//Elise Chapman
//ejchapma
//Section D
function setup() {
createCanvas(200,600);
background(158,98,64);
rectMode(CENTER);
}
//light brown: 222,164,126
//red: 205,70,49
//cream: 248,242,220
//blue: 129,173,200
//dark blue: 118,148,159
//wine: 65,11,19
function draw() {
for (var snowNum=0; snowNum<=50; snowNum+=1) {
var xPos=random(0,width);
var yPos=random(0,height);
interest(xPos,yPos);
}
for (var x=0; x<=width; x+=100){
for (var y=0; y<=height; y+=180) {
flower(x,y);
}
}
for (var x=50; x<=width; x+=100) {
for (var y=90; y<=height; y+=180) {
star(x,y);
}
}
noLoop();
}
function interest(x,y) {
push();
translate(x,y);
noStroke();
fill(144,82,45);
ellipse(0,0,20);
pop();
}
function diamond(x,y) {
push();
translate(x,y);
strokeWeight(8);
stroke(222,164,126);
line(0,90,50,0);
line(50,0,0,-90);
line(0,-90,-50,0);
line(-50,0,0,90);
/*starPiece(60,100);
rotate(radians(90));
starPiece(100,60);
rotate(radians(90));
starPiece(60,100);
rotate(radians(90));
starPiece(100,60);*/
pop();
}
function star(x,y) {
push();
translate(x,y);
strokeWeight(4);
stroke(106,146,161); //dark blue
fill(129,173,200); //light blue
ellipse(0,0,70);
ellipse(0,0,50);
ellipse(0,0,30);
strokeWeight(2);
push();
rotate(radians(45));
triangle(-9,9,0,30,9,9);
triangle(-9,-9,0,-30,9,-9);
triangle(-9,-9,-30,0,-9,9);
triangle(9,-9,30,0,9,9);
pop();
triangle(-9,9,0,35,9,9);
triangle(-9,-9,0,-35,9,-9);
triangle(-9,-9,-35,0,-9,9);
triangle(9,-9,35,0,9,9);
fill(106,146,161);
rect(0,0,15,15);
pop();
}
function flower(x,y) {
push();
translate(x,y);
strokeWeight(2);
stroke(91,26,36);
fill(91,26,36); //wine
ellipse(0,0,70);
fill(205,70,49); //red
push();
rotate(radians(45));
rect(0,-15,25,40,80,80,80,80);
rect(-15,0,40,25,80,80,80,80);
rect(0,15,25,40,80,80,80,80);
rect(15,0,40,25,80,80,80,80);
rect(0,-15,4,20,80,80,80,80);
rect(-15,0,20,4,80,80,80,80);
rect(0,15,4,20,80,80,80,80);
rect(15,0,20,4,80,80,80,80);
pop();
rect(0,-15,25,40,80,80,80,80);
rect(-15,0,40,25,80,80,80,80);
rect(0,15,25,40,80,80,80,80);
rect(15,0,40,25,80,80,80,80);
rect(0,-15,6,20,80,80,80,80);
rect(-15,0,20,6,80,80,80,80);
rect(0,15,6,20,80,80,80,80);
rect(15,0,20,6,80,80,80,80);
ellipse(0,0,30);
push();
rotate(radians(45));
ellipse(0,10,7);
ellipse(0,-10,7);
ellipse(10,0,7);
ellipse(-10,0,7);
pop();
ellipse(0,10,7);
ellipse(0,-10,7);
ellipse(10,0,7);
ellipse(-10,0,7);
ellipse(0,0,10);
diamond(0,0);
pop();
}
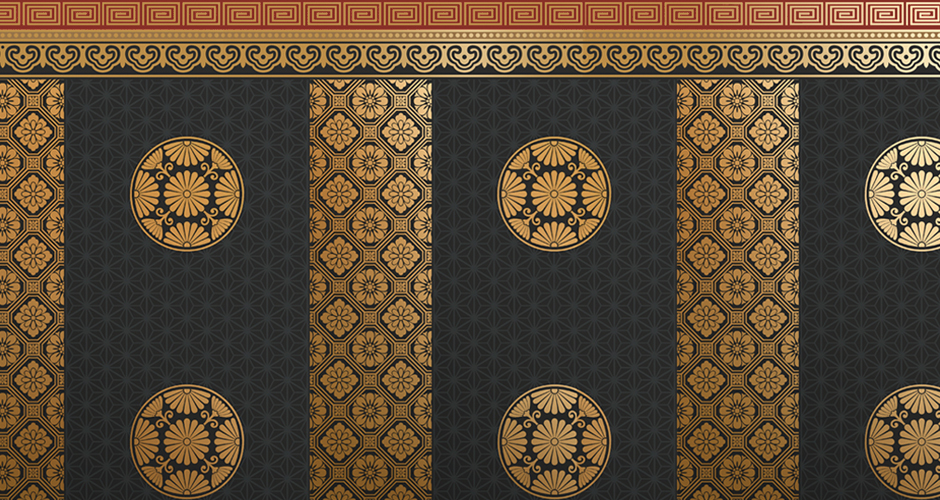
I love Japanese paper wallpapers from the 1920’s and 1930’s, so I chose them as my particular inspiration for this work. I love the inspiration from nature while keeping with a more geometric feel, consistent with traditional Japanese art. Something about them feels timeless and elegant, but not boring. In particular, these two wallpapers inspired me:


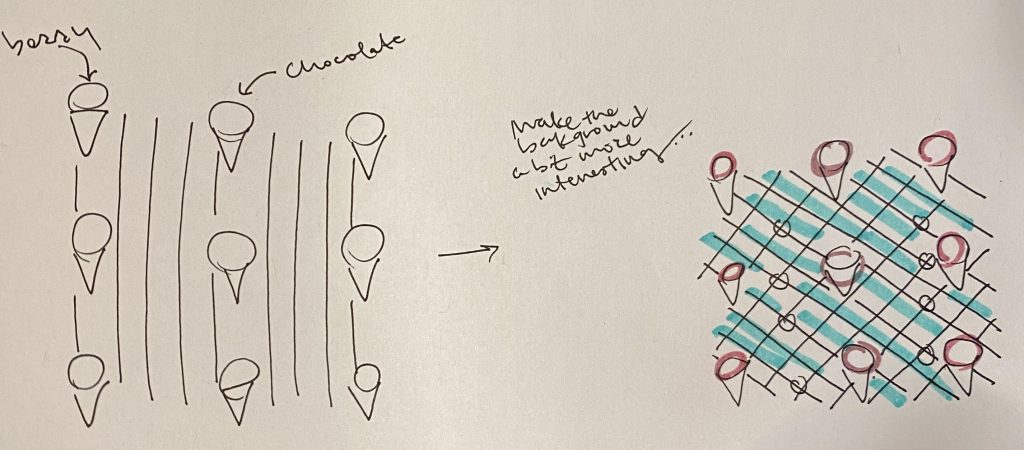
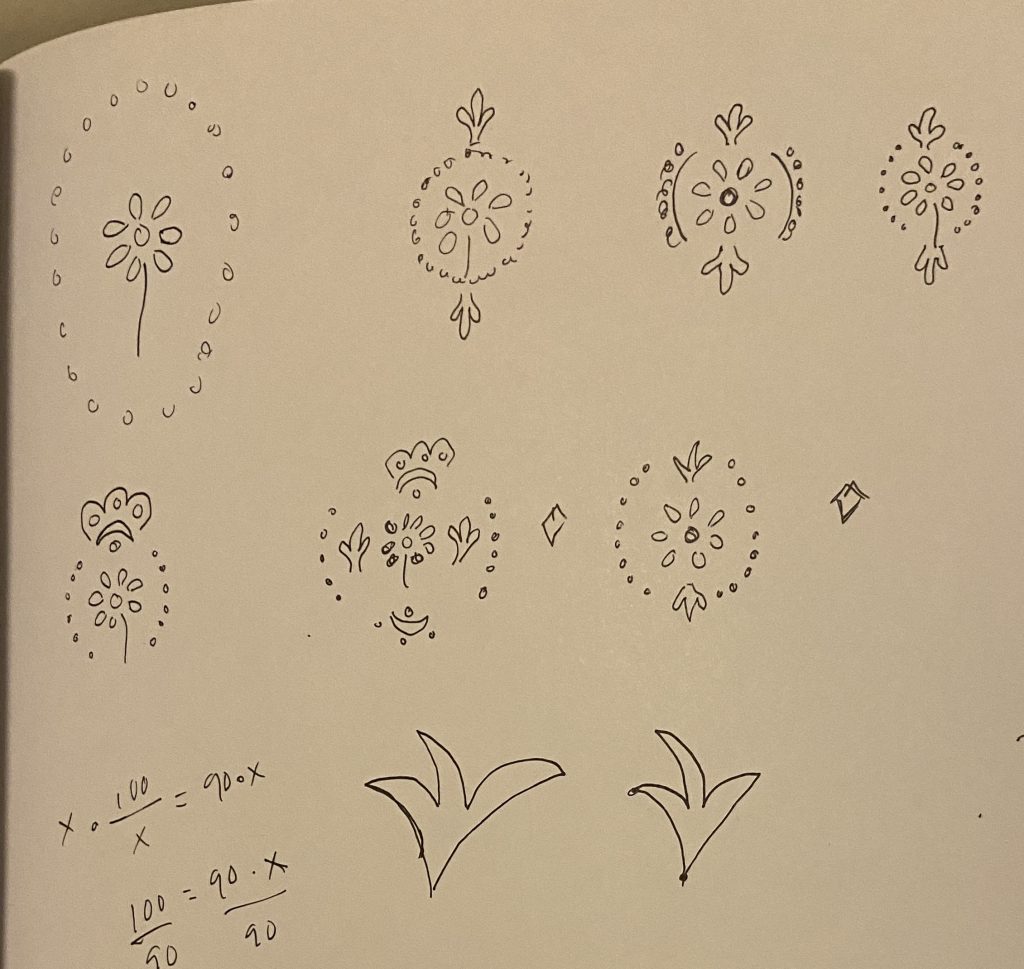
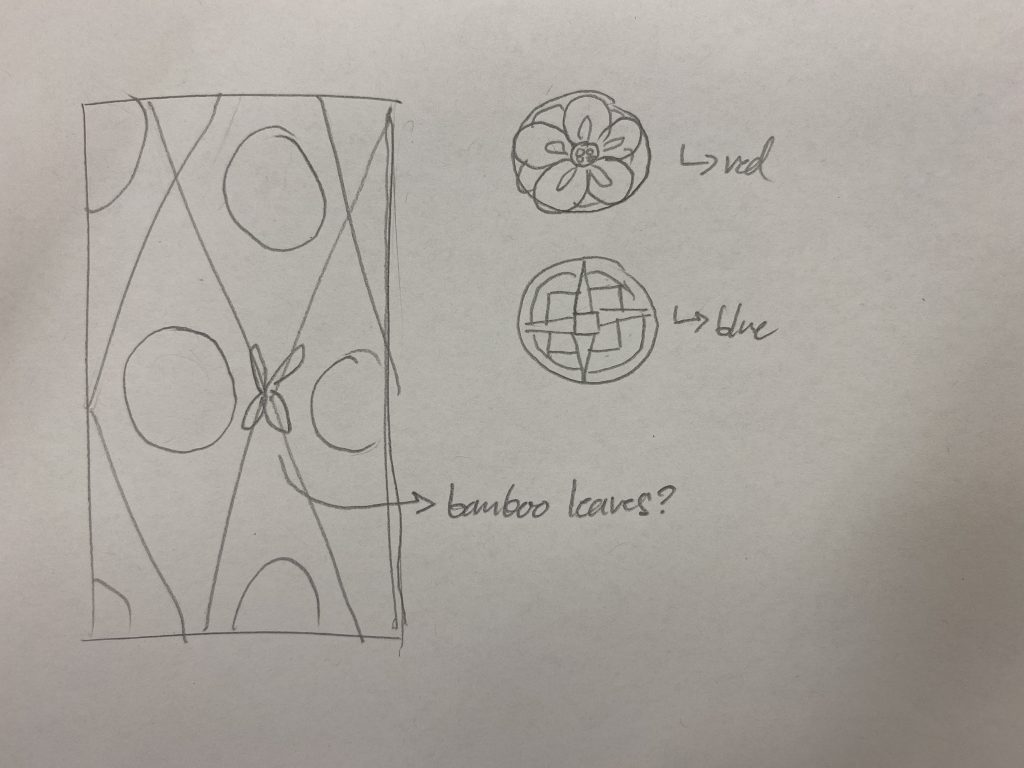
The sketch I drew out before approaching the code was as follows:

I also decided to include color in my design. I’m personally attracted to a lot of primary color schemes, but didn’t want to play too far into that for fear of my wallpaper looking too discordant from my Japanese inspiration. So, I settled on a dark red and a warm blue.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)