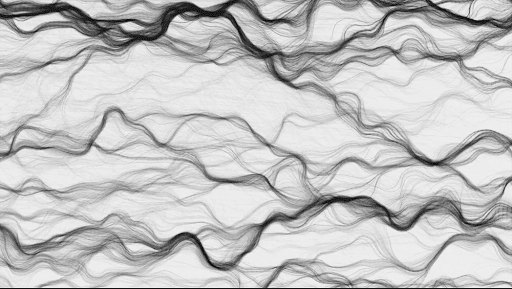
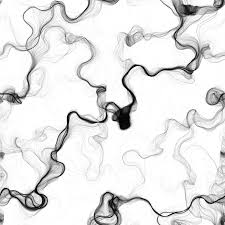
In this project the aim was to create various patterns based on numerical operations on the values of time it self. The resulting clock behaves more like a timer, that resets every 20 seconds. There are in reality 6 different types of patterns that can be created based on manipulating the numeric value of seconds, but by overlaying two 10 second patterns, there begins to be a higher level of nuance to the resulting geometries.
//tjchen
//section a
//abstract clock
var angle = 0;
var r = 0; // distance from center
var framecount= 0;
function setup() {
createCanvas(480, 480);
background(0);
noStroke();
frameRate(60);
}
function draw() {
//map time to color
var minutecolor = map(minute(),0,59,0,255);
var secondcolor = map(second(),0,59,0,255);
//reset's stopwatch after 20 seconds
if(second()%20==0){
fill(0);
square(0,0,width);
}
//new pattern every 10 seconds
if (second()%10 === 0){
angle=0;
r = 0 ;
framecount = 0;
}
var cenX = (width/2);
var cenY = (height/2);
//draw circles
push();
translate(cenX,cenY);
x = r*cos(radians(angle));
y = r*sin(radians(angle));
fill(random(255),minutecolor,secondcolor);
circle(x,y,3);
r += 0.75;
// creates circle pattern
angle += map(second(),0,59,0,360);
pop();
framecount+=1
}![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)