// gnmarino
// Gia Marino
// section D
var img;
function preload() {
img = loadImage("https://i.imgur.com/0H1pS9T.jpg");
}
function setup() {
createCanvas(480, 350);
background(220);
noStroke();
background(255);
frameRate(20);
}
function draw() {
// captures the color of every 3 pixels and fills the circles
for(var x = 0; x < width; x+= 3){
for(var y = 0; y <= height + 100; y+= 3){
var color = img.get(x, y);
fill(color);
// when mouse pressed the image is less blurred
if(mouseIsPressed) {
size = random(5);
ellipse(x, y, size);
} else {
size = random(50);
ellipse(x, y, size);
}
push();
stroke(0);
text("Press Mouse", 15, 15);
pop();
}
}
}
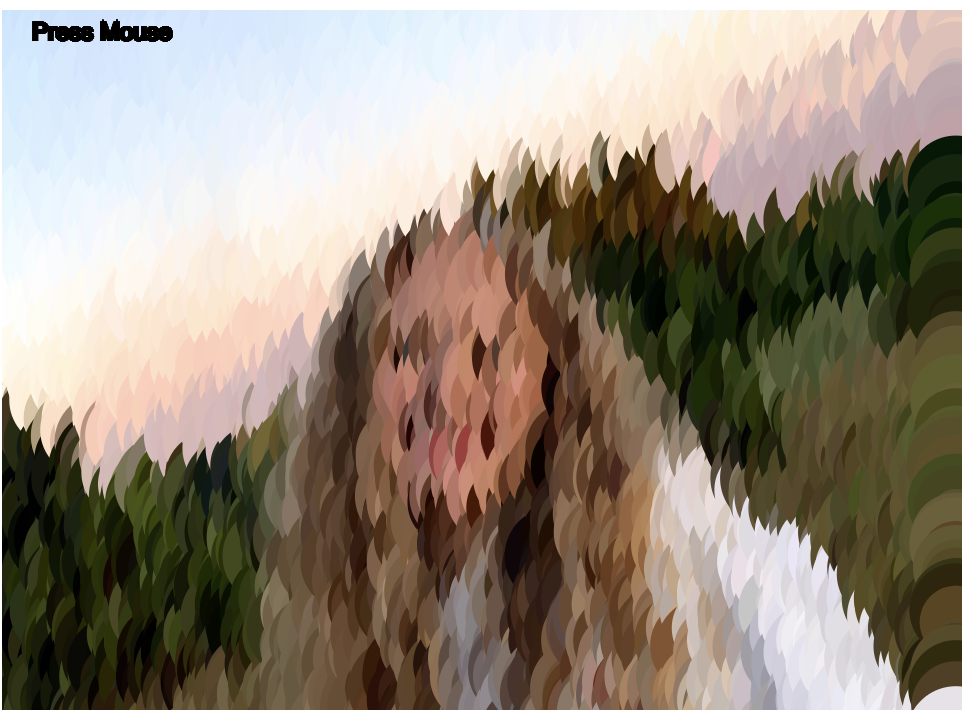
For this project I had a hard time figuring out how to be creativity without overloading my code. This is because I loop my code so many times to create my picture out of dots that when I went in to change things or print things in the loop my computer would just be having to run way too much. Thus, I decided it be cool to make a project where you uncover my face by clicking on the screen rather than adding anymore to the final image.


![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)