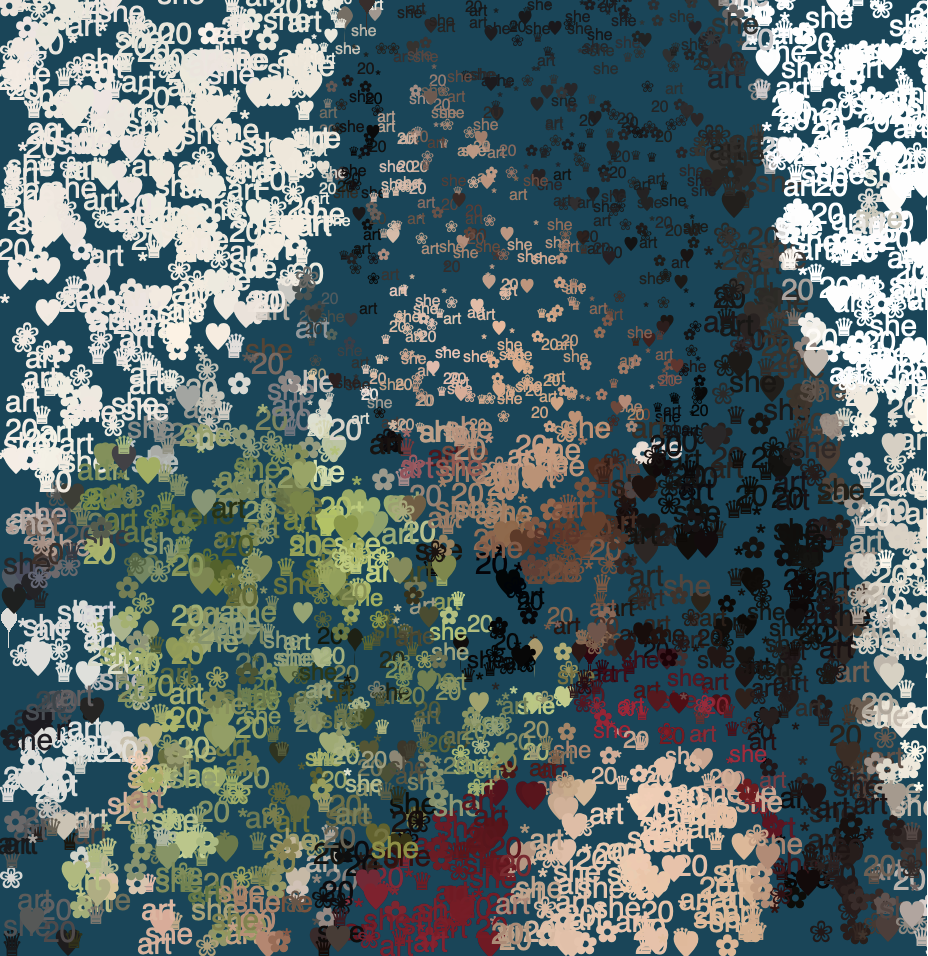
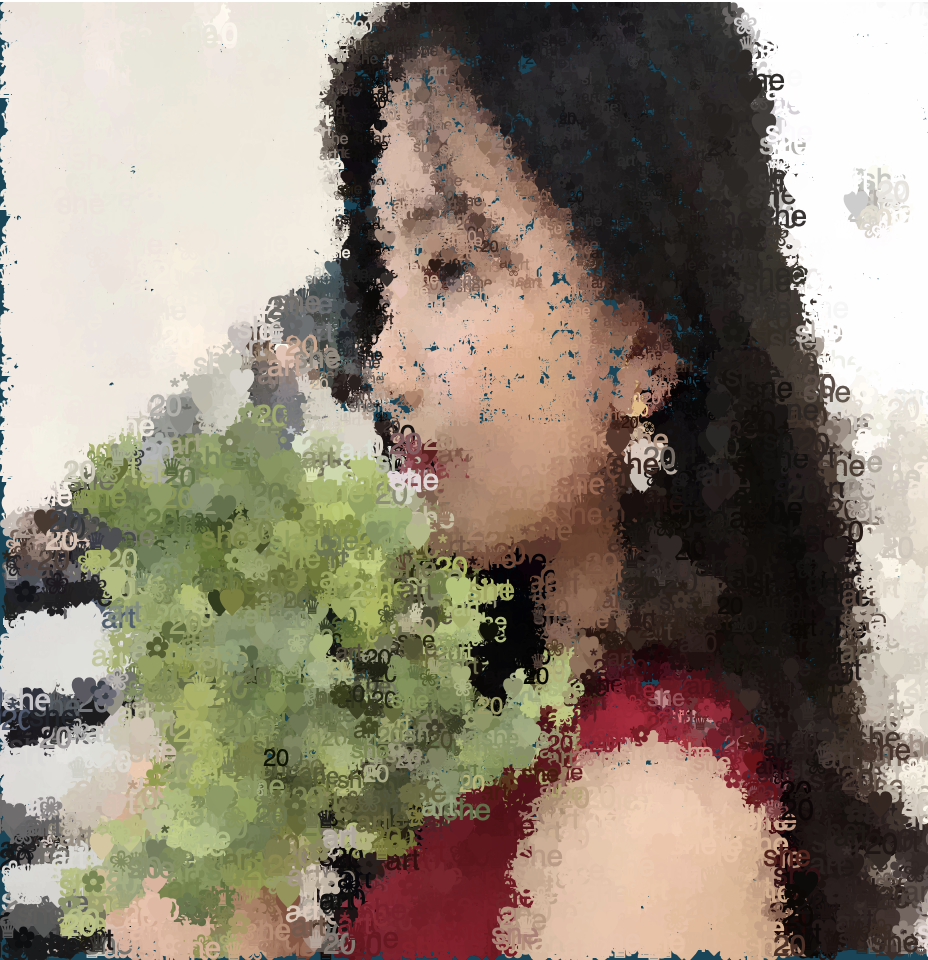
I made this interactive work which allows the user to move their mouse around to fill out the image with the brush feature. The brush has the shape of leaves. The user can change the brush shape with key press. I want to create a painting like atmosphere. The elements at each pixel consists of text “she, 20, art” and patterns such as flowers, stars, hearts, etc.

//Heying Wang
//section B
let img;
//key words abut me
let words=['20','she','art','✿','*','♥︎','❀','♛']
var leafShape='serrate'
function preload() {
img = loadImage('https://i.imgur.com/fgOhCaN.jpeg');
}
function setup() {
createCanvas(480, 480);
imageMode(CENTER);
noStroke();
background(255);
img.loadPixels();
img.resize(480,480);
background(map(mouseX,0,width,0,255),70,90);
frameRate(10000);
}
//find the pixel color
function draw() {
let x = floor(random(img.width));
let y = floor(random(img.height));
let pc = img.get(x, y);
fill(pc);
//smaller founts for important parts of the image
//so that there will be more details
if(x>150 & x<350 && y>0 && y<220){
textSize(8);
}
else if(x>120 & x<400 && y>300 && y<400){
textSize(12);
}else{
textSize(15)
}
/* brush Feature: the player can move
the mouse around to fill out the image faster
the brush stroke has the shape of leaves */
text(random(words),x,y);
if(leafShape=='serrate'){
fill(img.get(mouseX,mouseY));
beginShape()
curveVertex(mouseX,mouseY);
curveVertex(mouseX,mouseY-8);
curveVertex(mouseX-4,mouseY-15);
curveVertex(mouseX,mouseY-20);
curveVertex(mouseX+4,mouseY-15);
curveVertex(mouseX,mouseY-8);
endShape(CLOSE);
}
//change brushes
else if (leafShape=='digitate'){
fill(img.get(mouseX,mouseY));
line(mouseX,mouseY,mouseX,mouseY-6);
beginShape();
vertex(mouseX,mouseY);
vertex(mouseX,mouseY-5);
vertex(mouseX+8,mouseY-8);
vertex(mouseX,mouseY-11);
vertex(mouseX-8,mouseY-8);
endShape(CLOSE);
}
console.log(leafShape);
}
function keyTyped(){
if(key==='d'){
leafShape='digitate'
}
else if(key==='s'){
leafShape='serrate'
}
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)