The readings, assignments, and projects below constitute the Week 11 Deliverables and are due by 11:59pm EDT on Saturday, November 13th:
- Technical Readings
- Looking Outwards 11 [Autolab & Blog]
- Assignment-11-A (Turtle Meander) [Autolab]
- Project-11: (Generative Landscape) [Autolab & Blog]
- Handin instructions
1. Technical Readings (if you have time)
- History of Logo (ACM Digital Library) – Proceedings of the ACM on Programming Languages, June 2020
- The Complex Greek Meander – by Calder Loth (Institute of Classical Architecture and Art
2. Looking Outwards 11: Societal Impacts of Digital Art
As a digital artist creates visuals, sound and other artifacts for public consumption, a number of issues arise on how the artwork impacts society. There are a number of different impacts to consider:
Copyright: Can others use your digital artwork freely without citation? Can you use the digital work of others without permission? What impact does the unauthorized use of copyrighted material have on a digital artist (e.g. monetary, reputation, etc.)? How have NFTs (Nonfungible Tokens) collided with copyright law?
Bias: How can digital artists introduce inherent bias in their work, and how can they avoid such biases? For example, digital artwork based on facial scans tested only on white subjects, sound installations with gesture elements that are designed only for people without physical disabilities?
Privacy: Can digital artists collect personal information (e.g. video capture of faces, audio recordings of voice, geolocations of participants, etc.)? What responsibilities does an artist have in protecting this digital information? How can this data be used to impersonate others, encourage stalking and other such harms?
Digital Divide: How can and why should digital artists make their work accessible even to those who don’t have ready access to computing technology? Can their art contribute to the digital divide?
Here are some articles/blogs/posts that address some of these concerns:
- NFTs and Copyright
- Beeple’s digital ‘artwork’ sold for more than any painting by Titian or Raphael. But as art, it’s a great big zero.
- NFTs Are Shaking Up the Art World—But They Could Change So Much More
- Finding Inspiration for Art in the Betrayal of Privacy
- 6 Art Projects Prying the Lid Off Online Privacy
- Art Project Shows Racial Biases in Artificial Intelligence System
- AI & Creativity: Addressing Racial Bias in Computer Graphics
- Women in Media Arts: Does AI think like a (white) man?
- How Artists Can Bridge the Digital Divide and Reimagine Humanity
- Spanish art show spotlights ‘hidden’ digital divide in pandemic
Read one of these articles or an article/posting of your choosing (in this thematic area), then, in a blog post of about 100-200 words,
- Please discuss the societal issue and how the reading addressed it, in your own words. If the reading highlighted a specific artist or work, you can describe how it relates to the theme of this blog.
- Cite the article or reading you selected. If it is not in this list, give a reference or URL to help us locate it.
- Submit your blog as part of your Autolab submission as usual.
- Post your blog on this WordPress site.
- Label your blog post with the Category, LookingOutwards-11 and with your Section Category, e.g. SectionC.
3. Assignment 11-A: Turtle Meander
In this Assignment, you will use Turtle Graphics to render a series of meanders. This assignment also demands the use of helper functions and loops to help create a complex image.
Background

Meander motifs on Greek vases, 1st millennium B.C.E.
A meander or meandros (Greek: Μαίανδρος), also called a Greek fret or Greek key, is a decorative border constructed from a continuous line, shaped into a repeated motif. Meanders are common decorative elements in Greek and Roman art, used as running ornaments. On one hand, the name “meander” recalls the twisting and turning path of the Maeander River in Asia Minor, and on the other hand, as Karl Kerenyi has pointed out, “the meander is the figure of a labyrinth in linear form” [Wikipedia].

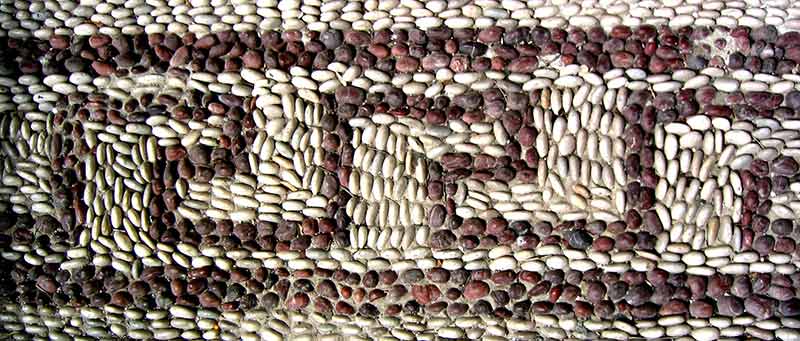
A meander, in pavement on the Greek island of Rhodes (source: Wikipedia)
The meander, we are reminded, is like the zig-zagging course traced by someone… someone, perhaps, like our Turtle.
Requirements
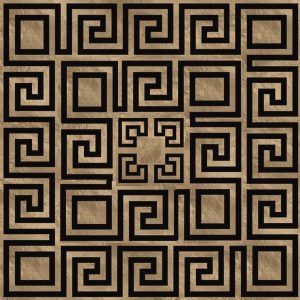
For Assignment 11-A, you will use our p5.js Turtle Graphics API to render the following Greek key, a black pattern on a light brown background:

- Observe the above designs carefully, noting their differences. Trace them out with your finger, making a note of when you turn left, when you turn right, and how far you travel on each leg of the motif. Note where you need to raise and lower the pen.
- Using our p5.js lightweight sketch template, prepare a canvas whose dimensions are 400 x 400. Using Turtle Graphics, you are asked to render the entire meander onto the same canvas. You will render them all in one single frame, using
noLoop()so that draw does not repeat itself. - Using pencil and paper, take a moment to figure out “irreducible units” in the image above. (You should find three of them.) You must use an iterative code structure and helper functions to direct your Turtle to repeat these units across the canvas. You should try to minimize the number of times the pen is raised and lowered.
- For full credit, you must write a helper function for each fundamental unit in the drawing and then use loops to call the functions as needed. Your code should be modular. Look for repetitions and reduce the amount of code by using helper functions.
- Your turtle(s) should draw a black line against a light brown (tan) background. We strongly recommend you set your
strokeWeightso that the thickness of the lines resembles the image, yourstrokeJointoMITER, and yourstrokeCaptoPROJECT. Your result should look as close to the image above while following the given guidelines. The image above was NOT generated in p5.js; it was created using a photo editor program.
4. Project 11: Generative Landscape
(Also known as: “stuff passing by”.)
Create a program which presents an ever-changing (generative) and imaginative “landscape”. Come up with a concept, and populate your landscape with features and objects that are suitable for your concept: perhaps trees, apartment buildings, huts, vehicles, animals, people, asteroids, sea anemones, food items, body parts, hairs, zombies, etc.

The landscape should move past the “camera”, but you can elect the way in which it does so; for example, it might appear to scroll by (as if you were looking out the window of a train or submarine); or approach from a first-person point of view (as if you were driving); or slide underneath (as if you were looking out of a glass-bottomed airplane). The camera might be viewing an outside environment, or viewing objects on a conveyor belt, etc.

Give consideration to the depth of variation in your landscape: after how much time does your landscape become predictable? How might you extend this inevitability as much as possible? How can you make a landscape which is consistent, yet surprising? You may need to make a variety of different elements, and continually change how you clump them. Consider how these elements themselves can be generative, which is to say, synthesized on-the-fly, with all sorts of subtle variation.
Some possibilities to consider:
- people + trees + buildings (According to Jungian psychology, these are the “three verticals”, the basic psychological features of landscapes)
- foreground, middleground, and background “layers”
- variation at the macro-scale, meso-scale, and micro-scale.
- surprise: unusual and/or infrequent items in the landscape
- utopia, dystopia, heterotopia
Requirements:
- Sketch first on paper.
- Create your landscape in p5.js.
- Your assignment must incorporate at least two types of JavaScript Object that you yourself have defined (i.e. “building”, “vehicle”, etc.) where the objects we see are instances with randomized properties (such as their number of floors, color, etc.)
- Limit your design to a canvas which is no larger than 480 x 480 pixels, please.
- Submit your code via Autolab as usual in a project folder within your zip file.
- Additionally, embed your p5.js sketch in a WordPress blog post on this site, using the (usual) instructions here.
- Ensure that your p5.js code is visible and attractively formatted in the post.
- In your blog post, write a paragraph or two (~100-150 words) reflecting on your process and product.
- Document your work by embedding images of paper sketches from your notebook; these could be as simple as photos captured with your phone.
- Label your project’s blog post with the Categories Project-11-Landscape and with your Section Category, e.g. SectionA.
Programming Hints:
- Keep an array of objects that you are displaying in your landscape. For each frame, update the objects’ positions and tell each one to draw themselves. Think about some random things that you can do to make the landscape display interesting. (e.g. as you’re buildings are scrolling, have one window turn its light on or off).
- Work in increments. Don’t try to code everything at once. Start with one object and define it to have just a few features. Get the animation scroll to work correctly first. Then go back and update that object or add your second object.
Here are some possibly helpful code fragments to help you understand how you could get started.
The following program generates a row of Building objects, which continually slip out of view. New buildings are randomly added from time to time (with a low probability). Buildings have a random number of floors. This is a starting point for your program, but it should be significantly more creative than this for full credit.
var buildings = [];
function setup() {
createCanvas(640, 240);
// create an initial collection of buildings
for (var i = 0; i < 10; i++){
var rx = random(width);
buildings[i] = makeBuilding(rx);
}
frameRate(10);
}
function draw() {
background(200);
displayStatusString();
displayHorizon();
updateAndDisplayBuildings();
removeBuildingsThatHaveSlippedOutOfView();
addNewBuildingsWithSomeRandomProbability();
}
function updateAndDisplayBuildings(){
// Update the building's positions, and display them.
for (var i = 0; i < buildings.length; i++){
buildings[i].move();
buildings[i].display();
}
}
function removeBuildingsThatHaveSlippedOutOfView(){
// If a building has dropped off the left edge,
// remove it from the array. This is quite tricky, but
// we've seen something like this before with particles.
// The easy part is scanning the array to find buildings
// to remove. The tricky part is if we remove them
// immediately, we'll alter the array, and our plan to
// step through each item in the array might not work.
// Our solution is to just copy all the buildings
// we want to keep into a new array.
var buildingsToKeep = [];
for (var i = 0; i < buildings.length; i++){
if (buildings[i].x + buildings[i].breadth > 0) {
buildingsToKeep.push(buildings[i]);
}
}
buildings = buildingsToKeep; // remember the surviving buildings
}
function addNewBuildingsWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newBuildingLikelihood = 0.007;
if (random(0,1) < newBuildingLikelihood) {
buildings.push(makeBuilding(width));
}
}
// method to update position of building every frame
function buildingMove() {
this.x += this.speed;
}
// draw the building and some windows
function buildingDisplay() {
var floorHeight = 20;
var bHeight = this.nFloors * floorHeight;
fill(255);
stroke(0);
push();
translate(this.x, height - 40);
rect(0, -bHeight, this.breadth, bHeight);
stroke(200);
for (var i = 0; i < this.nFloors; i++) {
rect(5, -15 - (i * floorHeight), this.breadth - 10, 10);
}
pop();
}
function makeBuilding(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: 50,
speed: -1.0,
nFloors: round(random(2,8)),
move: buildingMove,
display: buildingDisplay}
return bldg;
}
function displayHorizon(){
stroke(0);
line (0,height-50, width, height-50);
}
function displayStatusString(){
noStroke();
fill(0);
var statusString = "# Buildings = " + buildings.length;
text(statusString, 5,20);
}
5. Handin and Post Your Work
- Zip (compress) your handin-11 folder, which should contain folders containing your blog essay, assignment, and project and upload your zip file to Autolab.
- Remember to post your blog and project in separate posts on the WordPress course website with appropriate category labels so we (and students) can find your work easily.
Your zip file handin on Autolab must be submitted by Saturday, November 13th by 11:59PM EDT to be considered on time. Your blog posted on WordPress should be the same or similar to what you submitted in Autolab and should also be posted by the due date. (You may make minor corrections on WordPress for formatting issues.)
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)