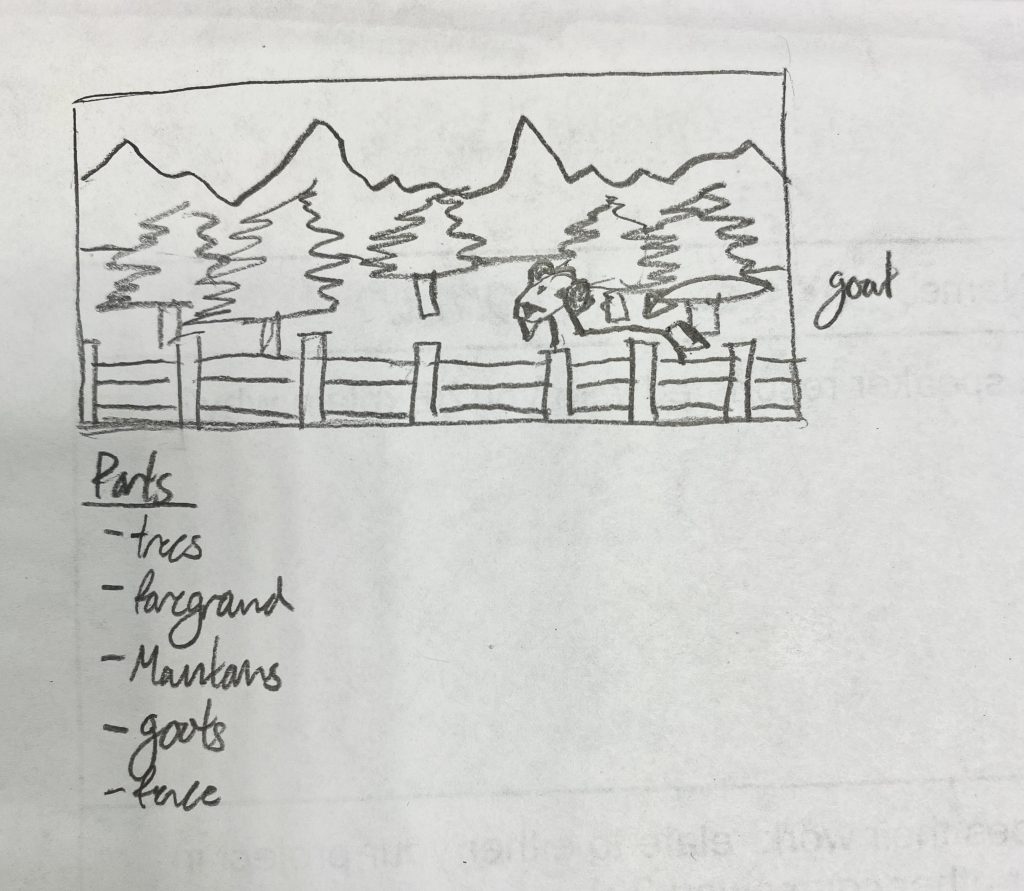
For my final project, I was inspired by the capitalist need for consumption over all else. Specifically, I’ve been concerned with over-fishing (I even wrote one of my essays to apply to CMU about fishing net pollution). So, I created a game that simulates capitalist motives in regards to fishing.
In the game, your cursor becomes a fishing hook which you can use to click on the fish and catch them. This will momentarily make the screen flash green and increase the amount of money you’ve made. However, once all the fish are caught, the coral dies off and the ocean becomes much less vibrant than it was before. Finally, a message will pop up warning the player about the effects of over-fishing. However, if the player goes for a minute and a half without killing all the fish, a message will pop up to congratulate them on being a conscious consumer.
I added everything I intended for the program, but I can definitely see how I could add more aspects to make this a more complete and polished screen, like a system to replenish the fish gradually. Also, moving seaweed or bubbles might be nice. But I am happy with this outcome.
//Elise Chapman
//ejchapma
//ejchapma@andrew.cmu.edu
//Section D
f=[]; //array for the fish
fClick=[]; //array for tracking the clicked
var sandy = []; //for the sand
var noiseParam = 5; //for the sand
var noiseStep = 0.005; //for the sand
//color variables so that the coral can turn gray
var tube1;
var tube2;
var tube3;
var brain1;
var brain2;
var gray1=125;
var gray2=100;
var moneyCount=0; //counts the money
var timer=0; //for tracking after fish die
var timerLive=0; //for tracking time for player for being good
function setup() {
createCanvas(600, 300);
rectMode(CENTER);
strokeJoin(ROUND);
textAlign(CENTER,CENTER);
noCursor();
frameRate(10);
//fish setup
for (var i=0; i<20; i+=1) {
f[i]=new Object();
f[i].x=random(30,width-31);
f[i].y=random(75,height-31);
f[i].dx=random(-10,11); //change in x
r=int(random(0,256));
//g=int(random(0,256));
b=int(random(0,256));
f[i].c=color(r,0,b); //fish color
}
//for the sand
noiseSeed(87);
for (var i=0; i<(width/5)+1; i+=1) {
var n=noise(noiseParam);
var value=map(n,0,1,0,height);
sandy[i]=value;
noiseParam+=noiseStep;
}
//tube colors
tube1=color(67,87,173) //blue
tube2=color(242,160,242); //pink
tube3=color(239,99,81); //red
brain1=color(97,208,149); //green
brain2=color(249,199,132); //yellow
}
function draw() {
if (f.length<1 & timer>90) {
background(122,161,187); //darker ocean blue
} else {
background(74,225,255); //ocean blue
}
sandscape();
coral();
seaweed(15,100);
seaweed(40,175);
seaweed(250,200);
seaweed(275,75);
seaweed(300,125);
seaweed(450,225);
seaweed(550,175);
seaweed(575,100);
//fish
for (var i=0; i<f.length; i+=1) {
fish(f[i].x,f[i].y,f[i].dx,f[i].c);
f[i].x+=f[i].dx;
if (f[i].x<15 || f[i].x>width-15) {
f[i].dx=-f[i].dx;
}
}
//bad ending
if (timer>120 & f.length<1) {
push();
translate(width/2,height/2)
noStroke();
fill(0,0,0,200);
rect(0,0,600,300);
strokeWeight(1);
stroke(255);
fill(255);
text("You've chosen greed over the fish.\nOver-fishing is one of the greatest causes \nof devastation for our oceans.\nDoes making a quick buck make killing the coral worth it?\nI should hope not.\nAlways choose the environment."
,0,0);
pop();
}
//money
noStroke();
fill(255); //white
rect(75,30,100,50,10,10,10,10);
strokeWeight(2);
stroke(0,122,4); //green
fill(0,122,4); //green
textSize(20);
text("$"+str(moneyCount),75,30);
//fish hook
if (f.length>0) {
fishHook(mouseX,mouseY);
}
if (f.length<1) {
timer++;
}
//good ending
if (timerLive>6300 & f.length>1) {
push();
translate(width/2,height/2)
noStroke();
fill(0,0,0,200);
rect(0,0,600,300);
strokeWeight(1);
stroke(255);
fill(255);
text("Congrats!\nYou've chosen to fish sustainably, or not at all.\nAs over-fishing continues to be a source of \ndevastation for our oceans, please continue\nto advocate for healthy fishing!\n:)"
,0,0);
pop();
}
timerLive++;
}
//swimming fish
function fish(x,y,dx,c) {
noStroke();
fill(c);
ellipse(x,y,40,30);
//moving left
if (dx<0) {
triangle(x+15,y,x+30,y+15,x+30,y-15);
triangle(x-20,y,x+10,y-25,x+10,y);
triangle(x-20,y,x+10,y+25,x+10,y);
fill(0);
ellipse(x-7,y-3,9);
//moving right
} else if (dx>=0) {
triangle(x-15,y,x-30,y+15,x-30,y-15);
triangle(x+20,y,x-10,y-25,x-10,y);
triangle(x+20,y,x-10,y+25,x-10,y);
fill(0);
ellipse(x+7,y-3,9);
}
}
//landscape made of sand
function sandscape() {
//sets up the sand
strokeWeight(3);
stroke(242,231,189); //beige
fill(242,231,189); //beige
//creates the sand
push();
translate(0,10);
beginShape();
vertex(0,height);
for (var i=0; i<(width/5)+1; i+=1) {
vertex(i*5,sandy[i]);
}
vertex(width,height);
endShape();
pop();
}
//coral reef has got to have coral
function coral() {
//tube coral
if (f.length<1 & timer>70) {
fill(gray1);
stroke(gray1);
} else {
fill(tube1);
stroke(tube1);
}
strokeWeight(8);
var place = 500; //easier to adjust coral placement
quad(place,200,place+20,200,place+30,70,place,70);
quad(place-30,210,place,210,place-10,100,place-30,100);
quad(place-60,190,place-40,190,place-30,50,place-70,40);
quad(place-90,200,place-60,200,place-70,130,place-80,130);
if (f.length<1 & timer>20) {
fill(gray1);
stroke(gray1);
} else {
fill(tube2);
stroke(tube2);
}
place = 150;
quad(place-30,250,place-50,250,place-50,120,place-20,120);
quad(place+30,260,place,260,place+10,150,place+30,150);
quad(place+60,240,place+40,240,place+30,100,place+70,90);
quad(place-90,250,place-60,250,place-70,180,place-80,180);
//brain coral
if (f.length<1 & timer>10) {
fill(gray2);
stroke(gray2);
} else {
fill(brain1);
stroke(brain1);
}
ellipse(400,200,100,70);
if (f.length<1 & timer>50) {
fill(gray2);
stroke(gray2);
} else {
fill(brain2);
stroke(brain2);
}
ellipse(10,150,100,70);
//another tube coral
if (f.length<1 & timer>30) {
fill(gray1);
stroke(gray1);
} else {
fill(tube3);
stroke(tube3);
}
place = 300;
quad(place+30,340,place,360,place+10,200,place+30,190);
quad(place+60,360,place+40,360,place+30,250,place+70,250);
}
//makes the cursor look a certain way
function fishHook(x,y) {
noFill();
stroke(255);
strokeWeight(10);
beginShape();
vertex(x+40,y-50);
vertex(x+40,y-50);
vertex(x+40,y);
curveVertex(x+20,y+10);
curveVertex(x,y);
vertex(x,y);
endShape();
fill(80);
triangle(x-5,y+10,x+10,y-10,x-5,y-10);
}
//underwater has to have seaweed
function seaweed(x,height) {
strokeWeight(5);
stroke(0,122,4); //green
fill(0,122,4); //still green
triangle(x,350,x+20,350,x+10,height);
}
function mousePressed() {
for (var i=0; i<f.length; i+=1) {
if (dist(mouseX,mouseY, f[i].x,f[i].y)<30) {
f.splice(i,1);
fill(0,122,4,100); //green
rect(width/2,height/2,600,300);
moneyCount+=10000;
break;
}
}
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)