function setup() {
createCanvas(600, 400);
background(250, 220, 137);
}
function draw() {
noStroke();
for(i = -1; i < 3; i++) {
fill(250, 162, 137);
rect(70 + i * 210, 0, 50, 400);
for(j = 0; j < 2; j++) {
fill(202, 227, 152);
arc(200 + i * 210, 70 + j * 250 - (i % 2) * 50, 140, 120, radians(80), radians(250));
fill(250, 220, 137);
arc(210 + i * 210, 70 + j * 250 - (i % 2) * 50, 140, 120, radians(80), radians(250));
fill(204, 112, 138);
circle(200 + i * 210, 45 + j * 250 - (i % 2) * 50, 17);
circle(213 + i * 210, 55 + j * 250 - (i % 2) * 50, 17);
circle(213 + i * 210, 70 + j * 250 - (i % 2) * 50, 17);
circle(200 + i * 210, 75 + j * 250 - (i % 2) * 50, 17);
circle(187 + i * 210, 55 + j * 250 - (i % 2) * 50, 17);
circle(187 + i * 210, 69 + j * 250 - (i % 2) * 50, 17);
fill(209, 158, 71);
circle(200 + i * 210, 61 + j * 250 - (i % 2) * 50, 20);
circle(165 + i * 210, 90 + j * 250 - (i % 2) * 50, 18);
circle(180 + i * 210, 105 + j * 250 - (i % 2) * 50, 12);
}
for(j = 0; j < 2; j++) {
fill(202, 227, 152);
arc(200 + i * 210, 200 + j * 250 - (i % 2) * 50, 140, 120, radians(280), radians(100));
fill(250, 220, 137);
arc(190 + i * 210, 200 + j * 250 - (i % 2) * 50, 140, 120, radians(280), radians(100));
fill(204, 112, 138);
circle(200 + i * 210, 175 + j * 250 - (i % 2) * 50, 17);
circle(213 + i * 210, 185 + j * 250 - (i % 2) * 50, 17);
circle(213 + i * 210, 200 + j * 250 - (i % 2) * 50, 17);
circle(200 + i * 210, 205 + j * 250 - (i % 2) * 50, 17);
circle(187 + i * 210, 185 + j * 250 - (i % 2) * 50, 17);
circle(187 + i * 210, 199 + j * 250 - (i % 2) * 50, 17);
fill(209, 158, 71);
circle(200 + i * 210, 191 + j * 250 - (i % 2) * 50, 20);
circle(230 + i * 210, 220 + j * 250 - (i % 2) * 50, 18);
circle(215 + i * 210, 235 + j * 250 - (i % 2) * 50, 12);
}
}
noLoop();
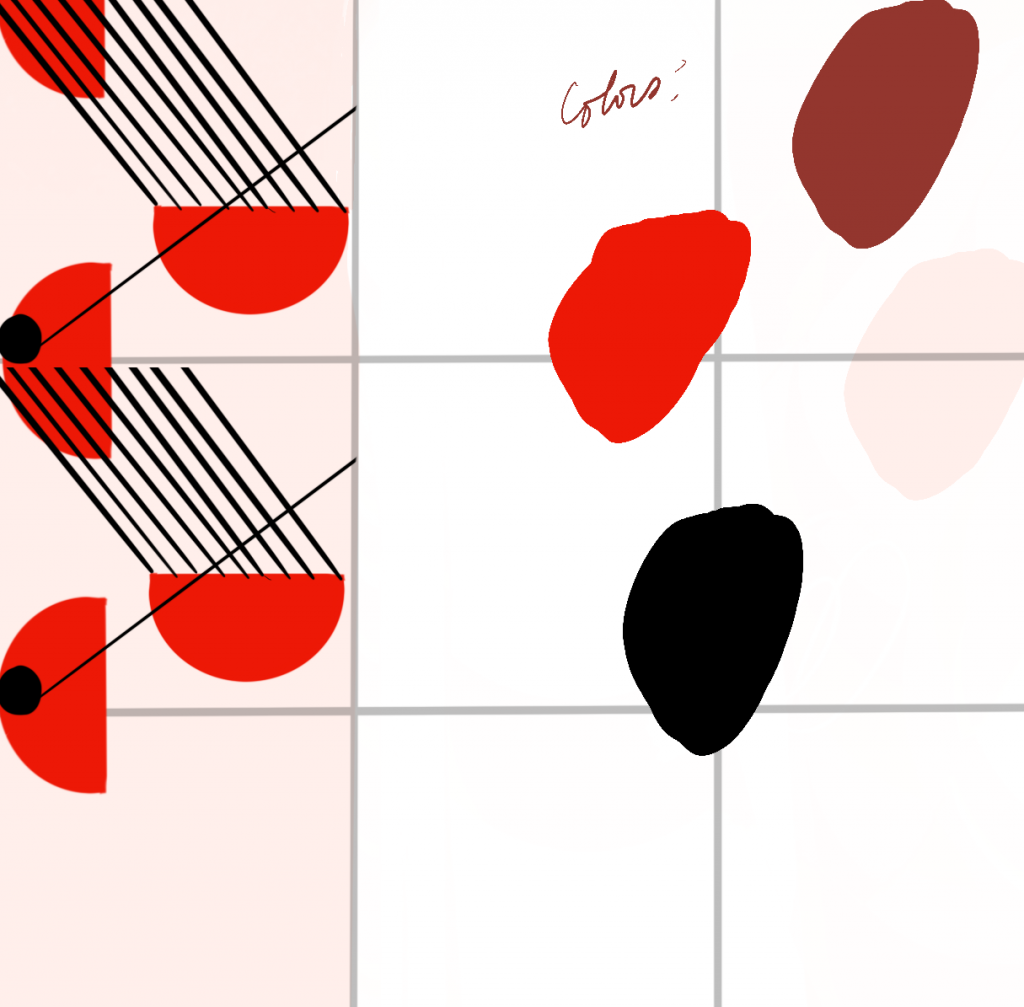
}This project was very difficult, yet I enjoyed making a repetitive 2D design. I originally made it on Adobe Illustrator to get an idea of what I wanted, and the final outcome is very similar to what I wanted it to be. I used three different for loops for the rectangles and the two different columns of flowers.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)