function setup() {
createCanvas(400, 400);
background(204, 229, 255);
}
function draw() {
//criss cross line background
for (y = 0; y < height + 25; y += 50) {
for (x = 0; x < width + 25; x += 50) {
var llength = 25;
strokeWeight(4);
stroke(102, 178, 255);
line(x - llength, y - llength, x + llength, y + llength);
line(x - llength, y + llength, x + llength, y - llength);
}
}
//ice cream cones
noStroke();
for(var a = 25; a < width; a += 50) {
for(var b = 25; b < width; b += 100) {
drawcone(a, b);
}
}
//rasberry ice cream scoops
for(var c = 25; c < width; c += 50) {
for(var d = 30; d < height; d += 100) {
rasberryscoop(c,d);
}
//chocolate ice cream scoops
for(var e = 75; e < width; e += 100) {
for(var f = 30; f < height; f += 100) {
chocolatescoop(e,f);
}
}
//white dots
for (var y = 0; y < 6; y++) {
for (var x = 0; x < 6; x++) {
fill(255);
circle(x * 100 + 50, y *100 + 50, 7);
noLoop();
}
}
}
}
function drawcone(a, b) {
fill(255, 204, 153);
triangle(a - 7, b + 10, a, b + 30, a + 7, b + 10);
}
function rasberryscoop(c, d) {
fill(255, 102, 178);
circle(c, d, 18);
}
function chocolatescoop(e, f) {
fill(102, 51, 0);
circle(e, f, 18);
}
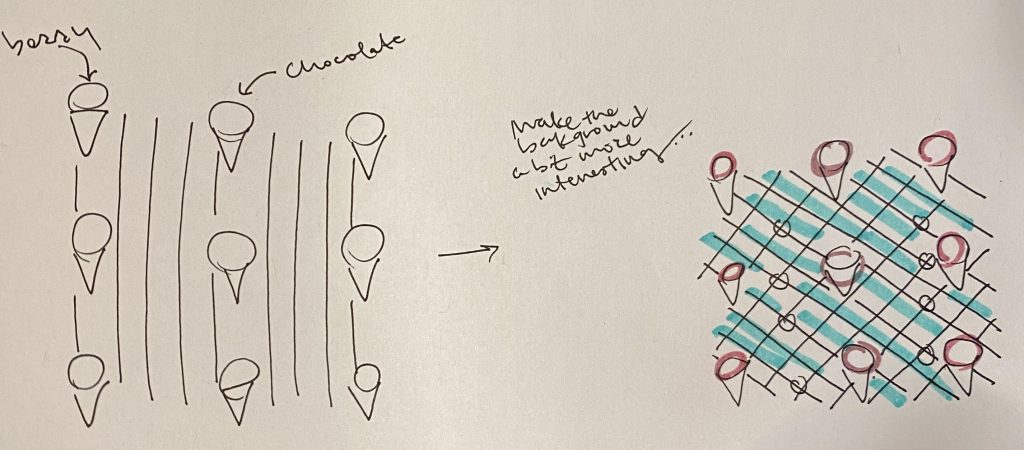
When I began thinking of a design to create, I was pretty hungry so naturally I had my main pattern be a dessert. Originally my background was going to be vertical straight lines but I ended up making them diagonal to create a criss-cross look. I knew I wanted to incorporate alternating color scoops, and since we have had a good amount of practice with this it wasn’t hard to code. I thought having dots at some of the intersections of the blue lines would be nice, so I added that.

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)