//Yanina Shavialenka
//Section B
var numPressed = 1; //Counts number pressed
var r = 174;
var g = 198;
var b = 207;
var cycle = false; //records whether a cycle has occured
//Picture variables
var earth;
var hand;
var airplane;
var car;
var beach;
var factory;
var smoke;
var deforestation;
//Array of pictures and objects
var thermometer = [];
var loadTherm = [];
var planes = [];
var hands = [];
var loadHand = [];
var loadSmokes = [];
var texts = [];
//Function that preloads images
function preload() {
hand = loadImage("https://i.imgur.com/yj0wtAM.png");
earth = loadImage("https://i.imgur.com/kHdVss0.png");
airplane = loadImage("https://i.imgur.com/5UTfPON.png");
car = loadImage("https://i.imgur.com/FFnoxXk.png");
beach = loadImage("https://i.imgur.com/vpAjq6W.jpg");
factory = loadImage("https://i.imgur.com/UAwSjh7.png");
arrow = loadImage("https://i.imgur.com/QALHzw2.png");
smoke = loadImage("https://i.imgur.com/RH9Ikd8.png");
deforestation = loadImage("https://i.imgur.com/ybzFc92.jpg");
var thermFiles = [];
thermFiles[0] = "https://i.imgur.com/Gbbbv1a.png";
thermFiles[1] = "https://i.imgur.com/SFaNzVE.png";
thermFiles[2] = "https://i.imgur.com/FqY5tgi.png";
thermFiles[3] = "https://i.imgur.com/BR7AC3a.png";
thermFiles[4] = "https://i.imgur.com/tsBaLsK.png";
thermFiles[5] = "https://i.imgur.com/QQs5VxM.png";
for(var i = 0 ; i < thermFiles.length ; i++) {
thermometer[i] = loadImage(thermFiles[i]);
}
var handFiles = [];
handFiles[0] = "https://i.imgur.com/V3shALS.png";
handFiles[1] = "https://i.imgur.com/qWRT7Nb.png";
handFiles[2] = "https://i.imgur.com/obwct4k.png";
handFiles[3] = "https://i.imgur.com/GwpjItB.png";
handFiles[4] = "https://i.imgur.com/ip5YRk2.png";
handFiles[5] = "https://i.imgur.com/sYgwV8p.png";
for(var i = 0 ; i < handFiles.length ; i++) {
hands[i] = loadImage(handFiles[i]);
}
}
//Functions that make objects to specific images
function makeThermometer(num) {
var c = { x: 85, y: 150, imageNum: num,
drawFunction: drawThermometer
}
return c;
}
function makeHand(num) {
var c = { x: 265, y: 350, imageNum: num,
drawFunc: drawHand
}
return c;
}
function makeSmoke(x1,y1) {
var c = { x: x1, y: y1,
drawFun: drawSmoke,
stepFun: stepSmoke
}
return c;
}
//Functions that draw objects
function drawThermometer() {
image(thermometer[this.imageNum],this.x,this.y);
}
function drawHand() {
image(hands[this.imageNum],this.x,this.y);
}
function drawSmoke() {
image(smoke,this.x,this.y);
}
//Function that moves smoke at specific intervals
function stepSmoke() {
if(numPressed == 2){
this.x += 0.1;
this.y += 1;
}
if(numPressed == 3){
this.y += 1;
}
if(numPressed == 4){
this.x -= 0.15;
this.y += 1;
}
if(numPressed == 5){
this.x -= 0.5;
this.y += 1;
}
}
//Loads canvas and initial objects
function setup() {
createCanvas(600, 600);
background(r,g,b);
loadTherm.push(makeThermometer(0));
loadHand.push(makeHand(0));
initialSmokes();
}
function draw() {
imageMode(CENTER);
//Resizes objects
airplane.resize(140,125);
car.resize(80,45);
factory.resize(145, 65);
deforestation.resize(80, 80);
beach.resize(100, 80);
smoke.resize(40,100);
//Square that helps with not stacking new objects over initial
fill(174,198,207);
square(0,0,600);
noFill();
//Resizes all Thermometers
for(var i = 0 ; i < thermometer.length ; i++) {
thermometer[i].resize(300,300);
}
//Draws functions
for(var i = 0 ; i < loadTherm.length ; i++) {
loadTherm[i].drawFunction();
loadTherm.splice(0,loadTherm.length-1); //Deletes previous thermometers to not overlap
}
//Draws hand
for(var i = 0 ; i < loadHand.length ; i++) {
loadHand[i].drawFunc();
}
//Remakes initial smoke objects if cycle is completed
if(cycle) {
initialSmokes();
cycle = false;
}
image(earth,300,420);
image(airplane, 140, 100);
image(car, 210, 80);
image(factory, 300, 55);
push();
rotate(radians(7));
image(deforestation, 400, 20);
image(beach, 500, 100);
pop();
fill(0);
textSize(18);
texts.push(text('4 Main Components:',430,450));
noFill();
//Draws smokes objects
for(var i = 0 ; i < loadSmokes.length ; i++) {
loadSmokes[i].drawFun();
}
//Moves smoke and text based on number pressed condition
if(numPressed == 2) {
fill(0);
textSize(16);
texts.push(text('•Transportation',430,470))
noFill();
while( loadSmokes[numPressed - 2].y < 340 ){
loadSmokes[numPressed - 2].stepFun();
loadSmokes[numPressed - 2].drawFun();
}
}
if(numPressed == 3) {
fill(0);
textSize(16);
texts.push(text('•Factories',430,480))
noFill();
while( loadSmokes[numPressed - 2].y < 320 ){
loadSmokes[numPressed - 2].stepFun();
loadSmokes[numPressed - 2].drawFun();
}
}
if(numPressed == 4) {
fill(0);
textSize(16);
texts.push(text('•Deforestation',430,490))
noFill();
while( loadSmokes[numPressed - 2].y < 330 ){
loadSmokes[numPressed - 2].stepFun();
loadSmokes[numPressed - 2].drawFun();
}
}
if(numPressed == 5) {
fill(0);
textSize(16);
texts.push(text('•Other livelihoods',430,500))
noFill();
while( loadSmokes[numPressed - 2].y < 370 ){
loadSmokes[numPressed - 2].stepFun();
loadSmokes[numPressed - 2].drawFun();
}
}
}
function keyTyped() {
//Resets smokes and changes cycle to true to show that a cycle has occured
if(numPressed == 0){
loadSmokes.splice(0,loadSmokes.length);
cycle = true;
}
//Changes thermometer and hand to next image
if(key == 'g' || key == 'G') {
print(numPressed);
loadTherm.push(makeThermometer(numPressed));
loadHand.push(makeHand(numPressed));
loadTherm.splice(0,loadTherm.length-1); //Deletes previous thermometers to not overlap
numPressed++;
}
//Resests after cycle
if(numPressed == 6){
numPressed = 0;
}
}
//Function to draw initial smokes
function initialSmokes() {
loadSmokes.push(makeSmoke(210,140));
loadSmokes.push(makeSmoke(295,130));
loadSmokes.push(makeSmoke(380,145));
loadSmokes.push(makeSmoke(460,240));
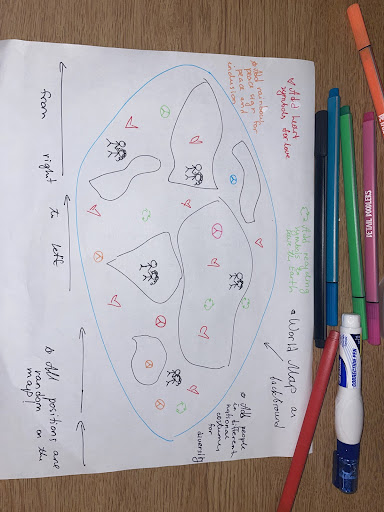
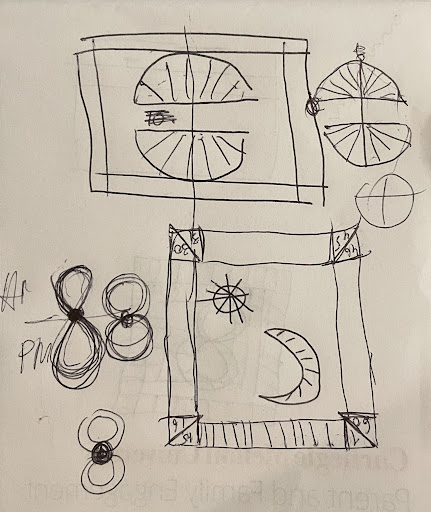
}This final project’s theme is climate change and I decided to show in my work, an interactive image, how human actions affect the Earth and cause climate change. In the image, you can see a picture of a human palm inside of which there’s our planet Earth – this represents the idea that everything is in our hands and that everything we do affects our planet: we can either save it and give it protection or kill it. Either way, everything depends on us. On the first four fingers, from pointer to pinky, we can see the smoke of evaporation coming down from top to middle towards the Earth and each finger in this group of four represents four components that cause global climate change: transportation such as cars and planes, factories, deforestation, and other livelihoods of a person such as construction works, food, the garbage that isn’t getting recycled, increased use of electricity, etc. Starting from the pointer finger, an interactive image will start working when a user clicks on a key “g” or “G” which stands for “Go”, the first smoke will go down towards the Earth and the arrow on the thumb will make a small step towards the thermometer which increases in temperature. Moreover, with every click we can see the name of each component pop up on the screen to tell the user what it is. Then when the user clicks on the key again, the second smoke will slide down towards the Earth, the arrow makes another step, and the temperature gets higher. The same thing will happen to the third and fourth click. However, when the user clicks on the key fifth time, the arrow on the thumb will make the final step from the Earth towards to top of the finger which will make the temperature on the thermometer fill to the top which represents the maximum hotness. This project shows that those four human components affect the Earth in a negative way and when we combine them all together, it increases the speed with which the temperature gets higher.
I was inspired to do this project because as a little girl I always liked winters due to a big amount of snow: I would go snow sliding to the hills with my family every year and it was so much fun! However, in the past few winters, there were only a few days when it snowed meaning our Earth is getting warmer day by day and we cannot do some of our favorite winter activities anymore.
If I had more time to do this project then I would have added more pictures such as I would do more research to find more components that affect the Earth but so far I decided to stick with 4 big, main, and obvious factors.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)