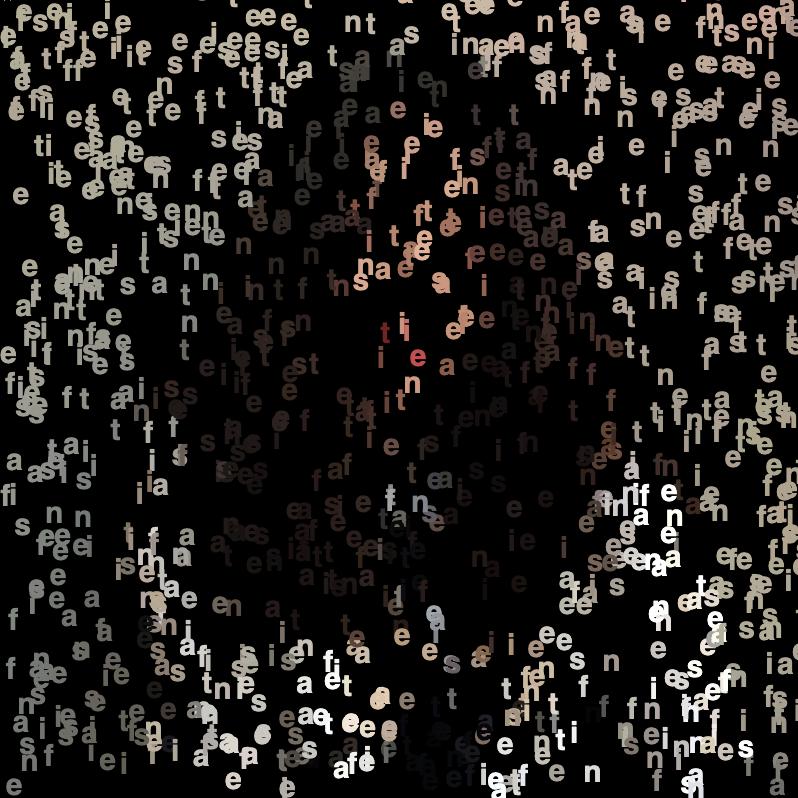
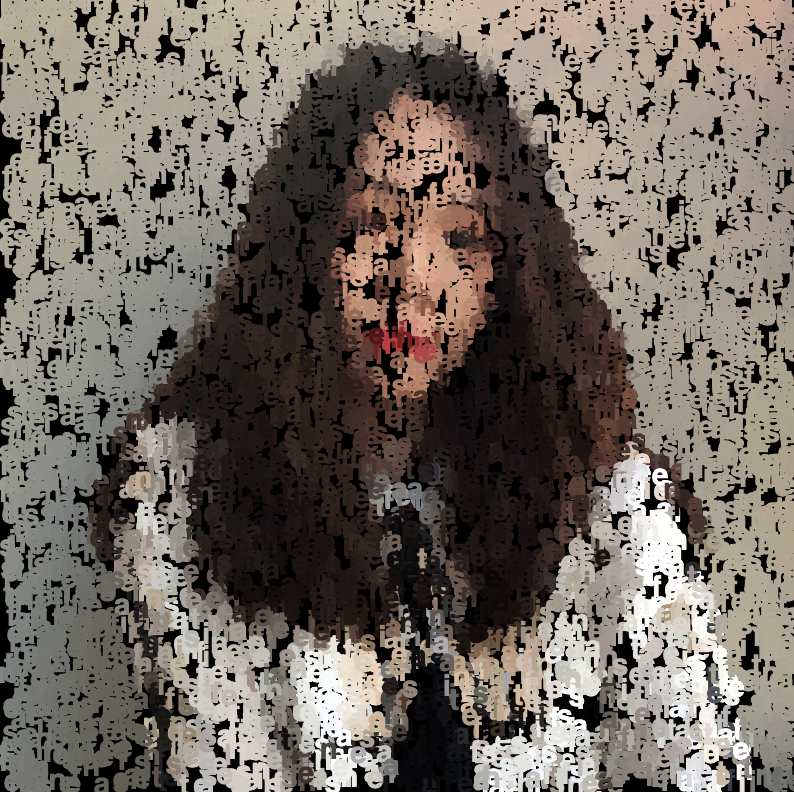
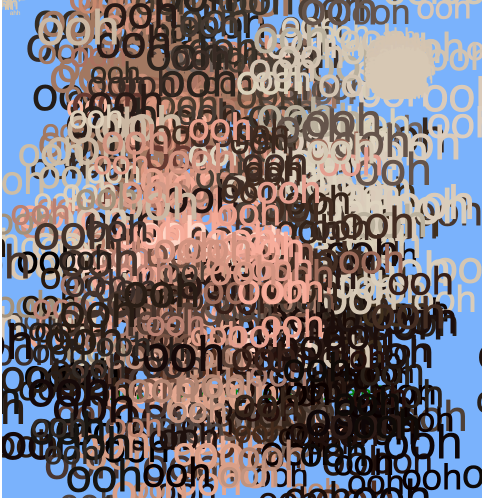
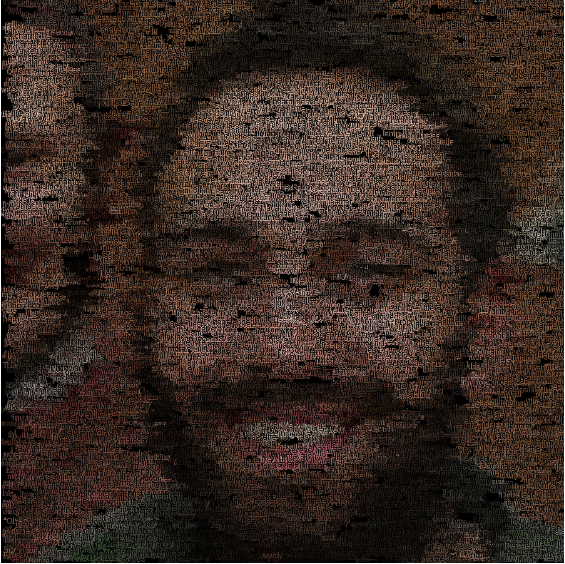
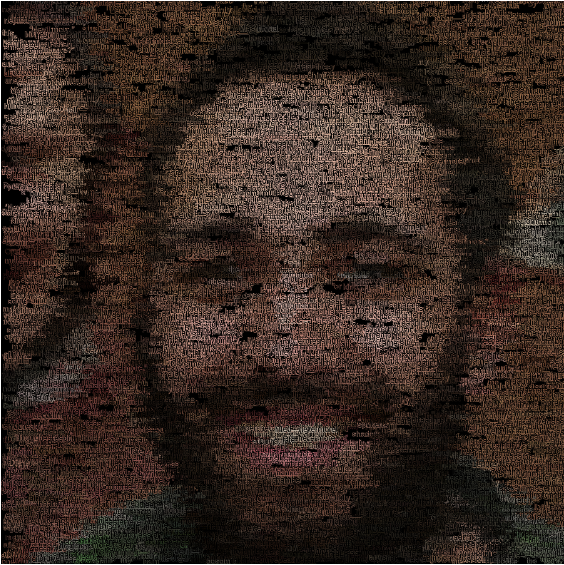
Inspired by the fact that this project was due on Halloween and by the string of words Ryan Alexander uses to draw his portraits, I decided to use the words of Edgar Allan Poe’s poem “The Raven” as the elements to draw the portrait. Additionally, the photograph that the portrait is based off of has an eerie quality due to it being generated by the AI program of thispersondoesnotexist.com. My process began with me inputting each word of “The Raven” into an array that the code could access. Next, inspired by the code we used to generate particles during last week’s lab session, I created objects out of the words that could move around the canvas. Lastly, using the image.get() function, I was able to have the words change color as they move around the canvas.
sketchDownload//Anishwar Tirupathur
//atirupat
//Section B
//Computational Portrait (Custom Pixel)
var face;
//Words of The Raven by Edgar Allan Poe
//Source: https://www.poetryfoundation.org/poems/48860/the-raven
var theRaven = ["Once","upon","a","midnight","dreary,","while","I","pondered,","weak", "and","weary,",
"Over","many","a","quaint","and","curious","volume","of","forgotten", "lore—",
"While","I", "nodded,", "nearly", "napping,", "suddenly ","there", "came", "a", "tapping,",
"As", "of", "some", "one", "gently", "rapping,", "rapping", "at", "my", "chamber", "door.",
"“’Tis", "some", "visitor,”", "I", "muttered,", "“tapping", "at", "my", "chamber", "door—",
"Only", "this", "and", "nothing", "more.”",
"Ah,", "distinctly", "I", "remember", "it", "was", "in", "the", "bleak", "December;",
"And", "each", "separate", "dying", "ember", "wrought", "its", "ghost", "upon", "the", "floor.",
"Eagerly", "I", "wished", "the", "morrow;","—vainly", "I", "had", "sought", "to", "borrow",
"From", "my", "books", "surcease", "of", "sorrow—","sorrow", "for", "the", "lost", "Lenore—",
"For", "the", "rare", "and", "radiant", "maiden", "whom", "the", "angels", "name", "Lenore—",
"Nameless", "here", "for", "evermore.",
"And", "the", "silken,", "sad,", "uncertain", "rustling", "of", "each", "purple", "curtain",
"Thrilled", "me—","filled", "me", "with", "fantastic", "terrors", "never", "felt", "before;",
"So", "that", "now,", "to", "still", "the", "beating", "of", "my", "heart,", "I", "stood", "repeating",
"“’Tis", "some", "visitor", "entreating", "entrance", "at", "my", "chamber", "door—",
"Some", "late", "visitor", "entreating", "entrance", "at", "my", "chamber", "door;—",
"This", "it", "is", "and", "nothing", "more.”",
"Presently", "my", "soul", "grew", "stronger;", "hesitating", "then", "no", "longer,",
"“Sir,”", "said", "I,", "“or", "Madam,", "truly", "your", "forgiveness", "I", "implore;",
"But", "the", "fact", "is", "I", "was", "napping,", "and", "so", "gently", "you", "came", "rapping,",
"And", "so", "faintly", "you", "came", "tapping,", "tapping", "at", "my", "chamber", "door,",
"That", "I", "scarce", "was", "sure", "I", "heard", "you”—","here", "I", "opened", "wide", "the", "door;—",
"Darkness", "there", "and", "nothing", "more.",
"Deep", "into", "that", "darkness", "peering,", "long", "I", "stood", "there", "wondering,", "fearing,",
"Doubting,", "dreaming", "dreams", "no", "mortal", "ever", "dared", "to", "dream", "before;",
"But", "the", "silence", "was", "unbroken,", "and", "the", "stillness", "gave", "no", "token,",
"And", "the", "only", "word", "there", "spoken", "was", "the", "whispered", "word,", "“Lenore?”",
"This", "I", "whispered,", "and", "an", "echo", "murmured", "back", "the", "word,", "“Lenore!”—",
"Merely", "this", "and", "nothing", "more.",
"Back", "into", "the", "chamber", "turning,", "all", "my", "soul", "within", "me", "burning,",
"Soon", "again", "I", "heard", "a", "tapping", "somewhat", "louder", "than", "before.",
"“Surely,”", "said", "I,", "“surely", "that", "is", "something", "at", "my", "window,", "lattice;",
"Let", "me", "see,", "then,", "what", "thereat", "is,", "and", "this", "mystery", "explore—",
"Let", "my", "heart", "be", "still", "a", "moment", "and", "this", "mystery", "explore;—",
"’Tis", "the", "wind", "and", "nothing", "more!”",
"Open", "here", "I", "flung", "the", "shutter,", "when,", "with", "many", "a",
"flirt", "and", "flutter,", "In", "there", "stepped", "a", "stately", "Raven",
"of", "the", "saintly", "days", "of", "yore;","Not", "the", "least",
"obeisance", "made", "he;", "not", "a", "minute", "stopped", "or", "stayed", "he;",
"But,", "with", "mien", "of", "lord", "or", "lady,",
"perched","above","my","chamber","door—","Perched","upon","a","bust","of","Pallas",
"just","above","my","chamber","door—","Perched,","and","sat,","and","nothing","more.",
"Then","this","ebony","bird","beguiling","my","sad","fancy","into","smiling,","By",
"the","grave","and","stern","decorum","of","the","countenance","it","wore,",
"“Though","thy","crest","be","shorn","and","shaven,","thou,”","I","said,",
"“art","sure","no","craven,","Ghastly","grim","and","ancient","Raven","wandering","from",
"the","Nightly","shore—","Tell","me","what","thy","lordly","name","is","on","the","Night’s",
"Plutonian","shore!”","Quoth","the","Raven","“Nevermore.”","Much","I","marvelled","this",
"ungainly","fowl","to","hear","discourse","so","plainly,","Though","its","answer","little",
"meaning—little","relevancy","bore;","For","we","cannot","help","agreeing","that","no",
"living","human","being","Ever","yet","was","blessed","with","seeing","bird","above","his",
"chamber","door—","Bird","or","beast","upon","the","sculptured","bust","above","his","chamber",
"door,","With","such","name","as","“Nevermore.”","But","the","Raven,","sitting","lonely","on",
"the","placid","bust,","spoke","only","That","one","word,","as","if","his","soul","in","that",
"one","word","he","did","outpour.","Nothing","farther","then","he","uttered—not","a","feather",
"then","he","fluttered—","Till","I","scarcely","more","than","muttered","“Other","friends","have",
"flown","before—","On","the","morrow","he","will","leave","me,","as","my","Hopes","have","flown",
"before.”","Then","the","bird","said","“Nevermore.”","Startled","at","the","stillness","broken","by",
"reply","so","aptly","spoken,","“Doubtless,”","said","I,","“what","it","utters","is","its","only",
"stock","and","store","Caught","from","some","unhappy","master","whom","unmerciful","Disaster",
"Followed","fast","and","followed","faster","till","his","songs","one","burden","bore—","Till","the",
"dirges","of","his","Hope","that","melancholy","burden","bore","Of","‘Never—nevermore’.”","But","the",
"Raven","still","beguiling","all","my","fancy","into","smiling,","Straight","I","wheeled",
"a","cushioned","seat","in","front","of","bird,","and","bust","and","door;","Then,","upon",
"the","velvet","sinking,","I","betook","myself","to","linking","Fancy","unto","fancy,",
"thinking","what","this","ominous","bird","of","yore—","What","this","grim,","ungainly,",
"ghastly,","gaunt,","and","ominous","bird","of","yore","Meant","in","croaking",
"“Nevermore.”","This","I","sat","engaged","in","guessing,","but","no","syllable",
"expressing","To","the","fowl","whose","fiery","eyes","now","burned","into","my",
"bosom’s","core;","This","and","more","I","sat","divining,","with","my","head","at","ease",
"reclining","On","the","cushion’s","velvet","lining","that","the","lamp-light","gloated",
"o’er,","But","whose","velvet-violet","lining","with","the","lamp-light","gloating","o’er,",
"She","shall","press,","ah,","nevermore!","Then,","methought,","the","air","grew","denser,",
"perfumed","from","an","unseen","censer","Swung","by","Seraphim","whose","foot-falls","tinkled",
"on","the","tufted","floor.","“Wretch,”","I","cried,","“thy","God","hath","lent","thee—by","these",
"angels","he","hath","sent","thee","Respite—respite","and","nepenthe","from","thy","memories","of",
"Lenore;","Quaff,","oh","quaff","this","kind","nepenthe","and","forget","this","lost","Lenore!”",
"Quoth","the","Raven","“Nevermore.”","“Prophet!”","said","I,","“thing","of","evil!—prophet","still,",
"if","bird","or","devil!—","Whether","Tempter","sent,","or","whether","tempest","tossed","thee","here",
"ashore,","Desolate","yet","all","undaunted,","on","this","desert","land","enchanted—","On","this","home",
"by","Horror","haunted—tell","me","truly,","I","implore—","Is","there—is","there","balm","in","Gilead?—tell",
"me—tell","me,","I","implore!”","Quoth","the","Raven","“Nevermore.”","“Prophet!”","said","I,","“thing","of",
"evil!—prophet","still,","if","bird","or","devil!","By","that","Heaven","that","bends","above","us—by","that",
"God","we","both","adore—","Tell","this","soul","with","sorrow","laden","if,","within","the","distant",
"Aidenn,","It","shall","clasp","a","sainted","maiden","whom","the","angels","name","Lenore—","Clasp","a",
"rare","and","radiant","maiden","whom","the","angels","name","Lenore.”","Quoth","the","Raven","“Nevermore.”",
"“Be","that","word","our","sign","of","parting,","bird","or","fiend!”","I","shrieked,","upstarting—","“Get",
"thee","back","into","the","tempest","and","the","Night’s","Plutonian","shore!","Leave","no","black","plume",
"as","a","token","of","that","lie","thy","soul","hath","spoken!","Leave","my","loneliness","unbroken!—quit",
"the","bust","above","my","door!","Take","thy","beak","from","out","my","heart,","and","take","thy","form",
"from","off","my","door!”","Quoth","the","Raven","“Nevermore.”","And","the","Raven,","never","flitting,",
"still","is","sitting,","still","is","sitting","On","the","pallid","bust","of","Pallas","just","above","my",
"chamber","door;","And","his","eyes","have","all","the","seeming","of","a","demon’s","that","is","dreaming,",
"And","the","lamp-light","o’er","him","streaming","throws","his","shadow","on","the","floor;","And","my","soul",
"from","out","that","shadow","that","lies","floating","on","the","floor","Shall","be","lifted—nevermore!",
];
function preload(){
face = loadImage("https://i.imgur.com/AiLLvGJ.png");
}
function stepPoem(){
this.x += this.dx; //moves the word horizontally based on the dx velocity
this.y += this.dy; //moves the word vertically based on the dy velocity
if (this.x > imageScale*width){ //makes sure words bounce off right edge of scaled canvas
this.x = imageScale*width - (this.x - imageScale*width);
this.dx = -this.dx;
} else if (this.x < 0){ //makes sure words bounce off left edge of scaled canvas
this.x = - this.x;
this.dx = -this.dx;
}
if (this.y > imageScale*height){ //makes sure words bounce off bottom edge of scaled canvas
this.y = imageScale*height - (this.y -imageScale*height);
this.dy = -this.dy;
} else if (this.y < 0){ //makes sure words bounce off top edge of scaled canvas
this.y = -this.y;
this.dy = -this.dy;
}
}
function drawPoem(){
//chooses a random word from "The Raven" and draws it on the canvas at wx and wy
text(theRaven[floor(random(0,theRaven.length))],this.x,this.y);
}
function makePoem(wx,wy,wdx,wdy){ //inspired by particle code
w = {x: wx, y: wy,
dx: wdx, dy: wdy,
stepFunction: stepPoem,
drawFunction: drawPoem
};
return w;
}
var poetry = [];
var imageScale = 2; //increases range that words can appear so that the entire photo can be referenced
var drawScale = 1/imageScale; //scales canvas so that all the words can appear on the canvas
var particleScale = 11; //extends for loop so that more words are generated creating a denser clearer image
function setup() {
createCanvas(450, 450);
background(220);
for (var i = 0; i < theRaven.length*particleScale; i++){
var p = makePoem(random(0,imageScale*width),random(0,imageScale*height),random(-5,5),random(-2,5));
poetry.push(p);
}
face.loadPixels();
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(0);
push();
scale(drawScale,drawScale); //canvas is scaled in order for the entire face to be displayed
for (var i = 0; i < theRaven.length*particleScale; i++){
var w = poetry[i];
//word changes color depending on wx and wy and the image color at that point
stroke(face.get(w.x,w.y));
w.stepFunction();
w.drawFunction();
}
pop();
}

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)