// gnmarino
// Gia Marino
// section D
var cords = [];
function setup() {
createCanvas(223.2, 223.2);
// need counter so there doesn't need to be another loop
var counter = 0;
// stores in an array all the cordinate points of the squares
for(var x = 0; x < 93; x++){
for(var y = 0; y < 93; y++){
cords[counter]= new Object();
cords[counter].x = (x * 2.4);
cords[counter].y = (y * 2.4);
counter += 1
}
}
}
var squares = []; // array stores makeSquare
function draw() {
background(20);
if(cords.length == 1){
fill(255);
textSize(10);
text('Every square represents 24 metric tons',10, 15);
text('of CO2 emissions produced from the US daily', 10, 30);
for(var i = 0; i < 8649; i++){
squares[i].moveSqr();
}
noLoop();
}
// makes a new array with every square object with a random xy cordinate
squares.push(makeSquare(int(random(cords.length))));
// displays a new square with the previous old squares
// and displays new opactities
for(var i = 0; i < squares.length; i++){
squares[i].display();
squares[i].changeOpacity();
}
}
function moveSquares(){
// scales visualization down and moves it
for(var i = 0; i < 8649; i++){
push();
scale(.5);
translate(112, 150);
squares[i].display();
pop();
if(this.x < width/2 & this.x > 5){
this.x --
}
if(this.x > width/2 && this.x < width-5){
this.x ++
}
}
noLoop();
}
function changeColor(){
// once a square has been in frame for 15 seconds
// it starts to lower opacity to 40
this.age ++
if(this.age > 15 & this.opacity > 40){
this.opacity -= 1;
}
// at the end all the squares return to opacity 230
if(cords.length == 2){
this.opacity = 230;
}
}
function displaySquare(){
fill(this.red, this.green, this.blue, this.opacity);
noStroke();
rect(this.x, this.y, 2.4, 2.4);
}
function makeSquare(cordNum){
var square = {x: cords[cordNum].x,
y: cords[cordNum].y,
red: random(255),
blue: random(255),
green: random(255),
opacity: 255,
age: 0,
display: displaySquare,
changeOpacity: changeColor,
moveSqr: moveSquares}
// once a square cord is extracted from the array
// it is removed so it isn't reused
cords.splice(cordNum, 1);
return square;
}
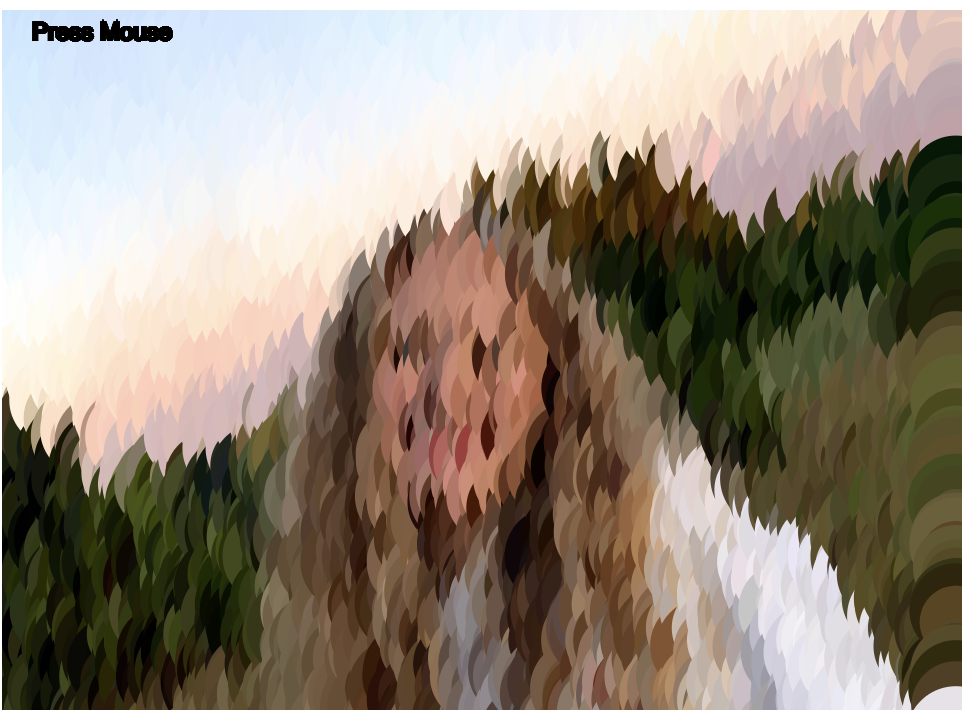
For my final project I made a data visualization of the daily carbon emissions in the US. I found a statistic that stated “Passenger cars produced 762.3 million metric tons of CO2 in 2019 [in the US]” (https://www.statista.com/statistics/1235091/us-passenger-car-ghg-emissions-by-vehicle-type/). I was overall inspired by how much the US’s lack of public transportation contributes to CO2 emissions.
I did the math and found that the US produces 24 metric tons of CO2 per second (52,910 lbs). So I figured out how to fit this perfectly on a square canvas with squares and found that if I had a canvas with the size of 223.2 x 233.3 and each square was 2.4, then it would be the correct ratio.
I decided to not make my visualization actually run second by second because it would look kinda boring. So, I sped it up, however each square does proportional represent one second of c02 emissions.
I decided to make my squares fade each time so you could see all the new squares popping in more clearly, because the point of the visualization is to see how many squares there are to represent really how much CO2 is produced each day!
Then at the end I minimize so you can see it all together and then you see the statistic so you know what the pretty animation represented.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)