var windowOpen = true;
var pane;
var bird;
var windowNoise;
var alarm;
var framee = 0;
var cx;
var cy;
var secRadius;
var minRadius;
var hrRadius;
var cDiam;
function preload() {
alarm=loadSound("http://localhost:8000/clock-ticking.wav");
pane=loadSound("http://localhost:8000/star.wav");
windowNoise=loadSound("http://localhost:8000/creaking.wav");
bird=loadSound("http://localhost:8000/bird.wav");
}
function setup() {
createCanvas(480, 480);
useSound();
frameRate(1);
}
function soundSetup() {
alarm.setVolume(0.2);
pane.setVolume(0.2);
windowNoise.setVolume(0.3);
bird.setVolume(0.2);
}
function draw() {
background(225,207,166);
drawScene();
if (framee>7 & framee<=10) {
drawBird();
bird.play();
}
if (framee>1 & framee <=2) {
alarm.play();
}
push();
translate(354, 315);
scale(0.15);
drawAlarm();
if (framee>1 & framee <=2) {
pane.play();
}
noStroke();
fill(255);
drawPane();
pop();
//when window noises occur
drawWindow();
if (framee>6 & framee<=12){
windowOpen=false;
}
if (framee==7){
windowNoise.play();
}
if (framee>11){
windowOpen=true;
}
if (framee==14){
windowNoise.play;
}
framee++;
if (framee>=22){
framee=0;
}
}
function drawAlarm() {
//this alarm clock is from the p5js ref website
var radius = min(width, height) / 2;
secRadius=radius*0.71;
minRadius=radius*0.6;
hrRadius=radius*0.5;
cDiam=radius*1.7;
cx=width/2;
cy=height/2;
noStroke();
fill(0);
ellipse(cx, cy, cDiam+25, cDiam+25);
fill(220);
ellipse(cx, cy, cDiam, cDiam);
var s=map(second(), 0, 60, 0, TWO_PI)-HALF_PI;
var m=map(minute()+norm(second(), 0, 60), 0, 60, 0, TWO_PI)-HALF_PI;
var h=map(hour()+norm(minute(), 0, 60), 0, 24, 0, TWO_PI*2)-HALF_PI;
stroke(0);
strokeWeight(1);
line(cx, cy, cx+cos(s)*secRadius, cy+sin(s)*secRadius);
strokeWeight(2);
line(cx, cy, cx+cos(m)*minRadius, cy+sin(m)*minRadius);
strokeWeight(4);
line(cx, cy, cx+cos(h)*hrRadius, cy+sin(h)*hrRadius);
strokeWeight(2);
beginShape(POINTS);
for (var i=0; i<360; i+=6){
var angle=radians(i);
var x=cx+cos(angle)*secRadius;
var y=cy+sin(angle)*secRadius;
vertex(x, y);
}
endShape();
}
function drawScene() {
//window
noStroke();
fill(51,0,25);
square(25, 25, 300);
fill(153,204,255);
square(50, 50, 250);
//table
fill(181,137,34);
rect(330,390,150,50);
//alarm clock stand
fill(0);
triangle(370,390,410,390,390,370);
//cloud
fill(255);
ellipse(100, 100, 70, 60);
ellipse(125, 125, 70, 50);
ellipse(140, 110, 60, 55);
ellipse(160, 115, 60, 50);
}
function drawPane() {
var paneX = [50, 61, 83, 69, 71, 50, 29, 31, 17, 39];
var paneY = [18, 37, 43, 60, 82, 73, 82, 60, 43, 37];
var nPoints = paneX.length;
}
function drawBird() {
fill(153,0,0);
circle(227,175,20);
rect(226,168,20,7);
rect(226,175,20,7);
}
function drawWindow() {
stroke(51,0,25);
strokeWeight(10);
noFill();
if (windowOpen == true) {
line(175, 30, 175, 320);
line(30, 175, 320, 175);
}
if (windowOpen == false) {
line(175, 30, 175, 320);
line(30, 175, 170, 175);
line(210, 80, 320, 40);
line(210, 80, 210, 360);
line(210, 360, 320, 320);
line(210, 220, 320, 180);
}
}
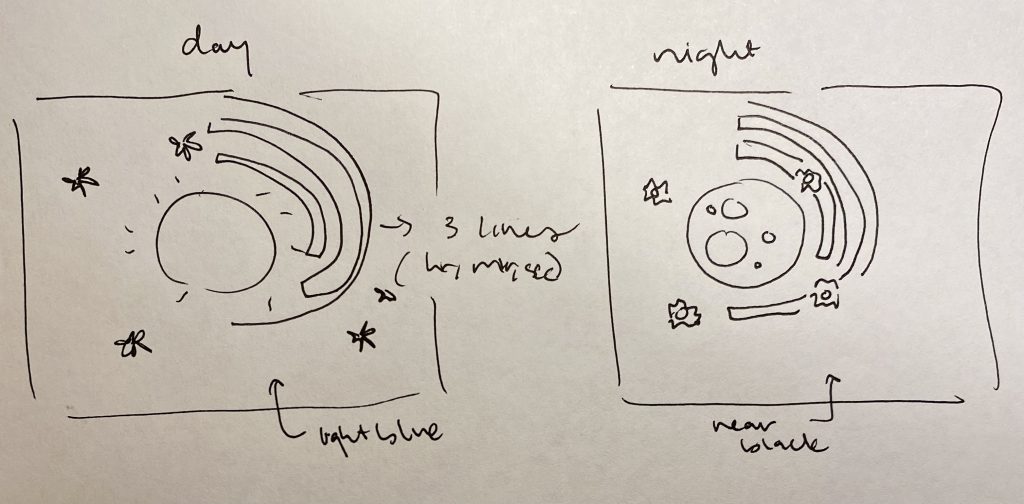
The fours sounds I used were the clock ticking, the alarm ringing, the window opening and the birds chirping. I wanted to create a scene of how my mornings go, as I’m always awaken by an alarm clock and hear a lot of birds outside my window.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)