//Yanina Shavialenka
//Section B
//yshavial@andrew.cmu.edu
var x = 15;
var y = 15;
var xSpeed = 1;
var ySpeed = 0;
var xCircleSec = 40;
var yCircleSec = 30;
var xCircleMin = 70;
var yCircleMin = 60;
var xCircleHour = 103;
var yCircleHour = 103;
function setup() {
createCanvas(480, 480);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(160, 160, 160);
seconds();
minutes();
hours();
}
function seconds() {
stroke(255, 255, 0);
fill(0, 102, 0);
square(x, y, 450);
/*
These for loops draw the 13 lines on the green square to
make space for the seconds.
Counting starts at top left triangle to the right and
continues clockwise.
*/
for(var i=37.5; i<=420; i+=28.8) {
stroke(255, 255, 0);
line(x+i, y, x+i, y+37.5);
}
for(var i=37.5; i<=420; i+=28.8) {
stroke(255, 255, 0);
line(x+412.5, y+i, x+450, y+i);
}
for(var i=37.5; i<=420; i+=28.8) {
stroke(255, 255, 0);
line(x+i, y+412.5, x+i, y+450);
}
for(var i=37.5; i<=420; i+=28.8) {
stroke(255, 255, 0);
line(x, y+i, x+37.5, y+i);
}
// These are 4 corner lines for seconds.
line(x, y, x+37.5, y+37.5);
line(x+450, y, x+412.5, y+37.5);
line(x+450, y+450, x+412.5, y+412.5);
line(x, y+450, x+37.5, y+412.5);
//Ball for seconds.
fill(0);
circle(xCircleSec, yCircleSec, 10);
/*
These if-else statements check when to move the position of the ball
based on the seconds.
*/
if(15 <= second() & second() < 30) {
xCircleSec = width - 32;
yCircleSec = 38 + 28.8 * (second() - 15);
xSpeed = 0;
ySpeed = 1;
}
else if(30 <= second() & second() < 45) {
xCircleSec = width - 38 - 28.8 * (second() - 30);
yCircleSec = height - 33;
xSpeed = -1;
ySpeed = 0;
}
else if(second() >= 45) {
xCircleSec = 33;
yCircleSec = height - 38 - 28.8 * (second() - 45);
xSpeed = 0;
ySpeed = -1;
}
else if(second() < 15) {
xCircleSec = 38 + 28.8 * second();
yCircleSec = 33;
xSpeed = 1;
ySpeed = 0;
}
}
function minutes() {
stroke(255, 255, 0);
fill(0, 0, 190);
square(x+37.5, y+37.5, 375);
/*
These for loops draw the 13 lines on the green square to
make space for the minutes.
Counting starts at top left triangle to the right and
continues clockwise.
*/
for(var i=75; i<=375; i+=23.07) {
stroke(255, 255, 0);
line(x+i, y+37.5, x+i, y+75);
}
for(var i=75; i<=375; i+=23.07) {
stroke(255, 255, 0);
line(x+375, y+i, x+412.5, y+i);
}
for(var i=75; i<=375; i+=23.07) {
stroke(255, 255, 0);
line(x+i, y+375, x+i, y+412.5);
}
for(var i=75; i<=375; i+=23.07) {
stroke(255, 255, 0);
line(x+37.5, y+i, x+75, y+i);
}
// These are 4 corner lines for minutes.
line(x+37.5, y+37.5, x+(37.5*2), y+(37.5*2));
line(x+412.5, y+37.5, x+375, y+(37.5*2));
line(x+412.5, y+412.5, x+375, y+375);
line(x+37.2, y+412.5, x+(37.5*2), y+375);
//Ball for minutes.
fill(0);
circle(xCircleMin, yCircleMin, 10);
/*
These if-else statements check when to move the position of the ball
based on the minutes.
*/
if(15 <= minute() & minute() < 30){
xCircleMin = width - 72;
yCircleMin = 56 + 23.07 * (minute() - 15);
xSpeed = 0;
ySpeed = 1;
}
else if(30 <= minute() & minute() < 45) {
xCircleMin = width- 55 - 23.07 * (minute() - 30);
yCircleMin = height - 72;
xSpeed = -1;
ySpeed = 0;
}
else if(minute() >= 45) {
xCircleMin = 72;
yCircleMin= height- 56 - 23.07 * (minute() - 45);
xSpeed = 0;
ySpeed = -1;
}
else if(minute() < 15) {
xCircleMin = 56 + 23.07 * minute();
yCircleMin = 72;
xSpeed = 1;
ySpeed = 0;
}
}
function hours(){
stroke(255, 255, 0);
fill(240, 20, 20);
square(x+75, y+75, 300);
//These lines divide 24 spaces for hours
stroke(255, 255, 0);
line(x+75, y+121.14, x+121.14, y+75);
line(x+75, y+167.28, x+167.28, y+75);
line(x+75, y+213.42, x+213.42, y+75);
line(x+75, y+259.56, x+259.56, y+75);
line(x+75, y+305.7, x+305.7, y+75);
line(x+(37.5*2), y+351.84, x+351.84, y+(37.5*2));
line(x+98.07, y+375, x+375, y+98.07);
line(x+144.221, y+375, x+375, y+144.21);
line(x+190.35, y+375, x+375, y+190.35);
line(x+236.49, y+375, x+375, y+236.49);
line(x+282.63, y+375, x+375, y+282.63);
line(x+328.77, y+375, x+375, y+328.77);
line(113, 113, 367, 367);//Middle division line for hours
//Ball for hours.
fill(0);
circle(xCircleHour, yCircleHour, 10);
/*
These if-else statements check for the hours.
The position of a circle updates based on the hour 0-23.
Upper and bottom triangles represent 12 am and 12 pm or
00:00 and 12:00.
Counting starts from 00:00 at the top triangle and goes clockwise.
*/
if(hour() == 0) {
xCircleHour = 103;
yCircleHour = 103;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 1) {
xCircleHour = 140;
yCircleHour = 110;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 2) {
xCircleHour = 175;
yCircleHour = 120;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 3) {
xCircleHour = 210;
yCircleHour = 130;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 4) {
xCircleHour = 245;
yCircleHour = 140;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 5) {
xCircleHour = 280;
yCircleHour = 150;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 6) {
xCircleHour = 317;
yCircleHour = 160;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 7) {
xCircleHour = 340;
yCircleHour = 185;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 8) {
xCircleHour = 350;
yCircleHour = 220;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 9) {
xCircleHour = 360;
yCircleHour = 260;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 10) {
xCircleHour = 360;
yCircleHour = 305;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 11) {
xCircleHour = 370;
yCircleHour = 340;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 12) {
xCircleHour = 377;
yCircleHour = 377;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 13) {
xCircleHour = 340;
yCircleHour = 370;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 14) {
xCircleHour = 305;
yCircleHour = 360;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 15) {
xCircleHour = 265;
yCircleHour = 355;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 16) {
xCircleHour = 235;
yCircleHour = 340;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 17) {
xCircleHour = 200;
yCircleHour = 325;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 18) {
xCircleHour = 165;
yCircleHour = 315;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 19) {
xCircleHour = 150;
yCircleHour = 285;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 20) {
xCircleHour = 135;
yCircleHour = 255;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 21) {
xCircleHour = 130;
yCircleHour = 215;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 22) {
xCircleHour = 120;
yCircleHour = 175;
xSpeed = 1;
ySpeed = 1;
}
else if(hour() == 23) {
xCircleHour = 110;
yCircleHour = 140;
xSpeed = 1;
ySpeed = 1;
}
}



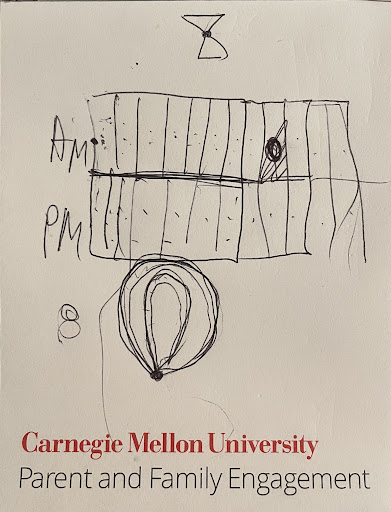
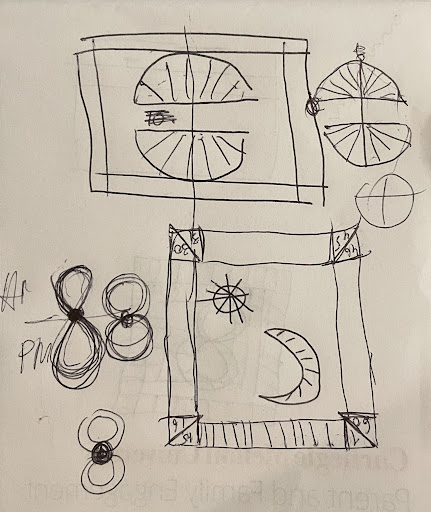
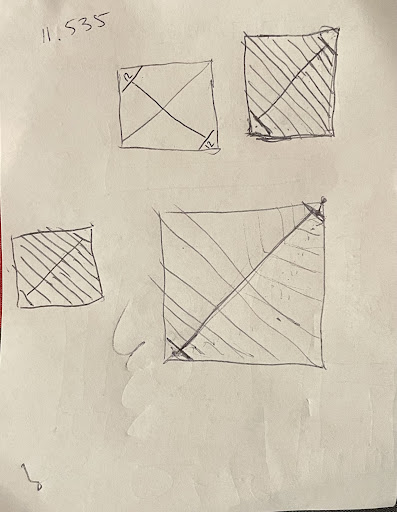
This project was very difficult in the aspect of just coming up with ideas how to make it look like a clock without it actually being a clock. My outer green square represents seconds: each side has 15 seconds such as it is easy to count time by quoters. Blue square stands for minutes with same description for how it works. The pink square represents hours. Two triangles in top left and bottom right corners represents 12 am and 12 pm or 00:00 and 12:00.
I’ve used primary colors of CMU such as green, blue, red, yellow and black to make it a Tartan Clock.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)