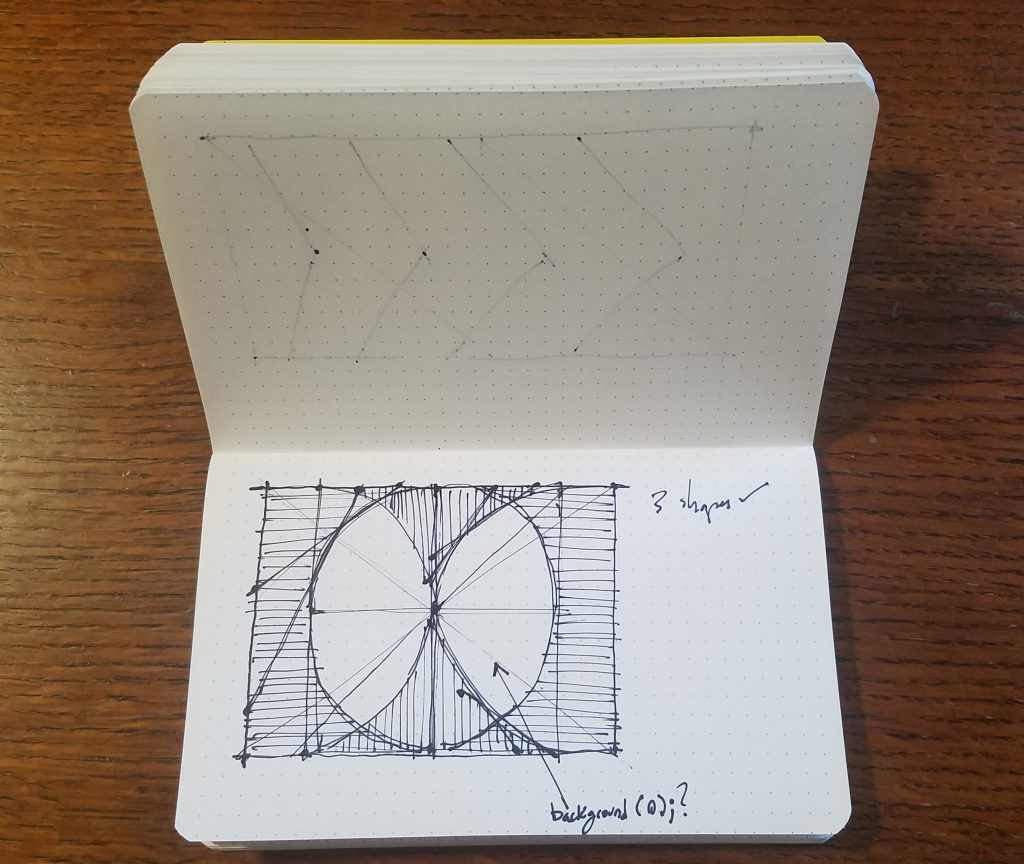
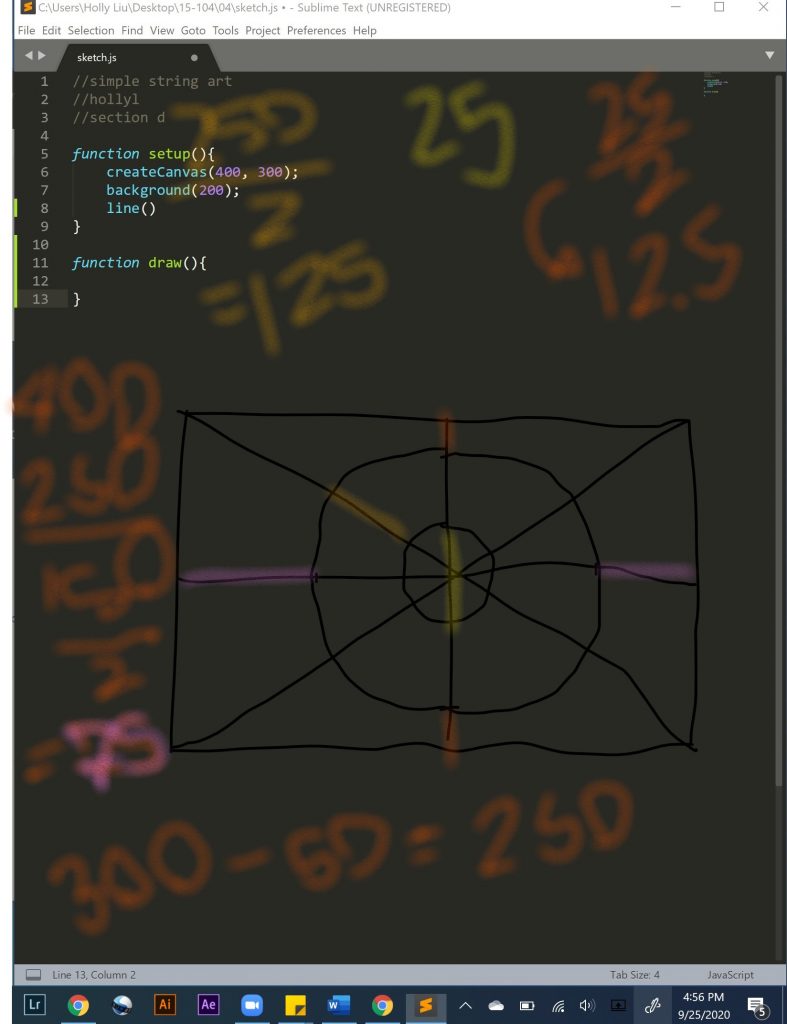
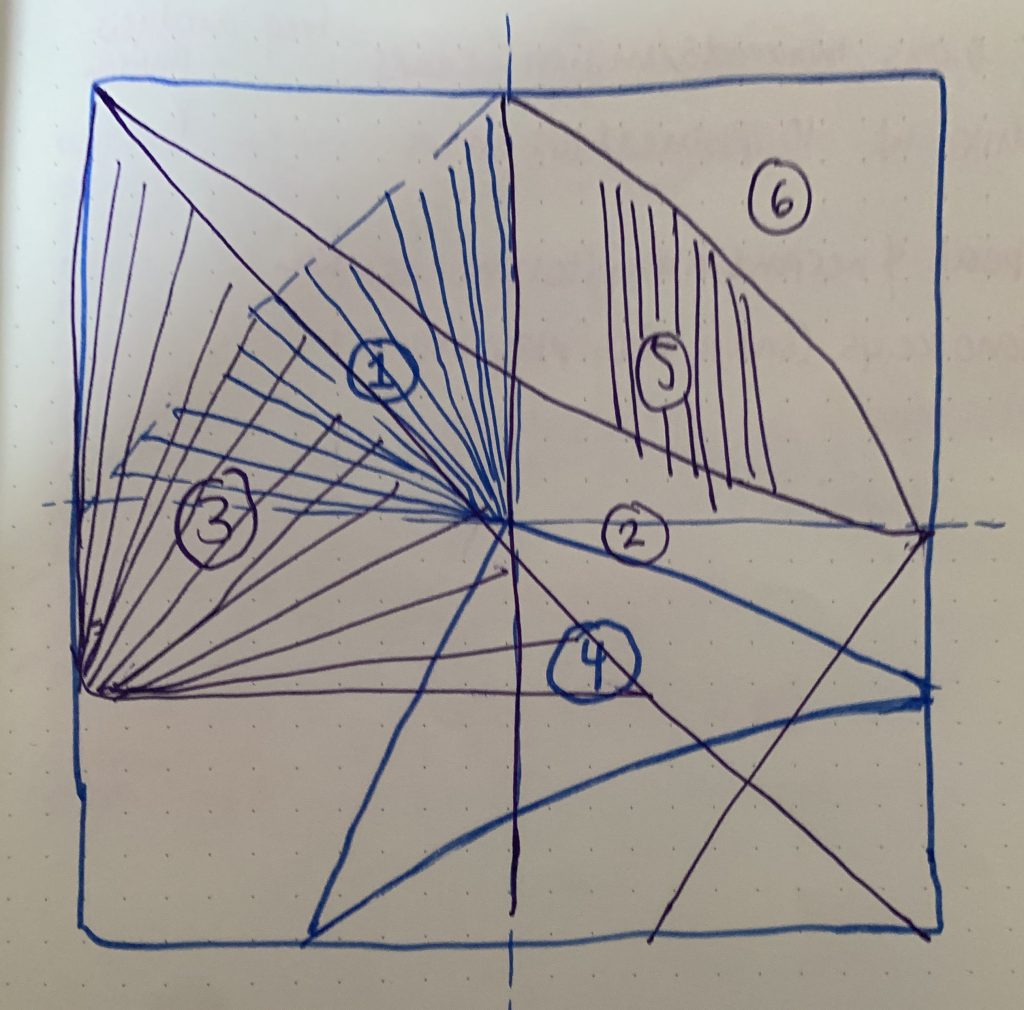
I had a lot of difficulty coming up with this project but I’m pretty happy with how it turned out. I wasn’t sure of the syntax of combining an if statement and a loop and it took a few tries to get it how it is. Instead of just drawing a crack when an area is clicked on, the crack gets darker and darker the more you click on it and eventually the window “breaks” to show an orange sunset color.
var dx1;
var dy1;
var dx2;
var dy2;
var dx3
var dx4
var dx5
var dx6
var numLines = 24 ////builds the cracks
var numLines2 = 12
var numLines3 = 36
var shatterCount = 0 ////keeps track of the clicks until the window breaks
function setup() {
createCanvas(300, 400);
dx1 = (120 - 110 )/numLines;
dy1 = (80 - 80)/numLines;
dx2 = (150 - 50)/numLines;
dy2 = (200 - 200)/numLines
dx3 = (240 - 220) /numLines2
dx4 = (250 - 150)/numLines2
dx5 = (170 - 160)/numLines3
dy5 = (260 - 240)/numLines3
dx6 = (250 - 150)/numLines3
}
function draw() {
rectMode(CENTER)
background(0)
fill(237, 160, 17) ////window info
rect(width / 2, height / 2, 150, 300)
line(width / 2, 50, width / 2, 350)
line(75, height / 2, 225, height / 2)
noLoop()
line(110, 80, 120, 80)
line(220, 140, 240, 160)
line(160, 240, 170, 260)
}
function mousePressed() {
var x1 = 110
var y1 = 80
var x2 = 75
var y2 = 200
var x3 = 220
var y3 = 140
var x4 = 150
var y4 = 200
var x5 = 160
var y5 = 240
var x6 = 150
var y6 = 200
var brokenx1 = random(0, width)
var brokeny1 = random(0, height)
var brokenx2 = random(0, width)
var brokeny2 = random(0, height)
print(shatterCount)
if (mouseX <= width / 2 & mouseY <= height / 2) {
for (var s = 0; s <= numLines; s += 1) {
line(x1, y1, x2, y2)
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2; ////first crack
} shatterCount = shatterCount + 1
}
if (mouseX >= width / 2 & mouseY <= height / 2) {
for (var s = 0; s <= numLines; s += 1) {
line(x3, y3, x4, y4)
x3 += dx3;
x4 += dx4; ////second crack along the middle pane
} shatterCount = shatterCount + 1
}
if (mouseX >= width / 2 & mouseY >= height / 2) {
for (var s = 0; s <= numLines; s += 1) {
line(x5, y5, x6, y6)
x5 += dx5
y5 += dy5
x6 += dx6; ////bottom crack along the middle pane
} shatterCount = shatterCount + 1
}
if (shatterCount >= 12) {
fill(237, 160, 17) ////what to do after the window "breaks"
rect(width / 2, height / 2, width, height)
}
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)