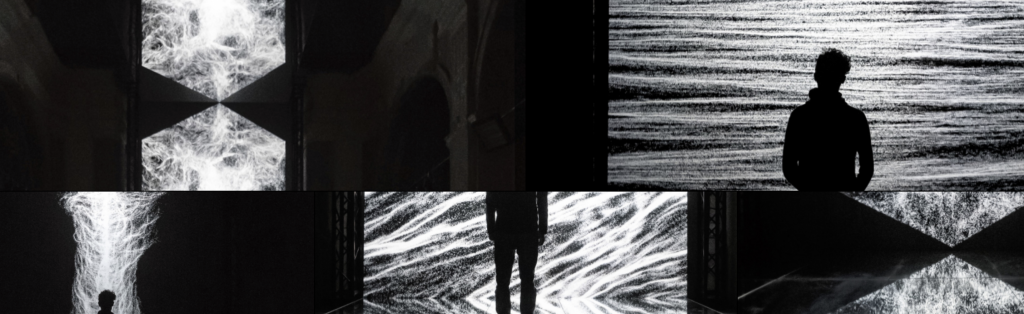
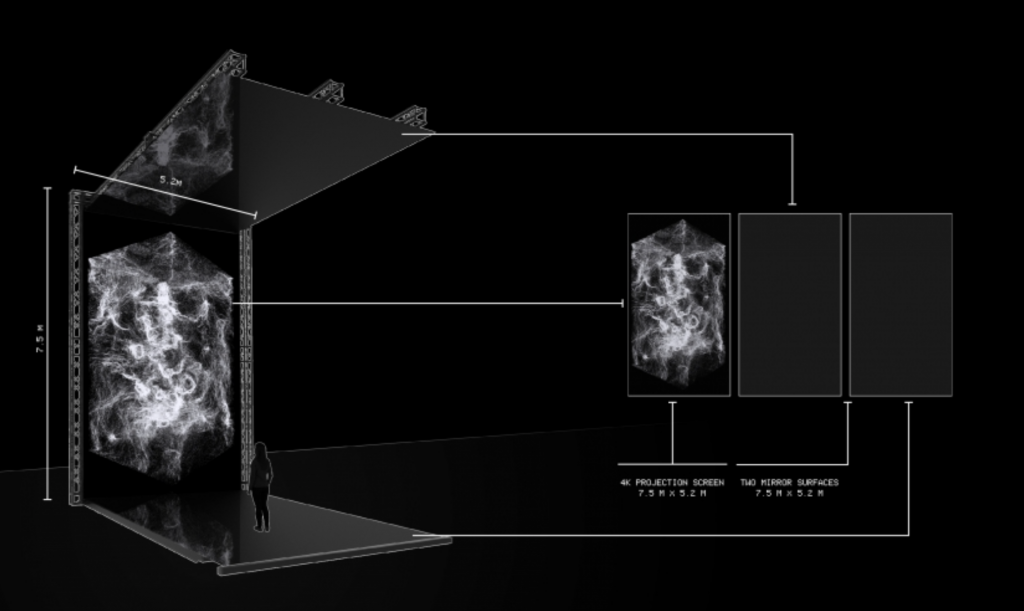
This “Multiverse” is a real-time A/V installation that was built in 2018 by several teams for fuse, BDC – Bonanni Del Rio Catalog. I admire this project because I was surprised how the team tried to express the evolution of infinite possible universes through the use of generative graphics and sounds that exploit the theorization of the existence of that co-exist parallel space, the multiverse. Fuse explains that this draws inspiration from the “creation of a sequence of digital paintings, generated in real-time, attempts to represent the eternal birth and death of the endless parallel universe.” It is also interesting for me how that majestic low tone sounds create a mysterious and dreamlike environment for the audience.


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)




