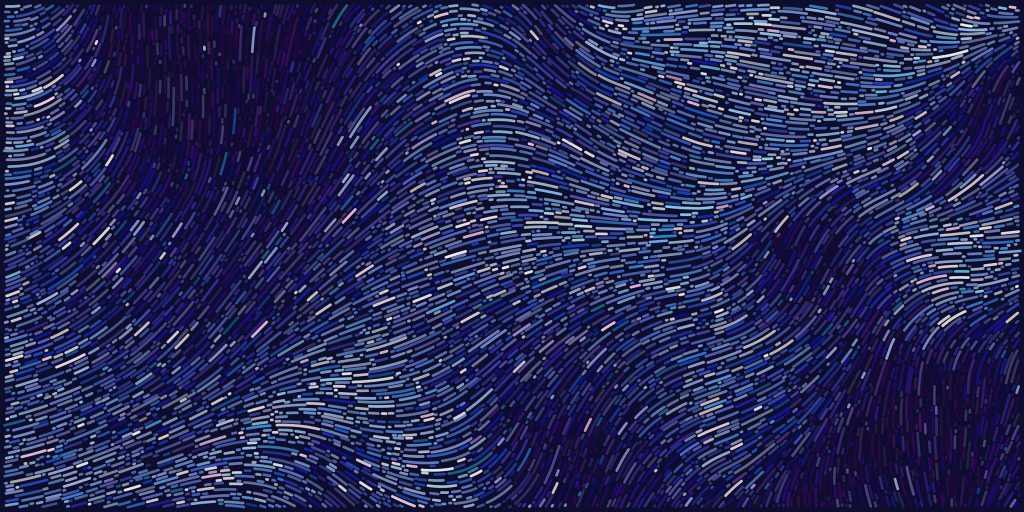
This work is inspired by “A Million Times”, though it tells time in a very different way. I created an array of small, one-arm clocks to tell seconds, minutes, and hours, based on their columns and rows. This effectively creates a vector field that tells time with its coefficients. While each time in the day looks distinct and often disjointed, the array becomes spontaneously synchronized every now and again and blurs the viewer’s ability to tell the time. I understand if you don’t want to put this on your wrist but I hope you enjoy it on your computer screen for a little bit 🙂
sketchvar d = 18;
function setup() {
createCanvas(480, 240);
background(240);
}
function drawClock(x,y,theta) {
push();
translate(x,y);
stroke(220);
strokeWeight(1);
circle(0, 0, 40);
stroke(0);
strokeWeight(2);
line(0, 0, d*cos(radians(theta)), d*sin(radians(theta)));
pop();
}
function draw() {
for (var j = 0; j < 6; j++) {
for (var i = 0; i < 4; i++) {
sMap = map(second(), 0, 59, 0, 360);
drawClock(40*i+20, 40*j+20, sMap+10*i-10*j);
}
for (var i = 0; i < 4; i++) {
push();
translate(160,0);
mMap = map(minute(), 0, 59, 0, 360);
drawClock(40*i+20, 40*j+20, mMap+10*i-10*j);
pop();
}
for (var i = 0; i < 4; i++) {
push();
translate(320,0);
hMap = map(hour(), 0, 59, 0, 360);
drawClock(40*i+20, 40*j+20, hMap+10*i-10*j);
pop();
}
}
}

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)