I had a lot of fun with this project, but I definitely think i could’ve gone a little farther with it. If I had more time, I would add some more interactive elements with mouseX/mouseY
//Michelle Dang
//mtdang@andrew.cmu.edu
//Project 9
//Section D
var portrait;
var smallPoint, largePoint;
var barY=0;
function preload() {
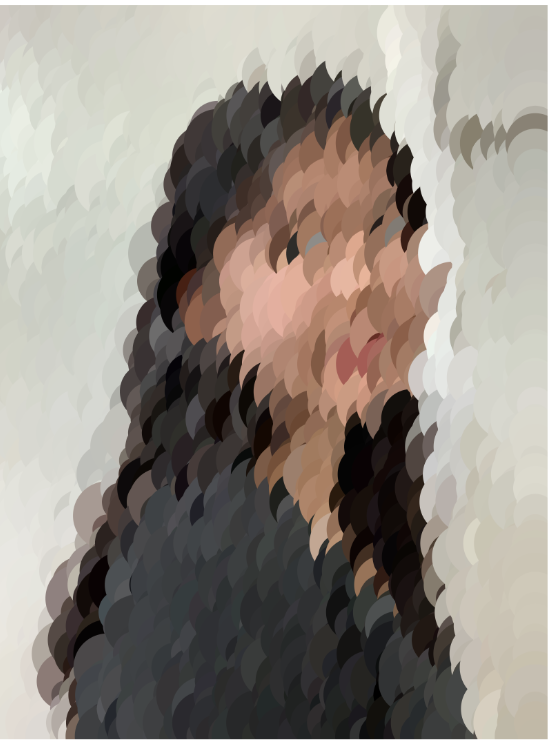
portrait = loadImage("https://i.imgur.com/8eYjWUj.jpg");
}
function setup() {
portrait.resize(portrait.width/2.5, portrait.height/2.5)
createCanvas(portrait.width, portrait.height);
print(portrait.width)
smallPoint = 20;
largePoint = 40;
imageMode(CENTER);
noStroke();
background(255);
portrait.loadPixels();
}
function draw() {
for (var x=0; x<portrait.width; x+=10) {
for (var y=0; y<portrait.height; y+=10) {
var c = portrait.get(x, y);
push();
fill(color(c))
noStroke();
circle(x, y, random(20,50),random(20,50));
circle(x, y, random(20,50),random(10,15));
}
}
var pointillize = map(400, 0, width, smallPoint, largePoint);
var x = floor(random(portrait.width));
var y = floor(random(portrait.height));
var pix = portrait.get(x, y);
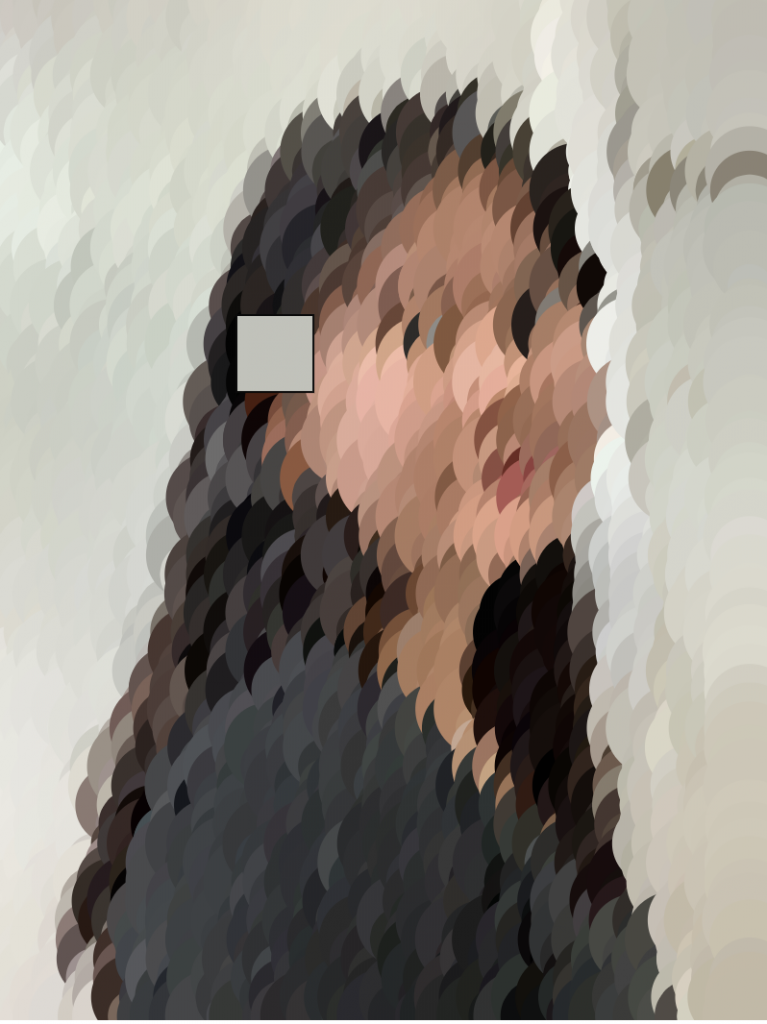
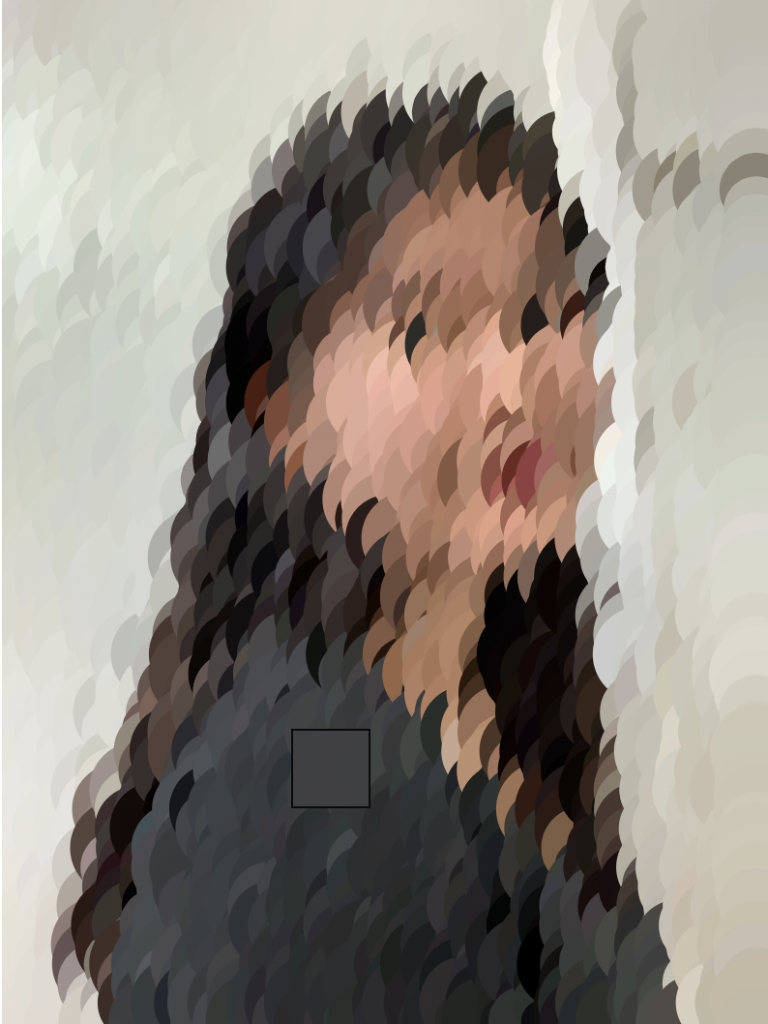
fill(pix, 128, 128);
stroke(10)
rect(x, y, pointillize, pointillize);
rect(0, barY, width, 40); //horizontal bar
barY+=12;
if (barY > portrait.height) {
barY = 0;
}
}



![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)