var bgColor;
var hairColor;
var hairShadow;
var skinColor;
var blushColor;
var shirtColor;
var glassesColor;
var mouthColor;
var shirtOutline;
function setup() {
createCanvas(400, 400);
text("p5.js vers 0.9.0 test.", 10, 15);
bgColor = color(255, 247, 191);
hairColor = color(233, 148, 105);
hairShadow = color(216, 105, 71);
skinColor = color(244, 190, 130);
blushColor = color(237, 163, 118);
shirtColor = color(172, 188, 138);
glassesColor = color(66, 31, 14);
mouthColor = color(188, 89, 82);
shirtOutline = color(104, 149, 129);
}
function draw() {
background(bgColor);
//back hair
noStroke();
fill(hairColor);
rect(75, 90, 250, 200, 80);
noStroke();
fill(hairColor);
rect(75, 140, 250, 170, 40);
//back hair shadow
fill(hairShadow);
rect(90, 120, 220, 190, 40);
//shirt
fill(shirtColor);
rect(width/4, height/1.25, 200, 250, 75);
//ears
fill(skinColor);
ellipse(width/3.75, height/1.9, 50, 50);
ellipse(width/1.35, height/1.9, 50, 50);
//ear outlines
noFill();
stroke(blushColor);
strokeWeight(3);
ellipse(width/3.75, height/1.9, 35, 35);
ellipse(width/1.35, height/1.9, 35, 35);
//neck
noStroke();
fill(skinColor);
rect(width/2.28, height/1.75, 50, 125, 50);
//neck shadow
fill(blushColor);
rect(width/2.28, height/1.75, 50, 80, 15);
//face
fill(skinColor);
ellipse(width/2, height/2, 200, 200);
//shirt collar
noFill();
stroke(shirtOutline);
strokeWeight(3);
arc(width/2, height/1.24, 65, 75, 0, HALF_PI + HALF_PI);
//blush
noStroke();
fill(blushColor);
ellipse(width/2.85, height/1.7, 45, 45);
ellipse(width/1.54, height/1.7, 45, 45);
//mouth
fill(mouthColor);
arc(width/2, height/1.65, 50, 50, 0, HALF_PI + HALF_PI);
//bangs
fill(hairColor);
arc(width/2, height/2.35, 250, 200, HALF_PI + HALF_PI, TWO_PI);
//glasses
noFill();
stroke(glassesColor);
strokeWeight(4);
ellipse(width/2.65, height/2.1, 75, 75);
ellipse(width/1.6, height/2.1, 75, 75);
line(210, 190, 190, 190);
//eyes
arc(width/2.65, height/2, 40, 35, HALF_PI + HALF_PI, TWO_PI);
arc(width/1.6, height/2, 40, 35, HALF_PI + HALF_PI, TWO_PI);
}
Category: SectionB
Project 1 – Self Portrait
function setup() {
createCanvas(600, 600);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(0, 200, 200);
fill(70, 40, 20);
rect(220, 290, 160, 150);
fill(70, 40, 20);
ellipse(300, 290, 160, 190); //hair
fill(230, 190, 190);
circle(230, 310, 30); //left ear
fill(230, 190, 190);
circle(370, 310, 30); //right ear
fill(230, 190, 190);
ellipse(300, 300, 150, 180); //face
fill(255);
circle(275, 275, 30);
fill(0);
circle(280, 270, 10); //left eye
line(267, 255, 277, 253); //left eyebrow
fill(255);
circle(325, 275, 30);
fill(0);
circle(330, 270, 10); //right eye
line(323, 253, 333, 255); //right eyebrow
fill(0);
circle(300, 310, 3); //nose
noFill();
arc(300, 330, 50, 50, 270, 90);
line(320, 323, 330, 326); //mouth
}
Project 1 – Self Portrait
Here’s my self portrait
function setup() {
createCanvas(700, 900);
background(151, 210, 165);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
fill(54, 36, 28); //hair
noStroke();
ellipse(350, 400, 600);
square(50, 400, 600);
fill(203, 175, 125); //neck+ears
rect(200, 450, 300, 700);
quad(75, 470, 70, 480, 110, 600, 350, 500);
quad(624, 470, 629, 480, 589, 600, 350, 500);
fill(219, 190, 140); //skin
ellipse(350, 450, 500);
quad(100, 450, 350, 450, 350, 850, 140, 750);
quad(600, 450, 350, 450, 350, 850, 560, 750);
fill(54, 36, 28); //eyebrows
quad(300, 400, 200, 385, 150, 410, 300, 425);
quad(399, 400, 499, 385, 549, 410, 399, 425);
stroke(54, 36, 28); //lashes
strokeWeight(3);
noFill();
arc(225, 475, 95, 60, PI, TWO_PI);
arc(474, 475, 95, 60, PI, TWO_PI);
noStroke();
fill(54, 36, 28); //pupils
ellipse(225, 462, 20, 35);
ellipse(474, 462, 20, 35);
fill(205, 156, 127); //nose
quad(350, 500, 300, 625, 350, 650, 400, 625);
noFill();
stroke(85, 4, 4); //lips
strokeWeight(5);
arc(350, 690, 150, 40, 0, PI);
}
Project 1 – Self Portrait
function setup() {
createCanvas(600, 600); //Rishi Karthikeyan, Section B
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(42, 49, 36); //green
fill(29, 22, 16); //dark brown
noStroke();
quad(120, 600, 480, 600, 470, 216, 130, 216);
circle(300, 216, 340);
fill(171, 113, 88); //tan
noStroke();
circle(300, 215, 266);
quad(177, 345, 423, 345, 433, 215, 167, 215);
circle(300, 330, 248);
quad(172, 260, 142, 279, 161, 343, 200, 342);
quad(427, 260, 400, 341, 438, 343, 457, 279);
fill(29, 22, 16); //dark brown
noStroke();
quad(202, 195, 205, 210, 267, 215, 266, 200);
quad(202, 195, 205, 210, 180, 224, 189, 208);
quad(394, 209, 397, 194, 333, 199, 332, 214);
quad(394, 209, 397, 194, 410, 207, 419, 223);
circle(263, 390, 5);
ellipse(282, 322, 8, 4);
ellipse(316, 322, 8, 4);
fill(255, 255, 255); //white
stroke(0);
strokeWeight(3);
circle(230, 256, 95);
circle(370, 256, 95);
line(278, 256, 322, 256);
fill(218, 131, 110); //pink
noStroke();
quad(300, 364, 344, 366, 315, 350, 300, 354);
quad(300, 364, 256, 366, 285, 350, 300, 354);
quad(256, 366, 344, 366, 330, 383, 270, 383);
}
Project – Self Portrait
This is what I look like. (Not exactly, I messed up lol)
function setup() {
createCanvas(500, 500);
background(236, 170, 86);
//orange/yellow background color
}
function draw() {
//ocean part
fill(80, 114, 174);
stroke(80, 114, 174);
rect(0, 200, 500, 300);
//here comes the sun
fill(236, 144, 68);
stroke(236, 144, 68);
arc(400, 197, 150, 150, PI, 0,CHORD);
//lines for waves
stroke(118, 151, 197);
strokeWeight(3);
line(30, 230, 140, 230);
line(280, 210, 140, 210);
line(300, 225, 450, 225);
line(60, 315, 240, 315);
line(175, 280, 390, 280);
line(250, 350, 450, 350);
line(0, 400, 220, 400);
line(340, 410, 500, 410);
line(100, 440, 400, 440);
// sand foreground
fill(215, 188, 143);
stroke(215,188,143);
rect(0, 400, 500, 100);
//hair
fill(60, 37, 27);
stroke(60, 37, 27);
circle(250, 280, 230);
//strands of hair now
rect(135, 280, 230, 220);
//now starting face
fill(210, 150, 114);
stroke(210, 150, 114);
ellipse(250, 300, 170, 200);
//neck
rect(220, 380, 60, 60);
//shoulders
circle(180, 470, 60);
circle(320, 470, 60);
rect(180, 440.2, 145, 180);
rect(150, 470, 200, 180);
//shirt
fill(95, 75, 114);
stroke(95, 75, 114);
rect(185, 480, 135, 20);
rect(196, 440.2, 10, 50);
rect(300, 440.2, 10, 50);
//eyes
fill(255);
stroke(0);
strokeWeight(1.5);
arc(213, 292, 40, 20, PI, 0);
arc(213, 292, 40, 15, 0, PI);
arc(285, 292, 40, 20, PI, 0);
arc(285, 292, 40, 15, 0, PI);
//pupil
fill(35, 21, 18);
circle(213, 292, 15);
circle(285, 292, 15);
//nose
noFill();
strokeWeight(2);
arc(250, 320, 25, 15, 0, PI);
//smile
stroke(208, 98, 122);
strokeWeight(4);
fill(208, 98, 122);
arc(250, 355, 70, 23, 0, PI);
stroke(0);
strokeWeight(1);
//eyebrows
strokeWeight(4);
arc(210, 270, 45, 5, PI, 0);
arc(288, 270, 48, 5, PI, 0);
}Project 1 – Self Portrait
This is what I look like in the morning.
function setup() {
createCanvas(200, 200);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(204);
ellipse(50, 50, 80, 80);
}
LO – My Inspiration
One of my favorite works of computational art is the
installation “Machine Hallucination” by Refik Anadol. The installation was made by 18 people: Anadol, Nicholas Boss,
Maurizio Braggiotti, Efsun Erkilic, Carrie He, Daniel Seungmin Lee, Toby Heinemann, Ali Emre Karacali, Efe Mert Kaya, Pelin Kivrak, Ho Man Leung, Kyle McLean, Alex Morosov, Christina Moushoul, Raman K. Mustafa, Julia Pryde Thompson, Kerim Karoglu, and HyeJi Yang. Anadol created this project by creating a machine learning algorithm that he fed over 100,000,000 photographs of New York City. The algorithm creates “visual associations as it learns (1:12-1:15)” allowing it to generate imagined images of New York’s past, present, and future. Anadol says that his work was inspired by the writings of Stéphane Mallarmé, Susan Sonntag, and Jonathan Zittrain. I like this project because it generates ideas about cities and how they might change over time, and it conveys these ideas with mesmerizing visuals. As a student of Architecture, these ideas could be helpful in understanding the longevity of a project or visualizing how it will look after being used for a few years.

Sources:
Artwork – https://refikanadolstudio.com/projects/machine-hallucination/
Video – https://www.youtube.com/watch?v=I-EIVlHvHRM
LO – My Inspiration
Endless or bottomless scrolling seems intuitive in social media design, however, it was only recently created by Aza Raskin. While thinking of infinite scrolling he was being considerate of user needs and wants about the desire to see more. Aza Raskin simplifies the decision making of exploring social media but deducing if a user is already at the bottom of a page they want to see more. By acknowledging what the user wants he takes the initiative of providing them the information they crave for. He makes a reference to drinking wine where the stopping point would be when the bottle or glass is empty.
That is the stopping cue when drinking wine and the stopping cues Aza Raskin removes were the buttons for more or next page.
As far as I know, he was the mind behind infinite scrolling. He removed the design of stopping cues and added the design of loading more content, creating a seamless transition. Aza Raskin was a designer targeting use experience which he sees from other forms of media like Google or Facebook. He has done research on how web browsers should be designed for mobile use, what interfaces can do with your data, and more. The act of searching comes to an end when a goal is met. Knowing that if a user wants more content resulting in him taking away the decision to decide if they want to continue.
As a fairly new design principle, bottomless scrolling changes how the user perceives information and social media. There is a larger information dump when content is constantly loaded up for the user which can be a pro or a con.
A new update on Instagram changed unless scrolling to change into content which is recommended instead of content you’ve already seen before. This is a revolutionary way to receive information as items the user didn’t have in mind may pop up. Instead of the use of pages, which have a sense of completion, endless scrolling gives users an addictiveness to the product. Interestingly, Aza Raskin has apologized for the design as it has made social media more addicting.

Sources:
Netflix documentary, “Abstract: The Art of Design”, season 2 episode 5
Raskin, A. (n.d.). Who aza human? Retrieved September 04, 2020, from http://aza.wtf/
LO1-My Inspiration
Antonin Fourneau, (2012), The Water Light Graffiti Wall
The project is an interactive public art work that earned huge success in Paris in 2012. The art work consists of a giant LED light wall which responds specifically to water. The public interact with the wall with brushes, water-guns, and hands (anything damp will do), creating their own paintings on the light wall. I like that the piece is responsive, dynamic, imaginative, and visually pleasing.
It is a successful art work that provides the public with great fun and possibilities for individual and collective creativity. The project was displayed in many other parts of the world in later years. The artist Antonin Fourneau designed and created this piece. When the water gets in touch with the light wall, electric bridge is created so the light bulbs under the surface of the wall will be powered up. I think the project may have employed machine learning. The designer uses commands to control the lightbulbs. The project is not only entertaining, but also educational in the future as it allows one to leave a message that can be displayed to the society without damaging any public facilities.

https://www.pinterest.com/pin/542050505126709565/
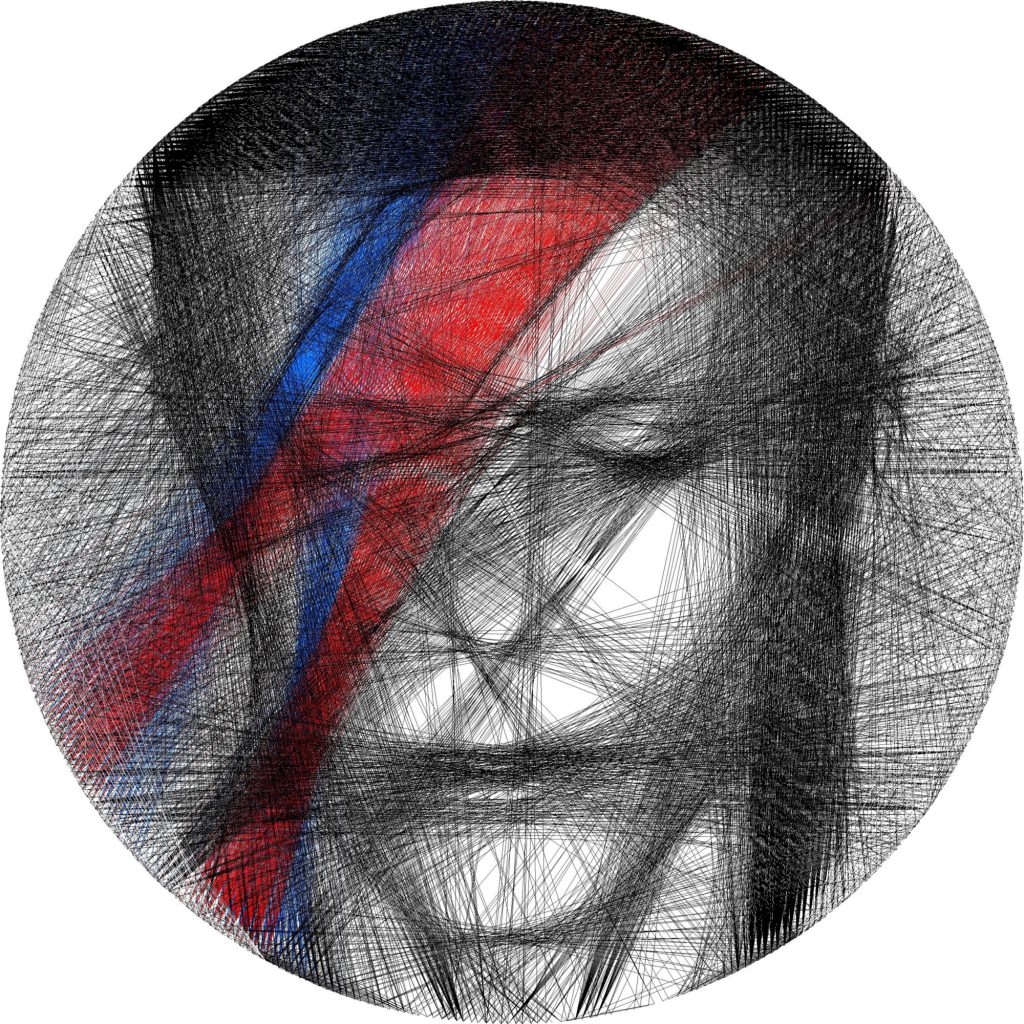
LO- David Bowie

The artist of this David Bowie inspired piece is Callum McDougall. The software he decided to use was Jupyter Notebooks because of its flexibility and
his experience running the original algorithm on the software. McDougall used and improved the algorithm to render the image and also to create the lines seen in his art.
He mentions that he ran the algorithm for each color separately, with images he designed with GIMP. This project and the algorithm McDougall utilizes supports an art
theme where lines are used to create specific images and effects that sort of jump off a screen the same way that we transform 2d shapes into 3 dimensional objects. For art
it adds to the skill and methods of manipulation of geometric shapes for the eyes to see what the artists want them to see. He credits pieces from Petros Vrellis who also uses
lines to create images.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)