var beginday;
var seconds;
var minutes;
var hours;
var bloomx = [];
var bloomy = [];
function setup(){
createCanvas(460, 300);
//flower per each passing second
for (i = 0; i < 60; i ++) {
bloomx[i] = random(20,440);
bloomy[i] = random(20,280);
}
}
function draw(){
hours = hour();
minutes = minute();
seconds = second();
beginday = 270;
angleMode(DEGREES);
//daytime background or nightime background
if (hours < 7 || hours > 18){
background(31, 47, 71);
} else{
background(102, 178, 255);
}
//clock lines
noFill();
strokeWeight(15);
//hours measure
stroke(255, 102, 102, 175);
arc(230, 150, 240, 240, beginday, beginday + hours * 30);
//minutes measure
stroke(255, 128, 0, 190);
arc(230, 150, 200, 200, beginday, beginday + minutes * 6);
//seconds measure
stroke(255,255,0, 125);
arc(230, 150, 160, 160, beginday, beginday + seconds * 6);
for (i = 0; i < seconds; i ++) {
strokeWeight(10);
fill(255);
ellipse(bloomx[i], bloomy[i], 6, 6);
}
//determines whether sun or moon is shown and whether the star is present
if (hours < 7 || hours > 18){
//moon
noStroke();
fill(160,160,160);
circle (230, 150, 125);
fill(192,192,192);
ellipse(270, 115, 10, 10);
ellipse(235, 110, 30, 30);
ellipse(270, 150, 40, 40);
ellipse(230, 175, 20, 20);
ellipse(205, 140, 40, 40);
//star that appears every OTHER second
noStroke();
fill(255);
translate(300, 70);
triangle(25 * (seconds % 2), 0, 0, 4, 0, -4);
triangle(-4, 0, 4, 0, 0, 25 * (seconds % 2));
triangle(-4, 0, 4, 0, 0, -25 * (seconds % 2));
triangle(-25 * (seconds % 2), 0, 0, 4, 0, -4);
} else{
//sun
noStroke();
fill(249, 228, 95);
circle (230, 150, 125);
//cloud that appears every OTHER second
fill(255);
noStroke();
ellipse(330, height/2-70, 50, 50 * (seconds % 2));
ellipse(360, height/2-80, 80, 80 * (seconds % 2));
ellipse(390, height/2-70, 80, 80 * (seconds % 2));
ellipse(420, height/2-70, 50, 50 * (seconds % 2));
}
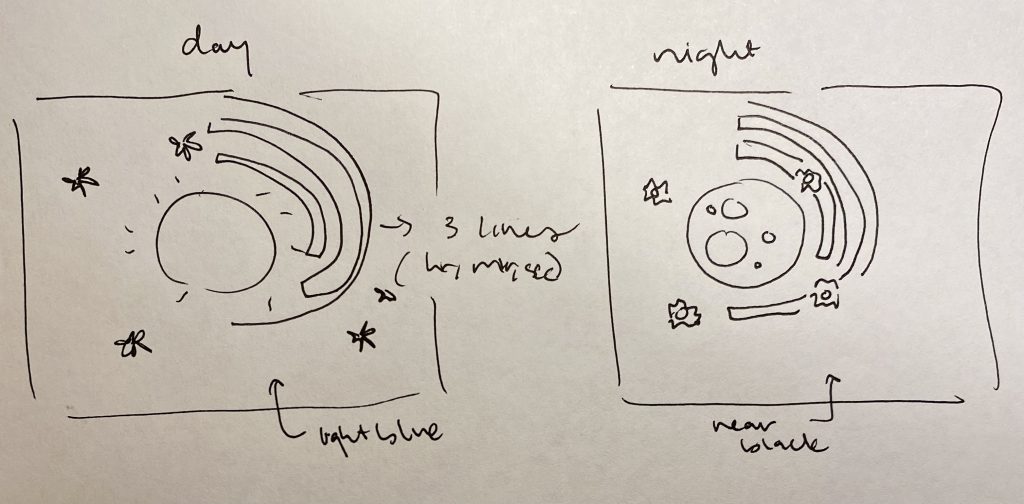
}I wanted to use lines and play around with transparency, so that’s what I did with the three seconds, minutes and hours lines. Besides the inner yellow line that extended each second, I also added yellow flowers/stars that would randomly populate the canvas per second. In the code you can see that when the hour of day is less than 7 (before 7am) or greater than 18 (after 6pm), the background color and the different parts (sun and cloud) will change into its night version (moon and star). Since there were now two elements measuring seconds, I had the cloud and star appear every other second for a bit of variety.

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)