/*Name:Camellia(Siyun) Wang;
Section: C;
Email Address: siyunw@andrew.cmu.edu;
Assignment-14;*/
//start page
var page = "start";
//scene1
var meadows = [];
var cows1 = [];
var cows1n = [];
var cows2 = [];
var cows2b = [];
var groups = [];
var horses = [];
var horses2 = [];
var cows3 = [];
var birds = [];
var mountains = [];
//scene2
var meadows2 = [];
var cows12 = [];
var cows1n2 = [];
var cows22 = [];
var cows2b2 = [];
var groups2 = [];
var houses = [];
var houses2 = [];
var birds2 = [];
var mountains2 = [];
var factorys = [];
var skys = [];
var towns = [];
//scene3
var angle = 0;
var ices1 = [];
var ices1n = [];
var ices2 = [];
var ices2b = [];
var ices2c = [];
var ices3 = [];
var bears = [];
var penguins = [];
var factorys2 = [];
var seas = [];
var droughts = [];
function preload(){
//startpage
sun = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/sun.png");
pre = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/pre-pic.png");
indus = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/industrial-pic.png");
post = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/post-pic.png");
//scene1
backgroundImage = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/back.jpeg");
mountain = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/mountains.png")
cow1 = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/cow1.png");
cow2 = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/cow2.png");
sheeps = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/sheeps.png");
horse = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/horse.png");
meadow = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/background.png");
cow3 = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/cow3.png");
bird = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/birds.png");
//scene2
sky = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/sky.png");
mountain2 = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/mountain.png");
meadow2 = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/meadow.png");
house = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/house.png");
house2 = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/house2.png");
factory = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/factory-1.png");
town = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/town.png");
//scene3
sea = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/sea.png");
bear = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/polar-bear.png");
penguin = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/penguin.png");
ice1 = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/iceburg2.png");
ice2 = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/iceburg3.png");
ice3 = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/iceburg1.png");
factory2 = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/factory.png");
drought = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/12/deforestation.png");
}
function setup() {
createCanvas(480, 400);
//scene1
//the meadow
var mea = makeMeadow(1,400);
meadows.push(mea);
//the mountain
var mon = makeMountain(120,50);
mountains.push(mon);
//cow1
var cow1 = makeCow1(150,250);
cows1.push(cow1);
//cow1n
var cow1n = makeCow1n(1100,270);
cows1n.push(cow1n);
//cow2
var cow2 = makeCow2(610,240);
cows2.push(cow2);
//group
var gro = makeGroup(650,280);
groups.push(gro);
//horse
var hor = makeHorse(300,190);
horses.push(hor);
//horse2
var hor2 = makeHorse2(900,150);
horses2.push(hor2);
//cow3
var cow3 = makeCow3(1200,325);
cows3.push(cow3);
//bird
var bird = makeBird(1220,25);
birds.push(bird);
//scene2
//the town
var town = makeTown(810,-20);
towns.push(town);
// the sky
var sky = makeSky(0,100);
skys.push(sky);
//the meadow
var mea2 = makeMeadow2(1,400);
meadows2.push(mea2);
//the mountain
var mon2 = makeMountain2(1,50);
mountains2.push(mon2);
//cow12
var cow12 = makeCow12(50,220);
cows12.push(cow12);
//cow1n2
var cow1n2 = makeCow1n2(150,200);
cows1n2.push(cow1n2);
//cow2
var cow22 = makeCow22(240,220);
cows22.push(cow22);
//group
var gro2 = makeGroup2(600,260);
groups2.push(gro2);
//house
var hou = makeHouse(550,-20);
houses.push(hou);
//house2
var hou2 = makeHouse2(450,50);
houses2.push(hou2);
//factory
var fac = makeFactory(1050,40);
factorys.push(fac);
//bird
var bird2 = makeBird2(1220,25);
birds2.push(bird2);
//scene3
// the sea
var se = makeSea(1,1);
seas.push(se);
//the bear
var bea = makeBear(600,150);
bears.push(bea);
//the penguin
var pen = makePenguin(50,200);
penguins.push(pen);
//ice1
var ic1 = makeIce1(1,5);
ices1.push(ic1);
//ice1n
var ic1n = makeIce1n(500,120);
ices1n.push(ic1n);
//ice2
var ic2 = makeIce2(250,200);
ices2.push(ic2);
//ice2b
var ic2b = makeIce2b(890,240);
ices2b.push(ic2b);
//ice2c
var ic2c = makeIce2c(830,220);
ices2c.push(ic2c);
//ice3
var ic3 = makeIce3(550,140);
ices3.push(ic3);
//factory
var fac2 = makeFactory2(1000,0);
factorys2.push(fac2);
//the drought
var dro = makeDrought(2000,0);
droughts.push(dro);
frameRate(50);
}
function keyPressed(){
if(key == "0"){
page = "start";
}
else if(key == "a"){
page = "scene1";
}
else if(key == "b"){
page = "scene2"
}
else if(key == "c"){
page = "scene3"
}
}
function draw() {
//startpage:
if(page == "start"){
background(143,188,143);
var i = 0;
while(i <= width){
push();
translate(90+i,310);
rotate(radians(angle));
imageMode(CENTER);
image(sun, 0, 0, 100,100);
pop();
angle += 1;
i = i+150;
}
textSize(25);
text('How Industrialization Changed Our Life',25,70);
image(pre,30,125,120,150);
image(indus,180,125,120,150);
image(post,330,125,120,150);
textSize(15);
text('Pre-Industrial',45,120);
text('Industrial',210,120);
text('Post-Industrial',345,120);
//message at bottom
fill(0);
textSize(15);
text("Please type a to see Pre-Industrial, b to see Industrial,",30, height - 35);
text("and c to see Post-Industrial. Press 0 to reset", 30, height - 15);
}
//scene1
if(page == "scene1"){
background(backgroundImage);
updateAndDisplayMountain();
removeMountainThatHaveSlippedOutOfView();
updateAndDisplayHorse2();
removeHorse2ThatHaveSlippedOutOfView();
updateAndDisplayMeadow();
removeMeadowThatHaveSlippedOutOfView();
updateAndDisplayHorse();
removeHorseThatHaveSlippedOutOfView();
updateAndDisplayCow2();
removeCow2ThatHaveSlippedOutOfView();
updateAndDisplayBird();
removeBirdThatHaveSlippedOutOfView();
updateAndDisplayGroup();
removeGroupThatHaveSlippedOutOfView();
updateAndDisplayCow1();
removeCow1ThatHaveSlippedOutOfView();
updateAndDisplayCow1n();
removeCow1nThatHaveSlippedOutOfView();
updateAndDisplayCow3();
removeCow3ThatHaveSlippedOutOfView();
}
else if(page == "scene2"){
background(255);
updateAndDisplaySky();
removeSkyThatHaveSlippedOutOfView();
updateAndDisplayHouse2();
removeHouse2ThatHaveSlippedOutOfView();
updateAndDisplayMountain2();
removeMountain2ThatHaveSlippedOutOfView();
updateAndDisplayFactory();
removeFactoryThatHaveSlippedOutOfView();
updateAndDisplayTown();
removeTownThatHaveSlippedOutOfView();
updateAndDisplayMeadow2();
removeMeadow2ThatHaveSlippedOutOfView();
updateAndDisplayHouse();
removeHouseThatHaveSlippedOutOfView();
updateAndDisplayCow22();
removeCow22ThatHaveSlippedOutOfView();
updateAndDisplayBird2();
removeBird2ThatHaveSlippedOutOfView();
updateAndDisplayGroup2();
removeGroup2ThatHaveSlippedOutOfView();
updateAndDisplayCow12();
removeCow12ThatHaveSlippedOutOfView();
updateAndDisplayCow1n2();
removeCow1n2ThatHaveSlippedOutOfView();
}
else if(page == "scene3"){
background(255);
updateAndDisplaySea();
removeSeaThatHaveSlippedOutOfView();
updateAndDisplayFactory2();
removeFactory2ThatHaveSlippedOutOfView();
updateAndDisplayDrought();
removeDroughtThatHaveSlippedOutOfView();
updateAndDisplayIce1();
removeIce1ThatHaveSlippedOutOfView();
updateAndDisplayIce1n();
removeIce1nThatHaveSlippedOutOfView();
updateAndDisplayIce2();
removeIce2ThatHaveSlippedOutOfView();
updateAndDisplayIce2c();
removeIce2cThatHaveSlippedOutOfView();
updateAndDisplayIce2b();
removeIce2bThatHaveSlippedOutOfView();
updateAndDisplayIce3();
removeIce3ThatHaveSlippedOutOfView();
updateAndDisplayBear();
removeBearThatHaveSlippedOutOfView();
updateAndDisplayPenguin();
removePenguinThatHaveSlippedOutOfView();
}
}
//scene 1: Pre-industrial
//the meadow
function makeMeadow(xm,ym) {
var M = {
x: xm,
y: ym,
move: meadowMove,
speed: -1,
display: meadowDisplay};
return M;
}
function meadowMove() {
this.x += this.speed;
}
function meadowDisplay(xm) {
image(meadow, this.x, 0,1400,400);
}
function updateAndDisplayMeadow(){
for(var i = 0; i < meadows.length; i++){
meadows[i].move();
meadows[i].display();
}
}
function removeMeadowThatHaveSlippedOutOfView(){
for (var i = 0; i < meadows.length; i++){
if (meadows[i].x == -900) {
page = "start";
}
}
}
//the mountain
function makeMountain(xmo,ymo) {
var Mo = {
x: xmo,
y: ymo,
move: mountainMove,
speed: -1,
display: mountainDisplay};
return Mo;
}
function mountainMove() {
this.x += this.speed;
}
function mountainDisplay(xmo) {
image(mountain, this.x, 0,1200,430);
}
function updateAndDisplayMountain(){
for(var i = 0; i < mountains.length; i++){
mountains[i].move();
mountains[i].display();
}
}
function removeMountainThatHaveSlippedOutOfView(){
for (var i = 0; i < mountains.length; i++){
if (mountains[i].x < -1440) {
mountains.shift(mountains[i]);
}
}
}
//cow1
function makeCow1(xc1,yc1){
var C1 = {
x: xc1,
y: yc1,
move: cow1Move,
speed: -1,
display: cow1Display};
return C1;
}
function cow1Move(){
this.x +=this.speed;
}
function cow1Display(xc1,yc1){
image(cow1, this.x, this.y,100,80);
}
function updateAndDisplayCow1(){
for(var i = 0; i < cows1.length; i++){
cows1[i].move();
cows1[i].display();
}
}
function removeCow1ThatHaveSlippedOutOfView(){
for (var i = 0; i < cows1.length; i++){
if (cows1[i].x < -1440) {
cows1.shift(cows1[i]);
}
}
}
//cow1n
function makeCow1n(xc1n,yc1n){
var C1n = {
x: xc1n,
y: yc1n,
move: cow1nMove,
speed: -1,
display: cow1nDisplay};
return C1n;
}
function cow1nMove(){
this.x +=this.speed;
}
function cow1nDisplay(xc1,yc1){
image(cow1, this.x, this.y,100,80);
}
function updateAndDisplayCow1n(){
for(var i = 0; i < cows1n.length; i++){
cows1n[i].move();
cows1n[i].display();
}
}
function removeCow1nThatHaveSlippedOutOfView(){
for (var i = 0; i < cows1n.length; i++){
if (cows1n[i].x < -1440) {
cows1n.shift(cows1n[i]);
}
}
}
//cow2
function makeCow2(xc2,yc2){
var C2 = {
x: xc2,
y: yc2,
move: cow2Move,
speed: -1,
display: cow2Display};
return C2;
}
function cow2Move(){
this.x +=this.speed;
}
function cow2Display(xc2,yc2){
image(cow2, this.x, this.y,150,150);
}
function updateAndDisplayCow2(){
for(var i = 0; i < cows2.length; i++){
cows2[i].move();
cows2[i].display();
}
}
function removeCow2ThatHaveSlippedOutOfView(){
for (var i = 0; i < cows2.length; i++){
if (cows2[i].x < -1440) {
cows2.shift(cows2[i]);
}
}
}
//group
function makeGroup(xg,yg){
var G = {
x: xg,
y: yg,
move: groupMove,
speed: -1,
display: groupDisplay};
return G;
}
function groupMove(){
this.x +=this.speed;
}
function groupDisplay(xg,yg){
image(sheeps, this.x, this.y,150,150);
}
function updateAndDisplayGroup(){
for(var i = 0; i < groups.length; i++){
groups[i].move();
groups[i].display();
}
}
function removeGroupThatHaveSlippedOutOfView(){
for (var i = 0; i < groups.length; i++){
if (groups[i].x < -1440) {
groups.shift(groups[i]);
}
}
}
//horse
function makeHorse(xw,yw){
var W = {
x: xw,
y: yw,
move: horseMove,
speed: -1,
display: horseDisplay};
return W;
}
function horseMove(){
this.x +=this.speed;
}
function horseDisplay(xw,yw){
image(horse, this.x, this.y,200,200);
}
function updateAndDisplayHorse(){
for(var i = 0; i < horses.length; i++){
horses[i].move();
horses[i].display();
}
}
function removeHorseThatHaveSlippedOutOfView(){
for (var i = 0; i < horses.length; i++){
if (horses[i].x < -1440) {
horses.shift(horses[i]);
}
}
}
//horse2
function makeHorse2(xw2,yw2){
var W2= {
x: xw2,
y: yw2,
move: horse2Move,
speed: -1,
display: horse2Display};
return W2;
}
function horse2Move(){
this.x +=this.speed;
}
function horse2Display(xw2,yw2){
image(horse, this.x, this.y,200,200);
}
function updateAndDisplayHorse2(){
for(var i = 0; i < horses2.length; i++){
horses2[i].move();
horses2[i].display();
}
}
function removeHorse2ThatHaveSlippedOutOfView(){
for (var i = 0; i < horses2.length; i++){
if (horses2[i].x < -1440) {
horses2.shift(horses2[i]);
}
}
}
//cows3
function makeCow3(xs,ys){
var S = {
x: xs,
y: ys,
move: cow3Move,
speed: -1,
display: cow3Display};
return S;
}
function cow3Move(){
this.x +=this.speed;
}
function cow3Display(xs,ys){
image(cow3, this.x, this.y,75,75);
}
function updateAndDisplayCow3(){
for(var i = 0; i < cows3.length; i++){
cows3[i].move();
cows3[i].display();
}
}
function removeCow3ThatHaveSlippedOutOfView(){
for (var i = 0; i < cows3.length; i++){
if (cows3[i].x < -1440) {
cows3.shift(cows3[i]);
}
}
}
//birds
function makeBird(xf,yf){
var F = {
x: xf,
y: yf,
move: birdMove,
speed: -2.0,
display: birdDisplay};
return F;
}
function birdMove(){
this.x +=this.speed;
}
function birdDisplay(xf,yf){
image(bird, this.x, this.y,200,200);
}
function updateAndDisplayBird(){
for(var i = 0; i < birds.length; i++){
birds[i].move();
birds[i].display();
}
}
function removeBirdThatHaveSlippedOutOfView(){
for (var i = 0; i < birds.length; i++){
if (birds[i].x < -1440) {
birds.shift(birds[i]);
}
}
}
//scene 2: Industrial
//the town
function makeTown(xt,yt) {
var T = {
x: xt,
y: yt,
move: townMove,
speed: -1,
display: townDisplay};
return T;
}
function townMove() {
this.x += this.speed;
}
function townDisplay(xt,yt) {
image(town, this.x,this.y ,700,700);
}
function updateAndDisplayTown(){
for(var i = 0; i < towns.length; i++){
towns[i].move();
towns[i].display();
}
}
function removeTownThatHaveSlippedOutOfView(){
for (var i = 0; i < towns.length; i++){
if (towns[i].x < -1440) {
towns.shift(towns[i]);
}
}
}
//the factory
function makeFactory(xf,yf) {
var F = {
x: xf,
y: yf,
move: factoryMove,
speed: -1,
display: factoryDisplay};
return F;
}
function factoryMove() {
this.x += this.speed;
}
function factoryDisplay(xf,yf) {
image(factory, this.x, this.y,350,350);
}
function updateAndDisplayFactory(){
for(var i = 0; i < factorys.length; i++){
factorys[i].move();
factorys[i].display();
}
}
function removeFactoryThatHaveSlippedOutOfView(){
for (var i = 0; i < factorys.length; i++){
if (factorys[i].x < -1440) {
factorys.shift(factorys[i]);
}
}
}
// the sky
function makeSky(xs,ys) {
var S = {
x: xs,
y: ys,
move: skyMove,
speed: -1,
display: skyDisplay};
return S;
}
function skyMove() {
this.x += this.speed;
}
function skyDisplay(xb) {
image(sky, this.x, 0,1800,400);
}
function updateAndDisplaySky(){
for(var i = 0; i < skys.length; i++){
skys[i].move();
skys[i].display();
}
}
function removeSkyThatHaveSlippedOutOfView(){
for (var i = 0; i < skys.length; i++){
if (skys[i].x < -1440) {
skys.shift(skys[i]);
}
}
}
//the meadow2
function makeMeadow2(xm2,ym2) {
var M2 = {
x: xm2,
y: ym2,
move: meadow2Move,
speed: -1,
display: meadow2Display};
return M2;
}
function meadow2Move() {
this.x += this.speed;
}
function meadow2Display(xm2) {
image(meadow2, this.x, 0,1400,400);
}
function updateAndDisplayMeadow2(){
for(var i = 0; i < meadows2.length; i++){
meadows2[i].move();
meadows2[i].display();
}
}
function removeMeadow2ThatHaveSlippedOutOfView(){
for (var i = 0; i < meadows2.length; i++){
if (meadows2[i].x == -920) {
page = "start";
}
}
}
//the mountain2
function makeMountain2(xmo2,ymo2) {
var Mo2 = {
x: xmo2,
y: ymo2,
move: mountain2Move,
speed: -1,
display: mountain2Display};
return Mo2;
}
function mountain2Move() {
this.x += this.speed;
}
function mountain2Display(xmo2) {
image(mountain2, this.x, 0,1400,400);
}
function updateAndDisplayMountain2(){
for(var i = 0; i < mountains2.length; i++){
mountains2[i].move();
mountains2[i].display();
}
}
function removeMountain2ThatHaveSlippedOutOfView(){
for (var i = 0; i < mountains2.length; i++){
if (mountains2[i].x < -1440) {
mountains2.shift(mountains2[i]);
}
}
}
//cow12
function makeCow12(xc12,yc12){
var C12 = {
x: xc12,
y: yc12,
move: cow12Move,
speed: -1,
display: cow12Display};
return C12;
}
function cow12Move(){
this.x +=this.speed;
}
function cow12Display(xc12,yc12){
image(cow1, this.x, this.y,100,80);
}
function updateAndDisplayCow12(){
for(var i = 0; i < cows12.length; i++){
cows12[i].move();
cows12[i].display();
}
}
function removeCow12ThatHaveSlippedOutOfView(){
for (var i = 0; i < cows12.length; i++){
if (cows12[i].x < -1440) {
cows12.shift(cows12[i]);
}
}
}
//cow1n2
function makeCow1n2(xc1n2,yc1n2){
var C1n2 = {
x: xc1n2,
y: yc1n2,
move: cow1n2Move,
speed: -1,
display: cow1n2Display};
return C1n2;
}
function cow1n2Move(){
this.x +=this.speed;
}
function cow1n2Display(xc12,yc12){
image(cow1, this.x, this.y,100,80);
}
function updateAndDisplayCow1n2(){
for(var i = 0; i < cows1n2.length; i++){
cows1n2[i].move();
cows1n2[i].display();
}
}
function removeCow1n2ThatHaveSlippedOutOfView(){
for (var i = 0; i < cows1n2.length; i++){
if (cows1n2[i].x < -1440) {
cows1n2.shift(cows1n2[i]);
}
}
}
//cow22
function makeCow22(xc22,yc22){
var C22 = {
x: xc22,
y: yc22,
move: cow2Move,
speed: -1,
display: cow22Display};
return C22;
}
function cow22Move(){
this.x +=this.speed;
}
function cow22Display(xc22,yc22){
image(cow2, this.x, this.y,150,150);
}
function updateAndDisplayCow22(){
for(var i = 0; i < cows22.length; i++){
cows22[i].move();
cows22[i].display();
}
}
function removeCow22ThatHaveSlippedOutOfView(){
for (var i = 0; i < cows22.length; i++){
if (cows22[i].x < -1440) {
cows22.shift(cows22[i]);
}
}
}
//group2
function makeGroup2(xg2,yg2){
var G2 = {
x: xg2,
y: yg2,
move: group2Move,
speed: -1,
display: group2Display};
return G2;
}
function group2Move(){
this.x +=this.speed;
}
function group2Display(xg2,yg2){
image(sheeps, this.x, this.y,150,150);
}
function updateAndDisplayGroup2(){
for(var i = 0; i < groups2.length; i++){
groups2[i].move();
groups2[i].display();
}
}
function removeGroup2ThatHaveSlippedOutOfView(){
for (var i = 0; i < groups2.length; i++){
if (groups2[i].x < -1440) {
groups2.shift(groups2[i]);
}
}
}
//house
function makeHouse(xh,yh){
var H = {
x: xh,
y: yh,
move: houseMove,
speed: -1,
display: houseDisplay};
return H;
}
function houseMove(){
this.x +=this.speed;
}
function houseDisplay(xh,yh){
image(house, this.x, this.y,500,500);
}
function updateAndDisplayHouse(){
for(var i = 0; i < houses.length; i++){
houses[i].move();
houses[i].display();
}
}
function removeHouseThatHaveSlippedOutOfView(){
for (var i = 0; i < houses.length; i++){
if (houses[i].x < -1440) {
houses.shift(houses[i]);
}
}
}
//house2
function makeHouse2(xh2,yh2){
var H2= {
x: xh2,
y: yh2,
move: house2Move,
speed: -1,
display: house2Display};
return H2;
}
function house2Move(){
this.x +=this.speed;
}
function house2Display(xh2,yh2){
image(house2, this.x, this.y,500,500);
}
function updateAndDisplayHouse2(){
for(var i = 0; i < houses2.length; i++){
houses2[i].move();
houses2[i].display();
}
}
function removeHouse2ThatHaveSlippedOutOfView(){
for (var i = 0; i < houses2.length; i++){
if (houses2[i].x < -1440) {
houses2.shift(houses2[i]);
}
}
}
//birds2
function makeBird2(xb,yb){
var B = {
x: xb,
y: yb,
move: bird2Move,
speed: -2.0,
display: bird2Display};
return B;
}
function bird2Move(){
this.x +=this.speed;
}
function bird2Display(xb,yb){
image(bird, this.x, this.y,200,200);
}
function updateAndDisplayBird2(){
for(var i = 0; i < birds2.length; i++){
birds2[i].move();
birds2[i].display();
}
}
function removeBird2ThatHaveSlippedOutOfView(){
for (var i = 0; i < birds2.length; i++){
if (birds2[i].x < -1440) {
birds2.shift(birds2[i]);
}
}
}
//scene 3: Post-industrial
//the drought
function makeDrought(xd,yd) {
var D = {
x: xd,
y: yd,
move: droughtMove,
speed: -1,
display: droughtDisplay};
return D;
}
function droughtMove() {
this.x += this.speed;
}
function droughtDisplay(xd,yd) {
image(drought, this.x,this.y ,1000,400);
}
function updateAndDisplayDrought(){
for(var i = 0; i < droughts.length; i++){
droughts[i].move();
droughts[i].display();
}
}
function removeDroughtThatHaveSlippedOutOfView(){
for (var i = 0; i < droughts.length; i++){
if (droughts[i].x == -450) {
page = "start";
}
}
}
//the factory
function makeFactory2(xf2,yf2) {
var F2 = {
x: xf2,
y: yf2,
move: factory2Move,
speed: -1,
display: factory2Display};
return F2;
}
function factory2Move() {
this.x += this.speed;
}
function factory2Display(xf2,yf2) {
image(factory2, this.x, this.y,1000,400);
}
function updateAndDisplayFactory2(){
for(var i = 0; i < factorys2.length; i++){
factorys2[i].move();
factorys2[i].display();
}
}
function removeFactory2ThatHaveSlippedOutOfView(){
for (var i = 0; i < factorys2.length; i++){
if (factorys2[i].x < -1440) {
factorys2.shift(factorys2[i]);
}
}
}
// the sea
function makeSea(xs,ys) {
var S = {
x: xs,
y: ys,
move: seaMove,
speed: -1,
display: seaDisplay};
return S;
}
function seaMove() {
this.x += this.speed;
}
function seaDisplay(xb) {
image(sea, this.x, 0,1400,400);
}
function updateAndDisplaySea(){
for(var i = 0; i < seas.length; i++){
seas[i].move();
seas[i].display();
}
}
function removeSeaThatHaveSlippedOutOfView(){
for (var i = 0; i < seas.length; i++){
if (seas[i].x < -1440) {
seas.shift(seas[i]);
}
}
}
//the bear
function makeBear(xb,yb) {
var B = {
x: xb,
y: yb,
move: bearMove,
speed: -1,
display: bearDisplay};
return B;
}
function bearMove() {
this.x += this.speed;
}
function bearDisplay(xb,yb) {
image(bear, this.x, this.y,200,200);
}
function updateAndDisplayBear(){
for(var i = 0; i < bears.length; i++){
bears[i].move();
bears[i].display();
}
}
function removeBearThatHaveSlippedOutOfView(){
for (var i = 0; i < bears.length; i++){
if (bears[i].x < -1440) {
bears.shift(bears[i]);
}
}
}
//the penguin
function makePenguin(xp,yp) {
var P = {
x: xp,
y: yp,
move: penguinMove,
speed: -1,
display: penguinDisplay};
return P;
}
function penguinMove() {
this.x += this.speed;
}
function penguinDisplay(xp,yp) {
image(penguin, this.x, this.y,400,400);
}
function updateAndDisplayPenguin(){
for(var i = 0; i < penguins.length; i++){
penguins[i].move();
penguins[i].display();
}
}
function removePenguinThatHaveSlippedOutOfView(){
for (var i = 0; i < penguins.length; i++){
if (penguins[i].x < -1440) {
penguins.shift(penguins[i]);
}
}
}
//ice1
function makeIce1(xc1,yc1){
var C1 = {
x: xc1,
y: yc1,
move: ice1Move,
speed: -1,
display: ice1Display};
return C1;
}
function ice1Move(){
this.x +=this.speed;
}
function ice1Display(xc1,yc1){
image(ice1, this.x, this.y,400,400);
}
function updateAndDisplayIce1(){
for(var i = 0; i < ices1.length; i++){
ices1[i].move();
ices1[i].display();
}
}
function removeIce1ThatHaveSlippedOutOfView(){
for (var i = 0; i < ices1.length; i++){
if (ices1[i].x < -1440) {
ices1.shift(ices1[i]);
}
}
}
//ice1n
function makeIce1n(xc1n,yc1n){
var C1n = {
x: xc1n,
y: yc1n,
move: ice1nMove,
speed: -1,
display: ice1nDisplay};
return C1n;
}
function ice1nMove(){
this.x +=this.speed;
}
function ice1nDisplay(xc1,yc1){
image(ice1, this.x, this.y,200,200);
}
function updateAndDisplayIce1n(){
for(var i = 0; i < ices1n.length; i++){
ices1n[i].move();
ices1n[i].display();
}
}
function removeIce1nThatHaveSlippedOutOfView(){
for (var i = 0; i < ices1n.length; i++){
if (ices1n[i].x < -1440) {
ices1n.shift(ices1n[i]);
}
}
}
//ice2
function makeIce2(xc2,yc2){
var C2 = {
x: xc2,
y: yc2,
move: ice2Move,
speed: -1,
display: ice2Display};
return C2;
}
function ice2Move(){
this.x +=this.speed;
}
function ice2Display(xc2,yc2){
image(ice2, this.x, this.y,200,200);
}
function updateAndDisplayIce2(){
for(var i = 0; i < ices2.length; i++){
ices2[i].move();
ices2[i].display();
}
}
function removeIce2ThatHaveSlippedOutOfView(){
for (var i = 0; i < ices2.length; i++){
if (ices2[i].x < -1440) {
ices2.shift(ices2[i]);
}
}
}
//ice2b
function makeIce2b(xw,yw){
var W = {
x: xw,
y: yw,
move: ice2bMove,
speed: -1,
display: ice2bDisplay};
return W;
}
function ice2bMove(){
this.x +=this.speed;
}
function ice2bDisplay(xw,yw){
image(ice2, this.x, this.y,200,200);
}
function updateAndDisplayIce2b(){
for(var i = 0; i < ices2b.length; i++){
ices2b[i].move();
ices2b[i].display();
}
}
function removeIce2bThatHaveSlippedOutOfView(){
for (var i = 0; i < ices2b.length; i++){
if (ices2b[i].x < -1440) {
ices2b.shift(ices2b[i]);
}
}
}
//ice2c
function makeIce2c(xw2,yw2){
var W2= {
x: xw2,
y: yw2,
move: ice2cMove,
speed: -1,
display: ice2cDisplay};
return W2;
}
function ice2cMove(){
this.x +=this.speed;
}
function ice2cDisplay(xw2,yw2){
image(ice2, this.x, this.y,200,200);
}
function updateAndDisplayIce2c(){
for(var i = 0; i < ices2c.length; i++){
ices2c[i].move();
ices2c[i].display();
}
}
function removeIce2cThatHaveSlippedOutOfView(){
for (var i = 0; i < ices2c.length; i++){
if (ices2c[i].x < -1440) {
ices2c.shift(ices2c[i]);
}
}
}
//ice3
function makeIce3(xf,yf){
var F = {
x: xf,
y: yf,
move: ice3Move,
speed: -1.0,
display: ice3Display};
return F;
}
function ice3Move(){
this.x +=this.speed;
}
function ice3Display(xf,yf){
image(ice3, this.x, this.y,300,300);
}
function updateAndDisplayIce3(){
for(var i = 0; i < ices3.length; i++){
ices3[i].move();
ices3[i].display();
}
}
function removeIce3ThatHaveSlippedOutOfView(){
for (var i = 0; i < ices3.length; i++){
if (ices3[i].x < -1440) {
ices3.shift(ices3[i]);
}
}
}
Author: Busan Tomato
Project-11: Generative Landscape
/*Name:Camellia(Siyun) Wang;
Section: C;
Email Address: siyunw@andrew.cmu.edu;*/
//https://imgur.com/DBFXrXh coral2
//https://imgur.com/nyf5GKY coral1
//https://imgur.com/JXohvV2 group
//https://imgur.com/4hO2HW1 weed
//https://imgur.com/N4zWoA4
//https://imgur.com/J8R7qyD beach
var beaches = [];
var corals1 = [];
var corals1n = [];
var corals2 = [];
var corals2n = [];
var corals2b = [];
var groups = [];
var weeds = [];
var weeds2 = [];
var stars = [];
var fishes = [];
var bubbles = [];
var a;
var b;
var c;
var d;
var a1;
var b1;
var c1;
var d1;
function preload(){
backgroundImage = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/back.jpeg");
coral1 = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/coral1.png");
coral2 = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/coral-2.png");
group = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/group.png");
weed = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/weeds.png");
beach = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/beach.png");
star = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/starfish.png");
fish = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/fish.png");
fishschool = loadImage("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/fish-school.png");
}
function setup() {
a = random(-150,300);
b = random(-150,300);
c = random(-150,300);
d = random(-150,300);
a1 = random(1,-30);
b1 = random(1,-30);
c1 = random(1,-30);
d1 = random(1,-30);
createCanvas(480, 400);
//the beach
var bea = makeBeach(1,400);
beaches.push(bea);
//coral1
var cor1 = makeCoral1(150,200);
corals1.push(cor1);
//coral1n
var cor1n = makeCoral1n(1000,175);
corals1n.push(cor1n);
//coral2
var cor2 = makeCoral2(450,75);
corals2.push(cor2);
//coral2n
var cor2n = makeCoral2n(1300,230);
corals2n.push(cor2n);
//coral2b
var cor2b = makeCoral2b(1330,190);
corals2b.push(cor2b);
//group
var gro = makeGroup(550,140);
groups.push(gro);
//weed
var wee = makeWeed(220,55);
weeds.push(wee);
//weed2
var wee2 = makeWeed2(850,30);
weeds2.push(wee2);
var star = makeStar(1200,325);
stars.push(star);
var fish = makeFish(1220,25);
fishes.push(fish);
var bubble = makeBubble(185,480);
bubbles.push(bubble);
frameRate(30);
}
//the beach
function makeBeach(xb,yb) {
var B = {
x: xb,
y: yb,
move: beachMove,
speed: -1.5,
display: beachDisplay};
return B;
}
function beachMove() {
this.x += this.speed;
}
function beachDisplay(xb) {
image(beach, this.x, 0,1400,400);
}
function updateAndDisplayBeach(){
for(var i = 0; i < beaches.length; i++){
beaches[i].move();
beaches[i].display();
}
}
function removeBeachThatHaveSlippedOutOfView(){
for (var i = 0; i < beaches.length; i++){
if (beaches[i].x < -1440) {
beaches.shift(beaches[i]);
}
}
}
function addNewBeach(){
var lastBeaches = beaches[beaches.length - 1];
if(lastBeaches.x < -900){
var a = makeBeach(480,400);
beaches.push(a);
}
}
//coral1
function makeCoral1(xc1,yc1){
var C1 = {
x: xc1,
y: yc1,
move: coral1Move,
speed: -1.5,
display: coral1Display};
return C1;
}
function coral1Move(){
this.x +=this.speed;
}
function coral1Display(xc1,yc1){
image(coral1, this.x, this.y,200,200);
}
function updateAndDisplayCoral1(){
for(var i = 0; i < corals1.length; i++){
corals1[i].move();
corals1[i].display();
}
}
function removeCoral1ThatHaveSlippedOutOfView(){
for (var i = 0; i < corals1.length; i++){
if (corals1[i].x < -1440) {
corals1.shift(corals1[i]);
}
}
}
function addNewCoral1(){
var lastCoral1 = corals1[corals1.length - 1];
if(lastCoral1.x < -900){
var a = makeCoral1(480,200);
corals1.push(a);
}
}
//coral1n
function makeCoral1n(xc1n,yc1n){
var C1n = {
x: xc1n,
y: yc1n,
move: coral1nMove,
speed: -1.5,
display: coral1nDisplay};
return C1n;
}
function coral1nMove(){
this.x +=this.speed;
}
function coral1nDisplay(xc1,yc1){
image(coral1, this.x, this.y,200,200);
}
function updateAndDisplayCoral1n(){
for(var i = 0; i < corals1n.length; i++){
corals1n[i].move();
corals1n[i].display();
}
}
function removeCoral1nThatHaveSlippedOutOfView(){
for (var i = 0; i < corals1n.length; i++){
if (corals1n[i].x < -1440) {
corals1n.shift(corals1n[i]);
}
}
}
function addNewCoral1n(){
var lastCoral1n = corals1n[corals1n.length - 1];
if(lastCoral1n.x < -900){
var a = makeCoral1n(480,175);
corals1n.push(a);
}
}
//coral2
function makeCoral2(xc2,yc2){
var C2 = {
x: xc2,
y: yc2,
move: coral2Move,
speed: -1.5,
display: coral2Display};
return C2;
}
function coral2Move(){
this.x +=this.speed;
}
function coral2Display(xc2,yc2){
image(coral2, this.x, this.y,200,200);
}
function updateAndDisplayCoral2(){
for(var i = 0; i < corals2.length; i++){
corals2[i].move();
corals2[i].display();
}
}
function removeCoral2ThatHaveSlippedOutOfView(){
for (var i = 0; i < corals2.length; i++){
if (corals2[i].x < -1440) {
corals2.shift(corals2[i]);
}
}
}
function addNewCoral2(){
var lastCoral2 = corals2[corals2.length - 1];
if(lastCoral2.x < -900){
var a = makeCoral2(480,75);
corals2.push(a);
}
}
//coral2n
function makeCoral2n(xc2n,yc2n){
var C2n = {
x: xc2n,
y: yc2n,
move: coral2nMove,
speed: -1.5,
display: coral2nDisplay};
return C2n;
}
function coral2nMove(){
this.x +=this.speed;
}
function coral2nDisplay(xc2n,yc2n){
image(coral2, this.x, this.y,200,200);
}
function updateAndDisplayCoral2n(){
for(var i = 0; i < corals2n.length; i++){
corals2n[i].move();
corals2n[i].display();
}
}
function removeCoral2nThatHaveSlippedOutOfView(){
for (var i = 0; i < corals2n.length; i++){
if (corals2n[i].x < -1440) {
corals2n.shift(corals2n[i]);
}
}
}
function addNewCoral2n(){
var lastCoral2n = corals2n[corals2n.length - 1];
if(lastCoral2n.x < -900){
var a = makeCoral2n(480,230);
corals2n.push(a);
}
}
//coral2b
function makeCoral2b(xc2b,yc2b){
var C2b = {
x: xc2b,
y: yc2b,
move: coral2bMove,
speed: -1.5,
display: coral2bDisplay};
return C2b;
}
function coral2bMove(){
this.x +=this.speed;
}
function coral2bDisplay(xc2b,yc2b){
image(coral2, this.x, this.y,220,220);
}
function updateAndDisplayCoral2b(){
for(var i = 0; i < corals2b.length; i++){
corals2b[i].move();
corals2b[i].display();
}
}
function removeCoral2bThatHaveSlippedOutOfView(){
for (var i = 0; i < corals2b.length; i++){
if (corals2b[i].x < -1440) {
corals2b.shift(corals2b[i]);
}
}
}
function addNewCoral2b(){
var lastCoral2b = corals2b[corals2b.length - 1];
if(lastCoral2b.x < -900){
var a = makeCoral2b(480,190);
corals2b.push(a);
}
}
//group
function makeGroup(xg,yg){
var G = {
x: xg,
y: yg,
move: groupMove,
speed: -1.5,
display: groupDisplay};
return G;
}
function groupMove(){
this.x +=this.speed;
}
function groupDisplay(xg,yg){
image(group, this.x, this.y,350,350);
}
function updateAndDisplayGroup(){
for(var i = 0; i < groups.length; i++){
groups[i].move();
groups[i].display();
}
}
function removeGroupThatHaveSlippedOutOfView(){
for (var i = 0; i < groups.length; i++){
if (groups[i].x < -1440) {
groups.shift(groups[i]);
}
}
}
function addNewGroup(){
var lastGroup = groups[groups.length - 1];
if(lastGroup.x < -900){
var a = makeGroup(480,140);
groups.push(a);
}
}
//weed
function makeWeed(xw,yw){
var W = {
x: xw,
y: yw,
move: weedMove,
speed: -1.5,
display: weedDisplay};
return W;
}
function weedMove(){
this.x +=this.speed;
}
function weedDisplay(xw,yw){
image(weed, this.x, this.y,300,300);
}
function updateAndDisplayWeed(){
for(var i = 0; i < weeds.length; i++){
weeds[i].move();
weeds[i].display();
}
}
function removeWeedThatHaveSlippedOutOfView(){
for (var i = 0; i < weeds.length; i++){
if (weeds[i].x < -1440) {
weeds.shift(weeds[i]);
}
}
}
function addNewWeed(){
var lastWeed = weeds[weeds.length - 1];
if(lastWeed.x < -900){
var a = makeWeed(480,55);
weeds.push(a);
}
}
//weed2
function makeWeed2(xw2,yw2){
var W2= {
x: xw2,
y: yw2,
move: weed2Move,
speed: -1.5,
display: weed2Display};
return W2;
}
function weed2Move(){
this.x +=this.speed;
}
function weed2Display(xw2,yw2){
image(weed, this.x, this.y,300,300);
}
function updateAndDisplayWeed2(){
for(var i = 0; i < weeds2.length; i++){
weeds2[i].move();
weeds2[i].display();
}
}
function removeWeed2ThatHaveSlippedOutOfView(){
for (var i = 0; i < weeds2.length; i++){
if (weeds2[i].x < -1440) {
weeds2.shift(weeds2[i]);
}
}
}
function addNewWeed2(){
var lastWeed2 = weeds2[weeds2.length - 1];
if(lastWeed2.x < -900){
var a = makeWeed2(480,30);
weeds2.push(a);
}
}
//stars
function makeStar(xs,ys){
var S = {
x: xs,
y: ys,
move: starMove,
speed: -1.5,
display: starDisplay};
return S;
}
function starMove(){
this.x +=this.speed;
}
function starDisplay(xs,ys){
image(star, this.x, this.y,75,75);
}
function updateAndDisplayStar(){
for(var i = 0; i < stars.length; i++){
stars[i].move();
stars[i].display();
}
}
function removeStarThatHaveSlippedOutOfView(){
for (var i = 0; i < stars.length; i++){
if (stars[i].x < -1440) {
stars.shift(stars[i]);
}
}
}
function addNewStar(){
var lastStar = stars[stars.length - 1];
if(lastStar.x < -900){
var a = makeStar(480,325);
stars.push(a);
}
}
//fish school
function makeFish(xf,yf){
var F = {
x: xf,
y: yf,
move: fishMove,
speed: -3.0,
display: fishDisplay};
return F;
}
function fishMove(){
this.x +=this.speed;
}
function fishDisplay(xf,yf){
image(fishschool, this.x, this.y,200,200);
}
function updateAndDisplayFish(){
for(var i = 0; i < fishes.length; i++){
fishes[i].move();
fishes[i].display();
}
}
function removeFishThatHaveSlippedOutOfView(){
for (var i = 0; i < fishes.length; i++){
if (fishes[i].x < -1440) {
fishes.shift(fishes[i]);
}
}
}
function addNewFishRandomly(){
var newFishLikelihood = 0.002;
if (random(0,2) < newFishLikelihood) {
fishes.push(makeFish(480,25));
}
}
//bubbles
function makeBubble(xb,yb){
var B = {
x: xb,
y: yb,
yspeed: -3,
move: bubbleMove,
speed: -1.5,
display: bubbleDisplay};
return B;
}
function bubbleMove(){
this.x +=this.speed;
this.y +=this.yspeed;
}
function bubbleDisplay(xb,yb){
noStroke();
fill(255);
ellipse(this.x,this.y,10,10);
ellipse(this.x+a,this.y+a1,20,20);
ellipse(this.x+b,this.y+b1,17,17);
ellipse(this.x+c,this.y+c1,23,23);
ellipse(this.x+d,this.y+d1,15,15);
}
function updateAndDisplayBubble(){
for(var i = 0; i < bubbles.length; i++){
bubbles[i].move();
bubbles[i].display();
}
}
function removeBubbleThatHaveSlippedOutOfView(){
for (var i = 0; i < bubbles.length; i++){
if (bubbles[i].x < -1440) {
bubbles.shift(bubbles[i]);
}
}
}
function addNewBubbleRandomly(){
var newBubbleLikelihood = 0.02;
if (random(0,2) < newBubbleLikelihood) {
bubbles.push(makeBubble(185,480));
}
}
function draw() {
background(backgroundImage);
updateAndDisplayBubble();
addNewBubbleRandomly();
removeBubbleThatHaveSlippedOutOfView()
updateAndDisplayWeed2();
addNewWeed2();
removeWeed2ThatHaveSlippedOutOfView();
updateAndDisplayBeach();
addNewBeach();
removeBeachThatHaveSlippedOutOfView();
updateAndDisplayWeed();
addNewWeed();
removeWeedThatHaveSlippedOutOfView();
updateAndDisplayCoral2();
addNewCoral2();
removeCoral2ThatHaveSlippedOutOfView();
updateAndDisplayFish();
addNewFishRandomly();
removeFishThatHaveSlippedOutOfView();
updateAndDisplayCoral2b();
addNewCoral2b();
removeCoral2bThatHaveSlippedOutOfView();
updateAndDisplayCoral2n();
addNewCoral2n();
removeCoral2nThatHaveSlippedOutOfView();
updateAndDisplayGroup();
addNewGroup();
removeGroupThatHaveSlippedOutOfView();
image(fish,140,100,200,230);
updateAndDisplayCoral1();
addNewCoral1();
removeCoral1ThatHaveSlippedOutOfView();
updateAndDisplayCoral1n();
addNewCoral1n();
removeCoral1nThatHaveSlippedOutOfView();
updateAndDisplayStar();
addNewStar();
removeStarThatHaveSlippedOutOfView();
}
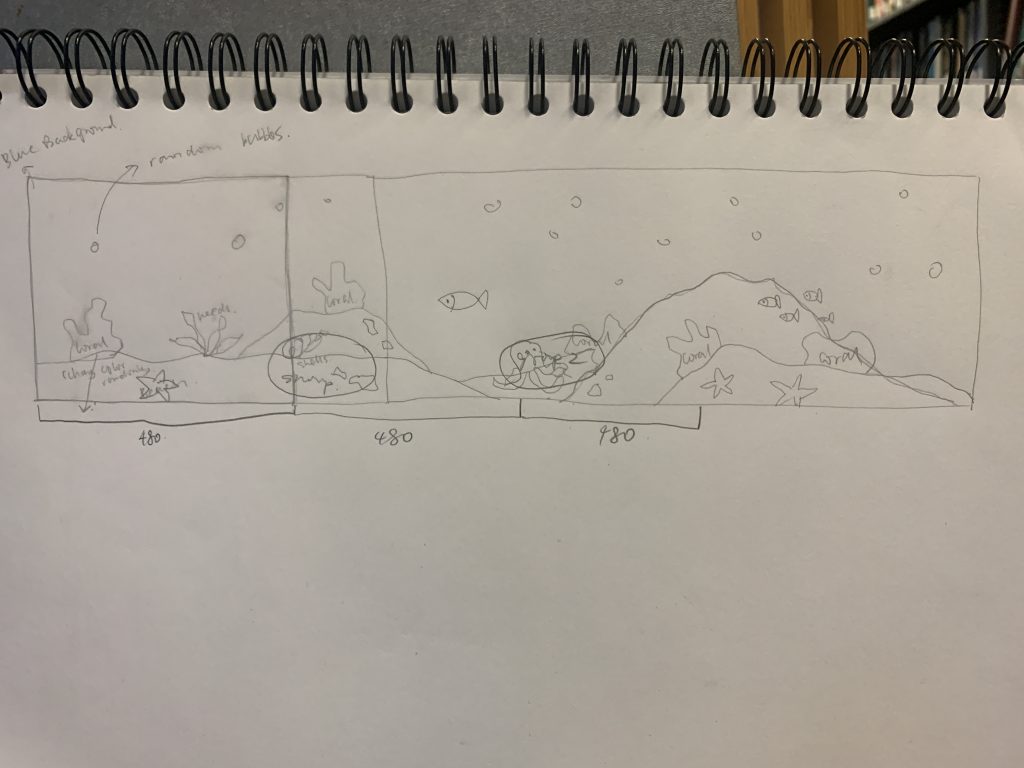
I find the code of this project not too complicated but rather a bit complex, because I need to create many objects to draw on the canvas. Also, the most difficult part is the first object. After successfully make the first object work, the others are much the same with subtle differences. The landscape I created is an under ocean landscape, narrating a fish’s journey wandering around.

LO-Societal Impacts of Digital Art
The article I chose to read is called “NFTs Are Shaking Up the Art World—But They Could Change So Much More”. It basically discusses the issue of artists selling their art work on NFT to make money and generate impetus for them to do more work. I think it is about the issue of copyright. Since the art works can be freely used on internet without generating any money flow between the users and artists who created the arts, it is a great change for artists to feel that their work is valued and has given them something in return to support them do more creation. It is quite crucial for artists to find their work value and meaning of existence, which could not be shown without the existence of NFT. NFT not only provides artists with significant income, but also the proof of ownership and authenticity.
Project-10: Sonic Story
For this project, I created a scenery of life under ocean. The four elements in my drawing are a starfish, which makes a sound every 25 frames; a fish, which spits bubbles and make the bubble spitting sound every 15 frames; an octopus, which swimming in up-left direction and makes tentacle sound every 10 frames when it shrinks before the push to swim forward; and the beach on the soft moving ocean floor accompanied by the mysterious sound starting from the beginning of this animation. During the process, I struggled with matching the sound effects with the animation changes, but I made it working eventually.
/*Name:Camellia(Siyun) Wang;
Section: C;
Email Address: siyunw@andrew.cmu.edu;
Assignment-10;*/
//This is a normal day of underocean life
//Violet little fish is spitting bubbles,
//octopus is swimming left upwards,
//and the starfish is just lying on the soft
//moving beach on the ocean floor
var x = 300;
var dir = 1;
var speed = 5;
var boing;
var xfish;
var yfish;
var dxfish;
var xoct;
var yoct;
var dyoct;
//setup the underwater beach
var marketvalue = [];
var noiseParam = 0;
var noiseStep=0.005;
var count;
//2 arrays to form the starfish
var x = [50, 61, 83, 69, 71, 50, 29, 31, 17, 39];
var y = [18, 37, 43, 60, 82, 73, 82, 60, 43, 37];
//sounds
var ocean;
//variables to change the background
var R = 102;
var G = 178;
var B = 255;
function preload(){
ocean = loadSound("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/ocean.wav");
star = loadSound("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/star.wav");
bubble = loadSound("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/bubble.wav");
oct = loadSound("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/oct.wav");
}
function setup() {
frameRate(3);
createCanvas(600, 400);
useSound();
count = 1;
//fish setup
xfish = 200;
yfish = 250;
dxfish = 15;
//oct setup
xoct = 0;
yoct = 0;
dyoct = 3;
//beach setup
for(var i = 0; i < 50*width; i++){
var n = noise(noiseParam);
var value = map(n,0,1,height / 1.5,height);
marketvalue.push(value);
noiseParam+=noiseStep;
}
}
function soundSetup(){
ocean.setVolume(0.1);
star.setVolume(0.3);
bubble.setVolume(0.5);
oct.setVolume(1);
}
function draw() {
ocean.play();
background(R,G,B);
//change background color
//from light blue to dim blue
//to show the change of time
//from day to night
R -= 3;
G -= 5;
B -= 2;
//draw the beach
draw_beach();
//draw fish
draw_fish();
xfish += dxfish;
if (xfish > width-25 || xfish < 25) {
dxfish = -dxfish;
}
//draw octopus
draw_oct();
yoct -= dyoct;
//draw starfish
draw_starfish();
count += 1;
//end of the short animation
if(count == 90){
background(0);
fill(255);
textSize(32);
text('The End', 250, 200);
noLoop();
ocean.stop();
star.stop();
bubble.stop();
oct.stop();
}
}
function draw_beach(){
marketvalue.shift();
var n = noise(noiseParam);
var value = map(n,0,1,height / 1.5,height);
marketvalue.push(value);
noiseParam+=noiseStep;
stroke(255,215,0);
fill(255,215,0);
beginShape();
for(var i = 0; i < 50*width; i++){
vertex(i*5,height);
vertex( i*5 ,marketvalue[i]);
vertex( i*5+5 ,marketvalue[i+1]);
vertex(i*5+5,height);
};
endShape();
noStroke();
}
function draw_fish() {
fill(127,0,255);
ellipse(xfish, yfish, 35, 20);
if (dxfish < 0) {
triangle(xfish+15, yfish, xfish+25, yfish-5, xfish+25, yfish+5);
} else {
triangle(xfish-15, yfish, xfish-25, yfish-5, xfish-25, yfish+5);
}
//bubles every 15 frames
//small first one
if(count % 15 == 0){
bubble.play();
if(dxfish > 0){
fill(224,255,255);
ellipse(xfish + 25, yfish - 5, 5, 5);
}
if(dxfish < 0){
fill(224,255,255);
ellipse(xfish - 25, yfish - 5, 5, 5);
}
}
//middle second one
if(count % 15 == 1){
bubble.play();
if(dxfish > 0){
fill(224,255,255);
ellipse(xfish + 25, yfish - 5, 5, 5);
ellipse(xfish + 35, yfish - 15, 10, 10);
}
if(dxfish < 0){
fill(224,255,255);
ellipse(xfish - 25, yfish - 5, 5, 5);
ellipse(xfish - 35, yfish - 15, 10, 10);
}
}
//large last one
if(count % 15 == 2){
bubble.play();
if(dxfish > 0){
fill(224,255,255);
ellipse(xfish + 25, yfish - 5, 5, 5);
ellipse(xfish + 35, yfish - 15, 10, 10);
ellipse(xfish + 45, yfish - 25, 15, 15);
}
if(dxfish < 0){
fill(224,255,255);
ellipse(xfish - 25, yfish - 5, 5, 5);
ellipse(xfish - 35, yfish - 15, 10, 10);
ellipse(xfish - 45, yfish - 25, 15, 15);
}
}
}
function draw_oct(){
if(count % 10 == 1){
//make sound when shrink to push
oct.play();
push();
translate(400,150);
rotate(-PI / 3);
fill(216,191,216);
strokeWeight(5);
stroke(216,191,216);
line(xoct-10,yoct+10,xoct-20,yoct+30);
line(xoct-20,yoct+30,xoct-10,yoct+50);
line(xoct+10,yoct+10,xoct+20,yoct+30);
line(xoct+20,yoct+30,xoct+10,yoct+50);
line(xoct,yoct+15,xoct,yoct+50);
ellipse(xoct,yoct,45,35);
noStroke();
pop();
}
else{
push();
translate(400,150);
rotate(-PI / 3);
fill(238,130,238);
stroke(238,130,238);
strokeWeight(5);
ellipse(xoct,yoct,30,50);
line(xoct-10,yoct+10,xoct-30,yoct+50);
line(xoct,yoct+15,xoct,yoct+55);
line(xoct+10,yoct+10,xoct+30,yoct+50);
noStroke();
pop();
}
}
function draw_starfish(){
push();
translate(450,300);
var nPoints = x.length;
fill(244,164,96);
if(count % 25 == 1){
fill(255,140,0);
star.play();
}
if(count % 25 == 2){
fill(255,140,0);
}
if(count % 25 == 3){
fill(255,140,0);
}
if(count % 25 == 4){
fill(255,140,0);
}
if(count % 25 == 5){
fill(255,140,0);
}
beginShape();
for (var i = 0; i < nPoints; i++) {
vertex( x[i] + random(-3,3), y[i] + random(-3,3) );
}
endShape(CLOSE);
pop();
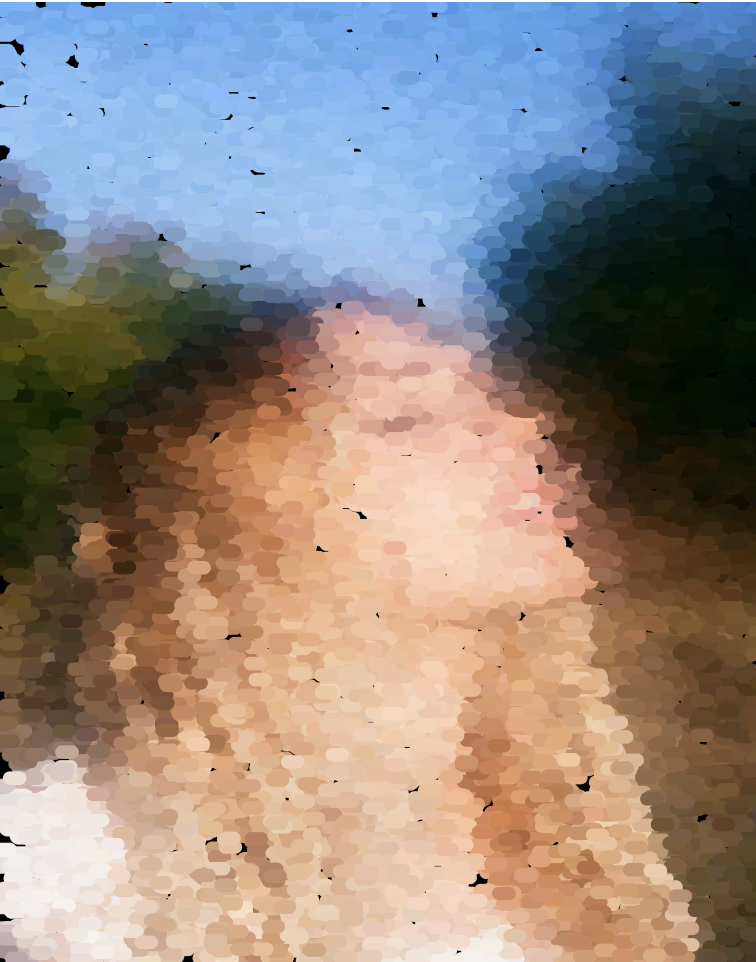
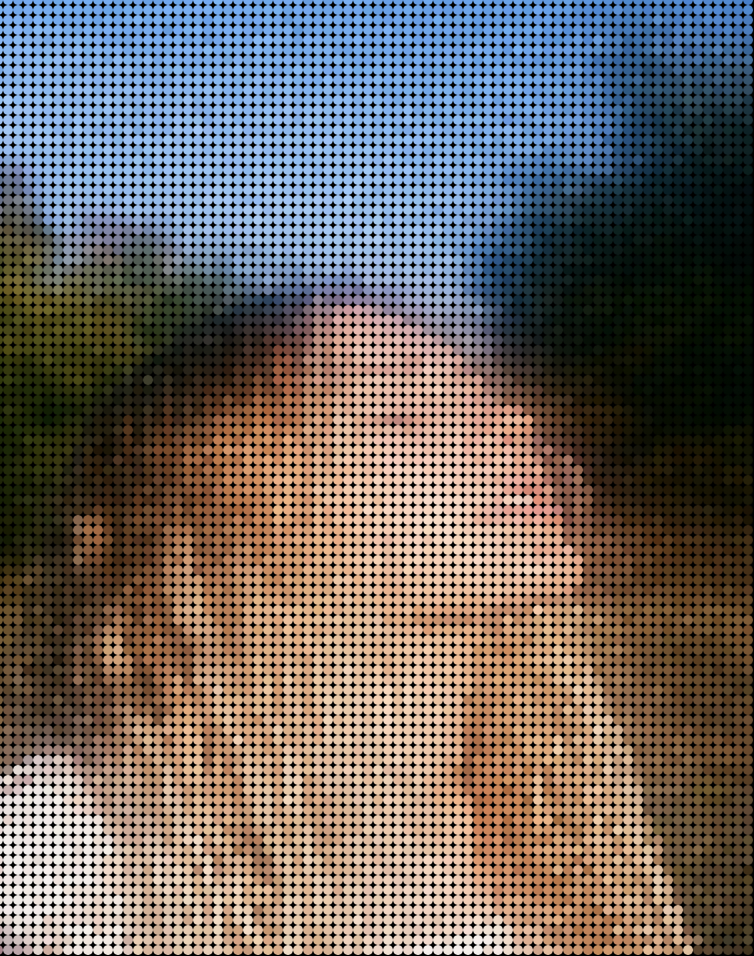
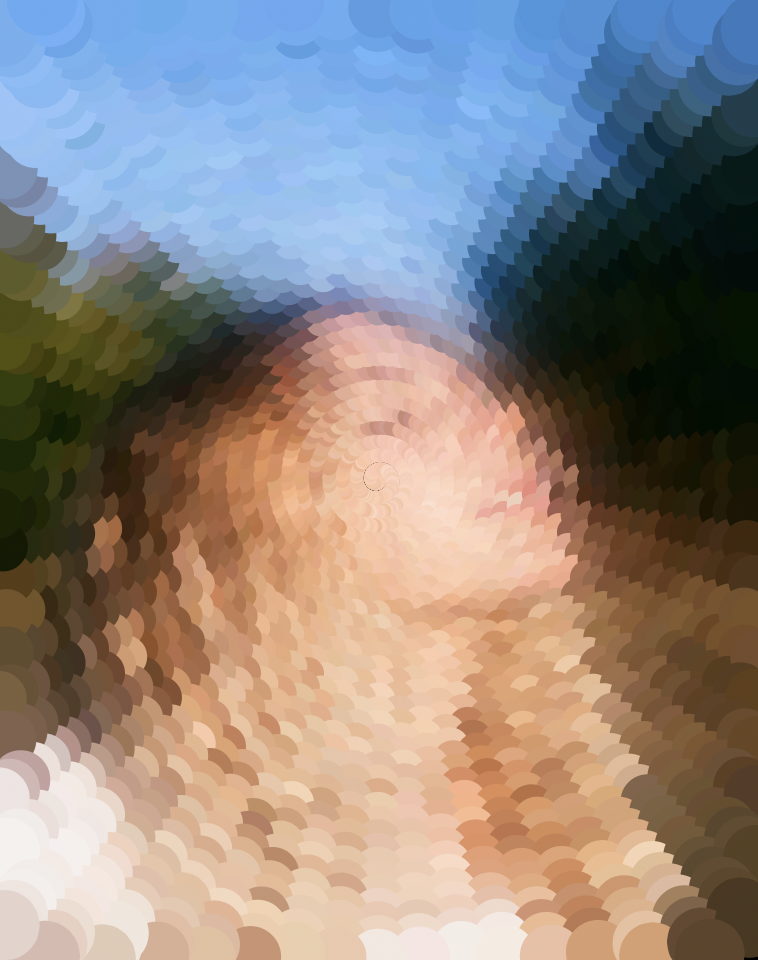
}Project-09: Computational Portrait (Custom Pixel)
/*Name:Camellia(Siyun) Wang;
Section: C;
Email Address: siyunw@andrew.cmu.edu;*/
https://imgur.com/qOtkTrJ
var img;
var i = 0;
var a = 0;
function preload(){
img = loadImage("https://i.imgur.com/qOtkTrJ.jpg");
}
function setup(){
createCanvas(380, 480);
background(0);
img.resize(380, 480);//resize the image to fit into canvas
img.loadPixels();
}
//based on the example code
/*function draw(){
var sw = map(mouseX, 0, width, 1, 5);//
var x = random(img.width); //randomly select pixels of the image
var y = random(img.height);
var pointColor = img.get(x, y); //select the color of the chosen pixel
stroke(pointColor);
strokeWeight(sw);
line(x,y,x+5,y);
}*/
//based on the simple nested loop logic
/*function draw(){
var i = random ()
pointColor = img.get(i, a);
noStroke();
fill(pointColor);
ellipse(i,a,random(1,5),random(3,7));
i += 5;
if(i >= 380){
a += 5;
i = 0;
}
}*/
//based on spiral motion
var angle = 0;
var radius = 0;
var r = 6.2;
function draw() {
var center_x = width / 2;
var center_y = height / 2;
var x = radius *cos(radians(angle));
var y = radius *sin(radians(angle));
pointColor = img.get(width/ 2+x, height/2+y);
//pick color of the chosen pixel from the center of the image
//picking in spiral motion which corresponds to the sipral motion of the drawn ellipses
push();
//translate the canvas to draw the spiral from the center outwards
translate(center_x, center_y);
noStroke();
fill(pointColor);
circle(x, y, r);
radius += 0.1;
angle += 5;
r += 0.01;
pop();
}
I started this project with duplicating the example code, then I used the nested loop logic to do the second trial. However, the way this portrait was drawn did not seem interesting enough, since there’s no change in motion and each drawn square. Therefore, I changed the drawing logic to the spiral motion. In this way, the portrait is drawn from the center in gradually amplifying ellipses, so that the final piece has a clearer shape of face in the center and blurry periphery.



LO-A Focus on Women and Non-binary Practitioners in Computational Art
The female artist I chose to look into is Jenny Sabin, who investigates the intersections of architecture and science and applies insights and theories from biology and mathematics to the design of material structures. One of her works called PolyForm catches my attention immediately when I see it. It is a permanent interactive installation which from a distance and from within, passersby can explore the square structure’s laminated glass walls and jewel-like stainless-steel modules, whose colors and reflections change depending on the time of day, weather and a viewer’s orientation. What’s fascinating about this project is not only its changing colors and beautiful forms, but also the theme embodied in it. By placing an installation like this to make people stop by and interact with it, this sculpture thereby creates an atmosphere in that place to represents the great minds coming together for new possibilities and hope for the future. It is not interpreting human ecology literally but representing it by itself. Like Sabin herself says “this project promotes communication and active exchange across disciplines”.
LO-The Creative Practice of an Individual
The project speech I choose to listen to is NEW DOORS OF PERCEPTION: EXPLORATIONS INTO MIXED REALITY by Mike Tucker in 2019. Mike Tucker, a special effects expert, is an Interactive Director at Magic Leap, a company focused on creating the future of Spatial Computing. His work explores the space of interactive arts and music. In his speech, he talks about his journey with hand and eye tracking, optics, and spacial controllers involved in his process of developing Tónandi, an interactive, spatial music experience. Basically, Tonandi is a spacial computing interaction system which people could actually manipulate by hand to create varying soundwaves and visual effects. The reason why Tucker wanted to create something like it is that there was a bottleneck fo senses, and he wanted to break down people’s expectations on how visual and audio information were perceived by human beings. I am really impressed by the precision of their equipment’s in tracking human eye and body movements. Usually, our eyes capture things, and our Brian perceived that information in a speed faster than we thought it did. However, their top-notch depth sensor and designed systems to scan the surroundings constantly are able to construct rules in behaviors in an environment. This practice showcases how we could break traditional way of seeing the world and improve our view of the world. Also, it marks the new step of interactive and immersive combination of reality and visional information. Most importantly, I really like the way he narrates the whole project. It’s like developing the project with him from the start, one step by anther. The whole process makes me feel engaged.
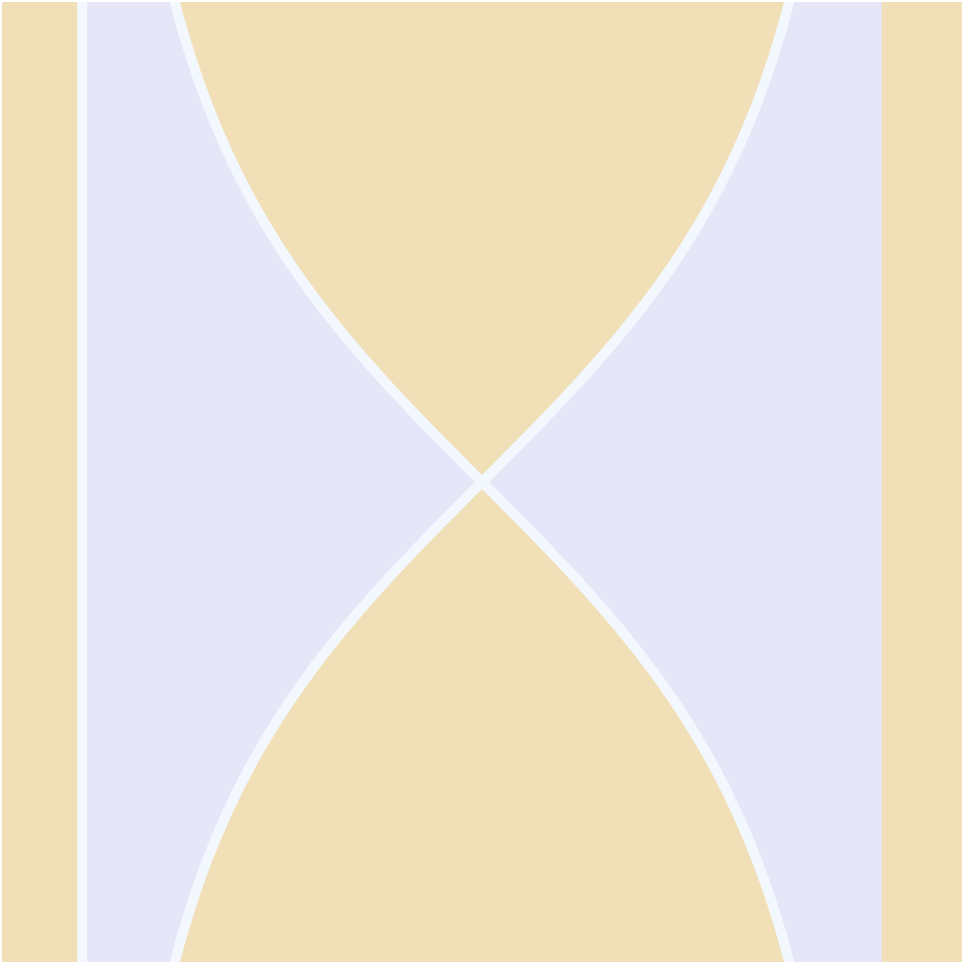
Project-07: Composition with Curves
/*Name:Camellia(Siyun) Wang;
Section: C;
Email Address: siyunw@andrew.cmu.edu;*/
function setup() {
createCanvas(480, 480);
nPoints = 100;
}
function draw() {
background(245,222,179);
push();
translate(width / 2, height / 2);
drawBulletnose();
pop();
}
function drawBulletnose(){
var x;
var y;
var a = constrain(mouseX / 2,0,200);
var b = constrain(mouseY / 2,0,200);
stroke(240,248,255);
strokeWeight(5);
fill(230,230,250);
beginShape();
for(var i = 1; i < nPoints; i++){
var t = map(i,0,nPoints,0,PI);
//Bullet Nose
x = a * cos(t);
y = b * (1/tan(t));
vertex(x,y);
}
for(var i = 1; i < nPoints; i++){
var t = map(i,0,nPoints,0,PI);
//Bullet Nose
x = -a * cos(t);
y = b * (1/tan(t));
vertex(x,y);
}
endShape();
}
When doing this assignment, I first browse through the given curve website to see which curve I am most interested in and can possibly create variation in it. When I chose to do the Bullet Nose, I looked at its x and y equation, then realized that to create variation of this form, I need to change t, a, and b. That’s why in my code, I defined a and b first in the draw function, and then defined t in the for loop to draw the shape. Then I set the a and b to be manipulated by mouseX and mouseY.


LO-Information Visualization
The project I choose for this week LO is the Unnumbered Sparks by Janet Echelman in 2014. The reason I find this interesting is that the form and color of this installation catches my attention immediately after I glimpsed it on the project website. After my research on it, I’m amazed by its scale and the audience controlled display. Instead of having fixed light beams, the creator actually pass the control over to the audiences so that it creates a connection between people and their surroundings. The way Janet Echelman put this installation together is inspiring as well. In order to create a canvas in such scale, he looked for the right material and decided to go with Honeywell Spectra fiber, a lightweight, durable material 15 times stronger than steel by weight. This project embodies the infusion of art and technology, expanding people’s understanding of art and material density, form, and flexibility.

Project-06: Abstract Clock
For this project, I first think about the way I want to represent the current time. Then, I choose to use two circles, one controlled by current second, the other controlled by current minute, to represent two planets rotating around the red sun in the center. The lines in gradually varied colors are the hour representation, 1 am/pm to 12am/pm starting from the line in lightest color to the brightest color to the lightest color. Since this is a 12 hours clock, the background color changes based on pm/am. When it is pm, the background is in dark blue, and when it is am, the background will be in light blue.

/*Name:Camellia(Siyun) Wang;
Section: C;
Email Address: siyunw@andrew.cmu.edu;*/
var angle= -180;
var radius = 0;
var s;
var h;
var m;
function setup() {
createCanvas(480, 480);
}
function hourLine(h){
//draw the time lines of 1-12 am/pm
translate(240,240);
stroke(238,232,170);
line(-200,0,0,0);//1pm/am
stroke(240,230,140);
line(0,0,200*cos(radians(-150)),200*sin(radians(-150)));//2pm/am
stroke(255,255,0);
line(0,0,200*cos(radians(-120)),200*sin(radians(-120)));//3pm/am
stroke(255,215,0);
line(0,0,200*cos(radians(-90)),200*sin(radians(-90)));//4pm/am
stroke(218,165,32);
line(0,0,200*cos(radians(-60)),200*sin(radians(-60)));//5pm/am
stroke(255,165,0);
line(0,0,200*cos(radians(-30)),200*sin(radians(-30)));//6pm/am
stroke(255,69,0);
line(200,0,0,0);//7pm/am
stroke(240,230,140);
line(0,0,200*cos(radians(150)),200*sin(radians(150)));//8pm/am
stroke(255,255,0);
line(0,0,200*cos(radians(120)),200*sin(radians(120)));//9pm/am
stroke(255,215,0);
line(0,0,200*cos(radians(90)),200*sin(radians(90)));//10pm/am
stroke(218,165,32);
line(0,0,200*cos(radians(60)),200*sin(radians(60)));//11pm/am
stroke(255,165,0);
line(0,0,200*cos(radians(30)),200*sin(radians(30)));//12pm/am
noStroke();
}
//the rotating circle(planet) on the outside representing minute
function minuteSun(m){
stroke(255,165,0);
fill(255,69,0);
circle(150*cos(radians(angle+m*6)),150*sin(radians(angle+m*6)),10);
}
//the rotating circle(planet) on the inside representing second
function secondSun(s){
stroke(255,215,0);
fill(255,99,71);
circle(60*cos(radians(angle+s*6)),60*sin(radians(angle+s*6)),10);
}
//the quuivery line representing current hour
function Hour(h){
strokeWeight(3);
stroke(255,240,245);
line(200*cos(radians(-210+30*h+random(-2,2))),200*sin(radians(-210+30*h+random(-2,2))),0,0);
strokeWeight(1);
}
function draw() {
if(h<=12){
background(173,216,230);//when it is am
}
else{
background(0,0,139);//when it is pm
}
noFill();
strokeWeight(4);
stroke(255,160,122);
circle(240,240,120);//orbit of second planet
circle(240,240,300);//orbit of minute planet
strokeWeight(2);
noStroke();
s = second();
m = minute();
h = hour();
hourLine();
minuteSun(m);
secondSun(s);
Hour(h);
//the center sun
strokeWeight(2);
stroke(255,0,0);
fill(255,0,0);
circle(0,0,20);
noFill();
noStroke();
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)